Hôtel The Cottage
Concevoir une expérience de réservation d’hôtel en ligne, simple et accessible.
J’ai réalisé ce projet dans le cadre du diplôme professionnel d’UX Design via l’UX Design Institute basé à Dublin, Irlande.

Le client est un nouvel hôtel : The Cottage. Ils cherchent à créer une expérience de réservation en ligne simple, accessible et basée sur une compréhension approfondie de leurs utilisateurs cibles.
Réserver une chambre d’hôtel en ligne devrait être un processus simple et agréable, mais qui parfois, peut s’avérer complexe.
Solution
Concevoir et construire un prototype interactif à présenter au client, qui peut être testé avec les utilisateurs.
- Recherche utilisateur
- Analyse et idéation
- Design d’interaction
- Wireframing
- Prototyping
8 mois
Temps partiel
- Etudiants volontaires de l’UX Design Institute (à distance)
- Famille, proches (présentiel, à distance)
Process
Pour obtenir un produit qui correspond aux attentes des clients et de leurs utilisateurs, il me fallait d’abord comprendre comment des plateformes de réservation d’hôtel similaires fonctionnent et surtout comment les utilisateurs interagissent avec elles. J’ai identifié de nombreux points de friction ainsi que des axes d’amélioration.
J’ai structuré le grand volume de données recueillies pendant la phase de recherche et défini les étapes de haut niveau du parcours de réservation d’hôtel. Cela m’a amené à concevoir un user flow (flux utilisateur) type et des interactions basiques efficaces. Avec ces supports, j’ai terminé le projet par la construction d’un prototype High-Fidelity.
Identifier le problème
Comment les concurrents directs résolvent-ils le problème ?

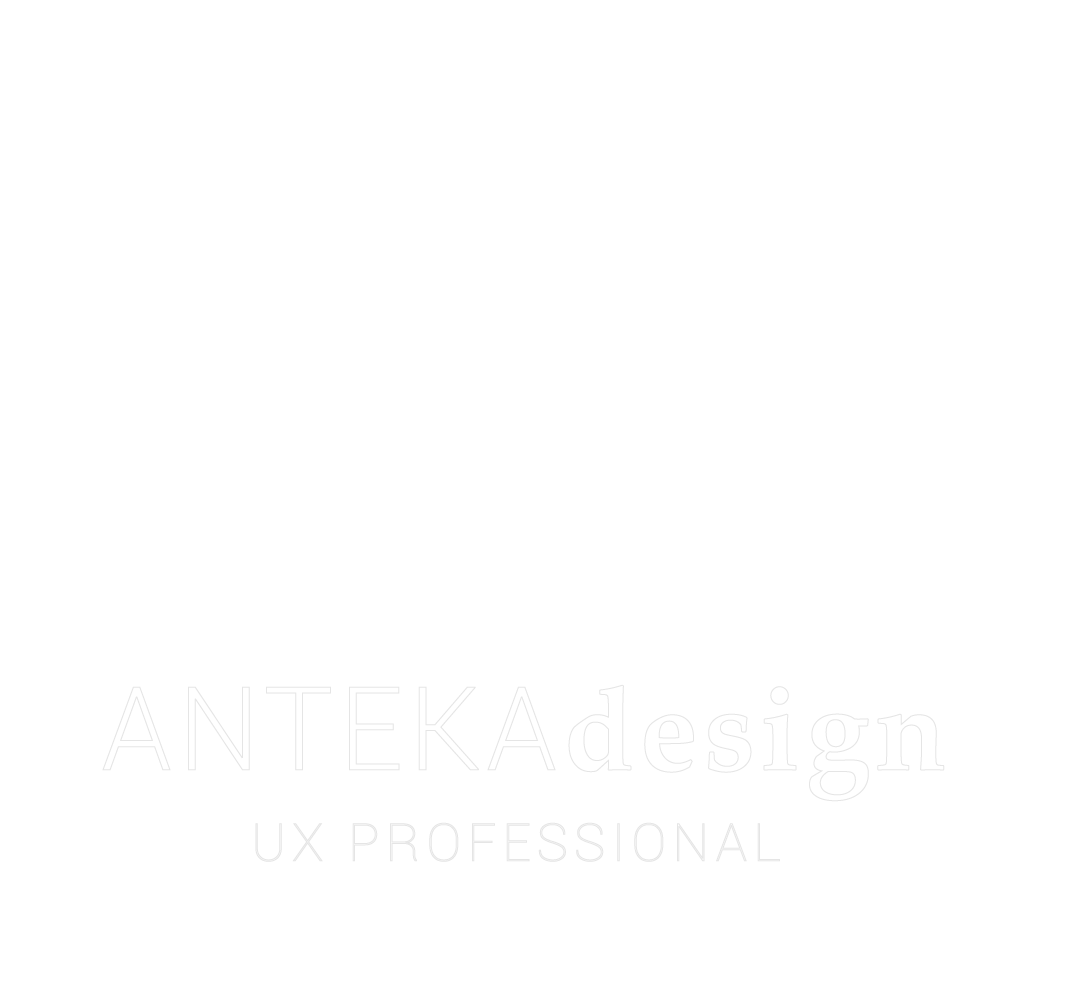
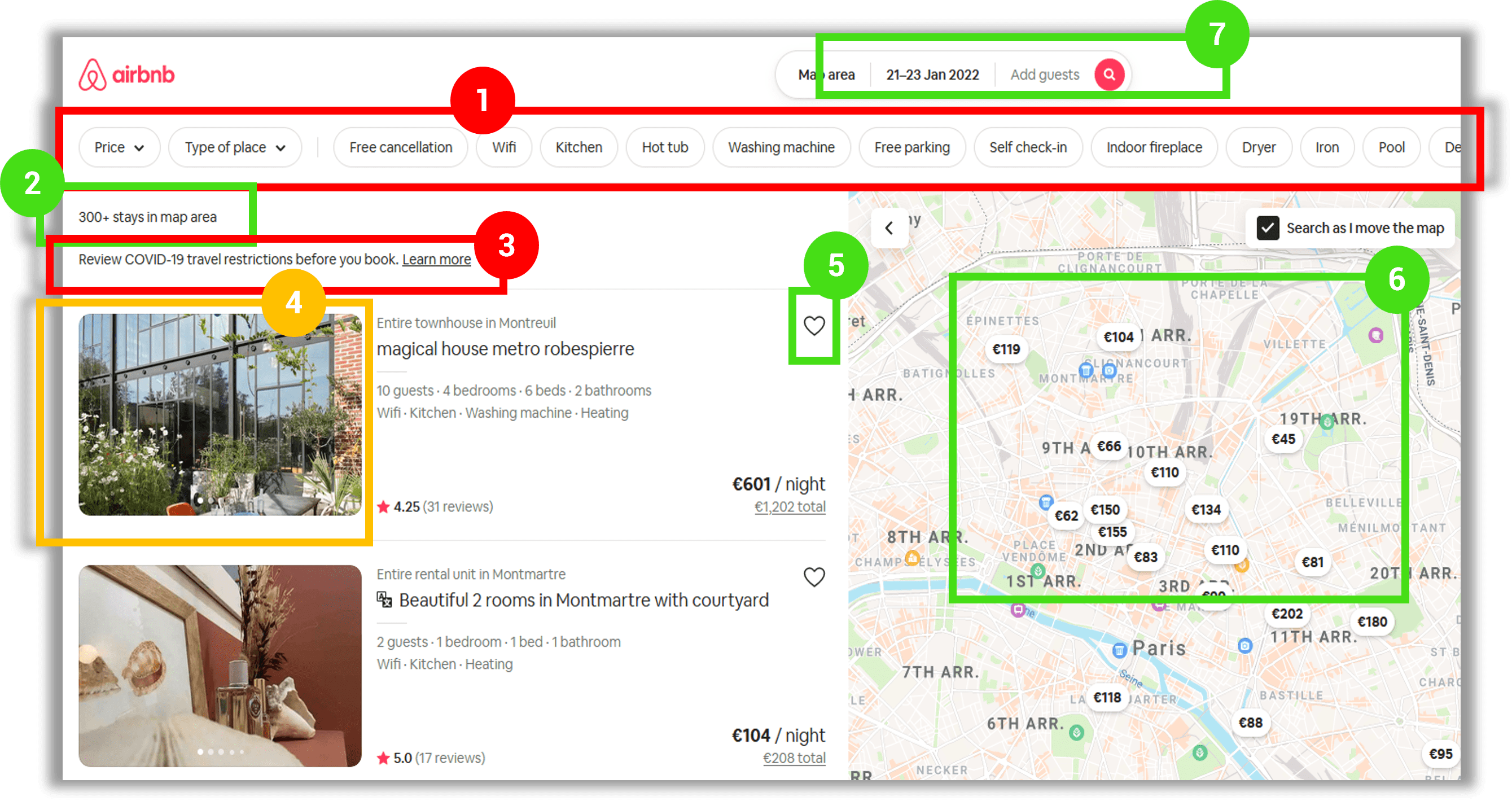
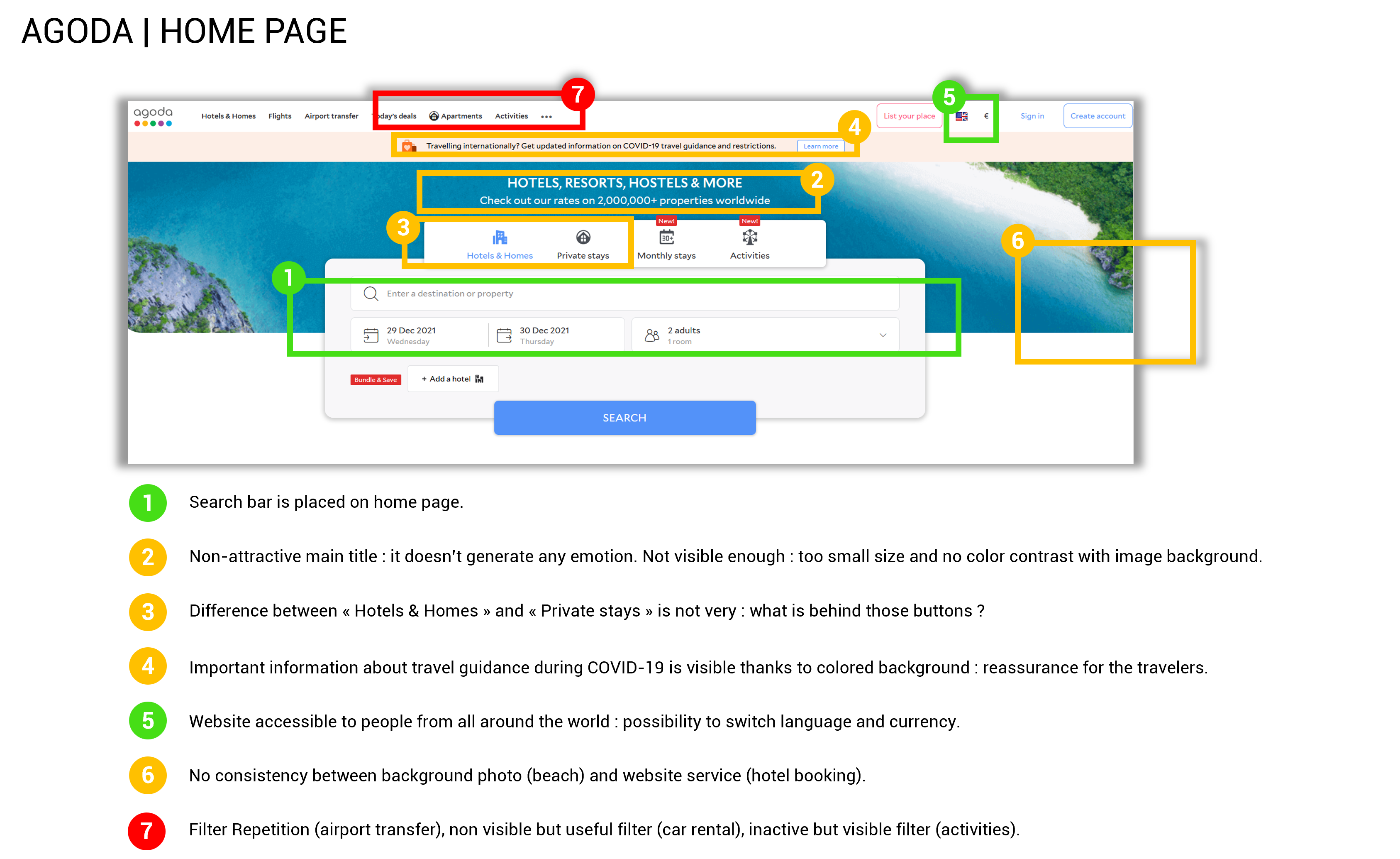
Le benchmark est une technique de recherche très utile pour analyser ce que la concurrence directe fait bien, comprendre ce qu’ils font mal et en faire bon apprentissage. Cette étude m’a permis d’identifier les principales conventions dans ce domaine d’activité et de mettre en évidence les bonnes pratiques à reproduire.
J’ai passé en revue 4 sites de réservation en ligne :
- Airbnb et Agoda (agrégateurs utilisés pour comparer les offres hôtelières)
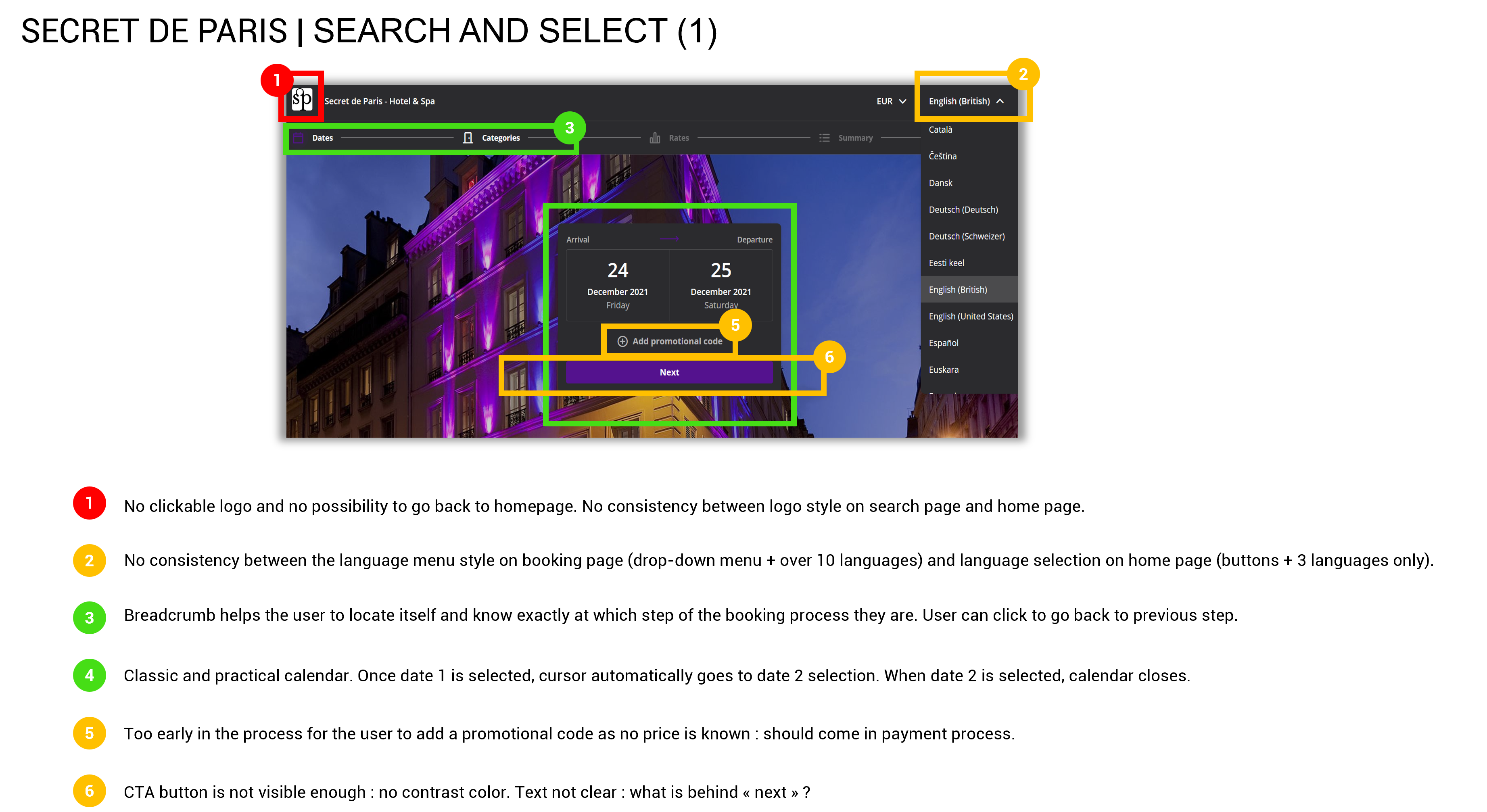
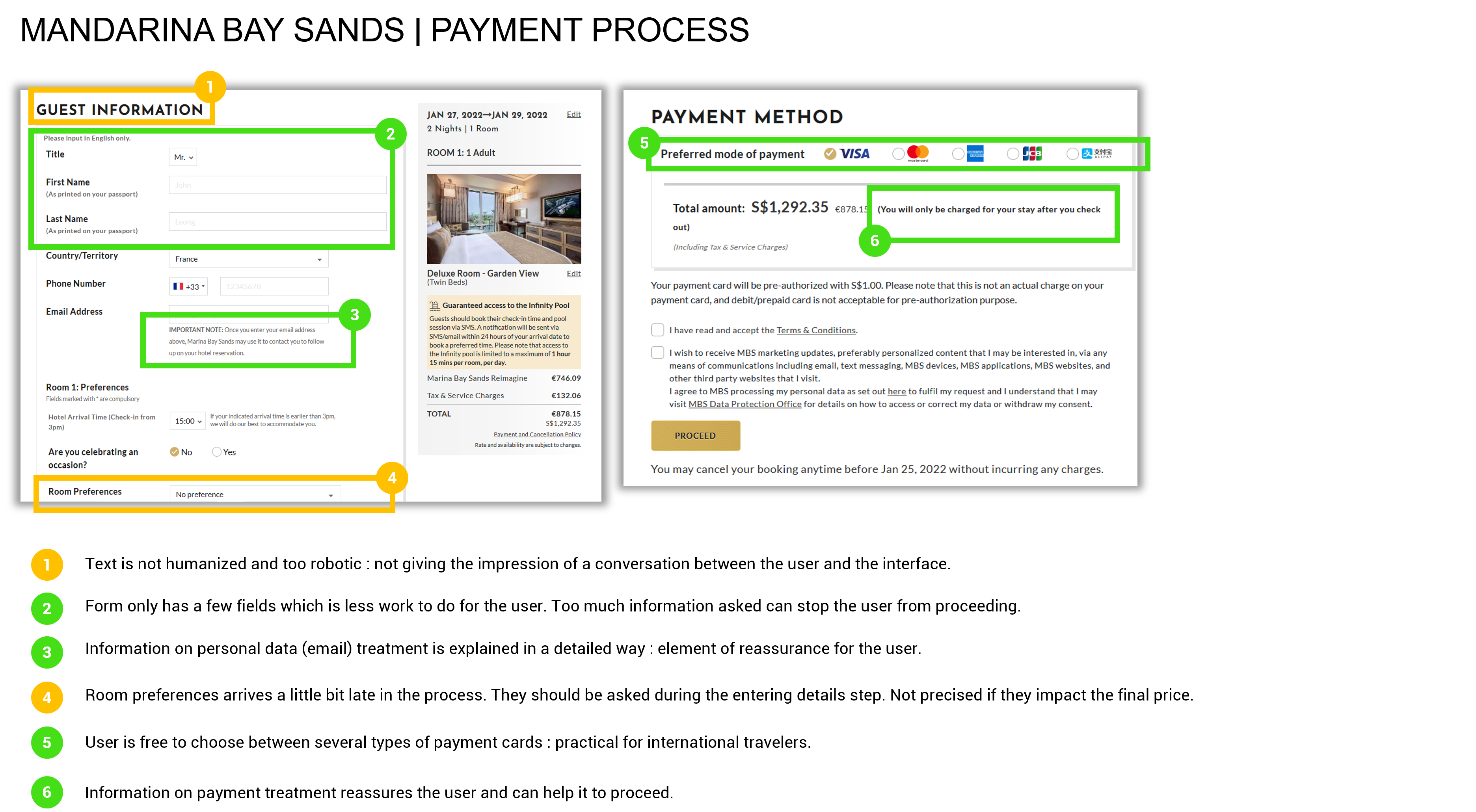
- Marina Bay Sands et Secret de Paris (sites web d’hôtels)
Ces produits numériques représentent différentes façons de réserver un hôtel en ligne avec 2 systèmes de navigation. Leur analyse m’a permis d’avoir une vue d’ensemble complète de l’offre et de la façon dont les visiteurs peuvent interagir avec chacun.
J’ai relevé les écrans qui reflètent le processus de réservation d’un hôtel :
- Atterrissage sur la page d’accueil
- Recherche et sélection d’un hôtel ou d’une chambre,
- Configuration de la chambre
- Paiement, check-out



Principales conclusions
- Le bouton de call to action pour réserver et la barre de recherche sont placés sur la page d’accueil
- L’utilisateur peut modifier ses préférences de voyage à toutes les étapes
- L’utilisateur est accompagné par une aide textuelle tout au long de son parcours
- Une barre de progression permet à l’utilisateur de savoir à quelle étape il se trouve dans le processus
- Actions de retour en arrière faciles avec la barre de progression ou les flèches
- L’utilisateur peut voir les photos de la chambre
- L’utilisateur dispose de plusieurs options de paiement

Comprendre les objectifs et les attentes des utilisateurs potentiels ?

Pour collecter des données utilisateurs, j’ai utilisé une approche triangulaire :
- Enquête en ligne
- Tests d’utilisabilité
- Prise de notes
La finalité de cette phase de recherche était d’en apprendre davantage sur les objectifs des individus qui ont déjà utilisé des sites de réservation d’hôtels et de créer une banque d’informations qui sera utilisée plus tard dans le projet. Ces sujets de recherche :
- Qu’essaient-ils de faire ?
- Y a-t-il quelque chose qui les empêche de le faire ?
- Quelles autres fonctionnalités aimeraient-ils voir ?
Réalisation de l’enquête :
- Outil : Survey Monkey | Voir le sondage
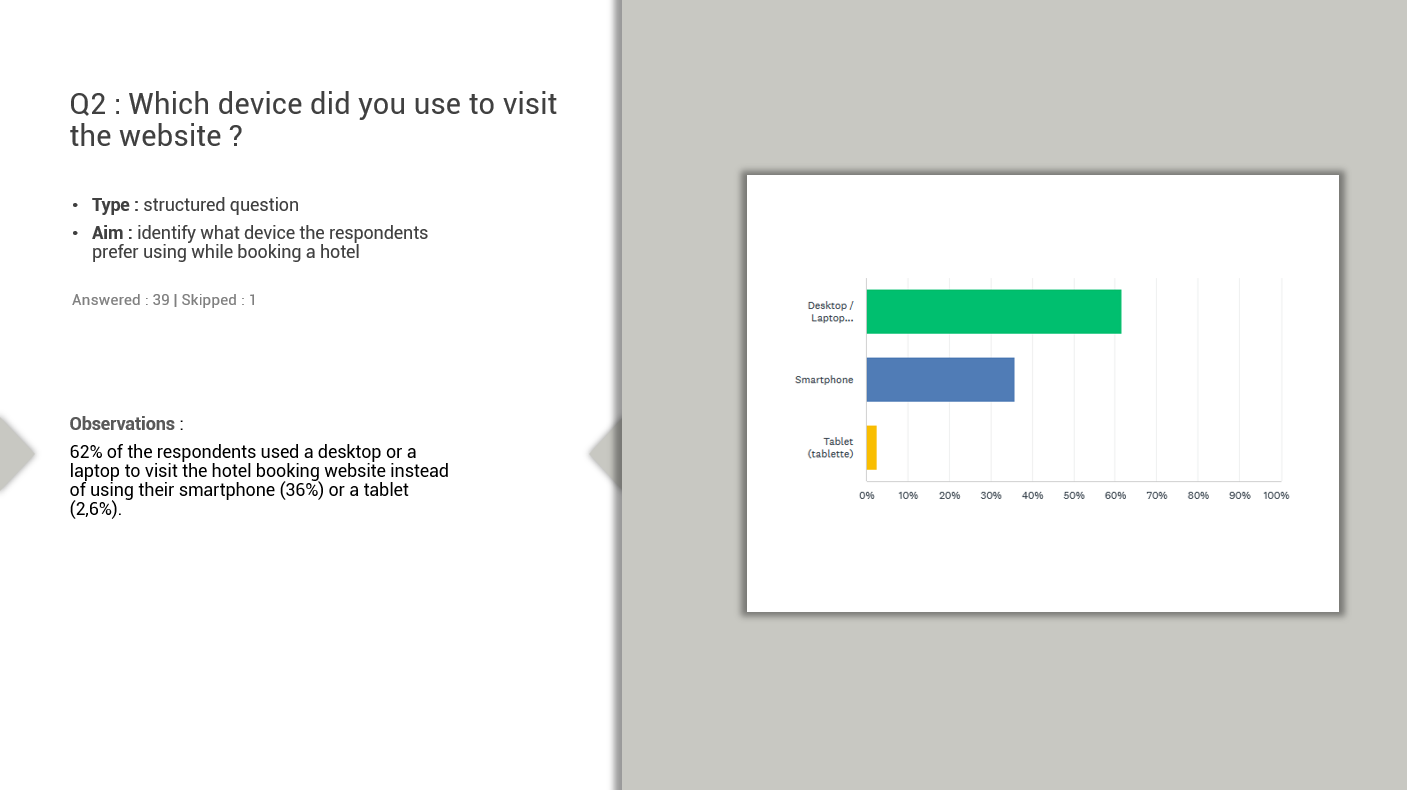
- Nombre de questions : 10 (4 structurées, 6 non structurées)
- Nombre de participants : 49
Principales conclusions
- Environ 62% des répondants préfèrent utiliser un ordinateur de bureau / laptop plutôt qu’un téléphone pour réserver un séjour à l’hôtel
- 80% préfèrent utiliser un agrégateur en ligne parce qu’ils aiment comparer les prix
- 40% visitent des utilisateurs se rendent sur un site de réservation d’hôtels pour effectuer une réservation. D’autres ont pour objectif premier de comparer les prix (31%), vérifier la disponibilité des hôtels selon leurs dates de voyage (10%), obtenir plus d’informations comme des photos, des installations et des services sur un hôtel (5%)
- 85% des répondants parviennent à atteindre leur objectif et à trouver les informations nécessaires
- Principales caractéristiques appréciées par les utilisateurs : possibilité de comparer les prix, de comparer les hôtels / chambres et de vérifier les évaluations

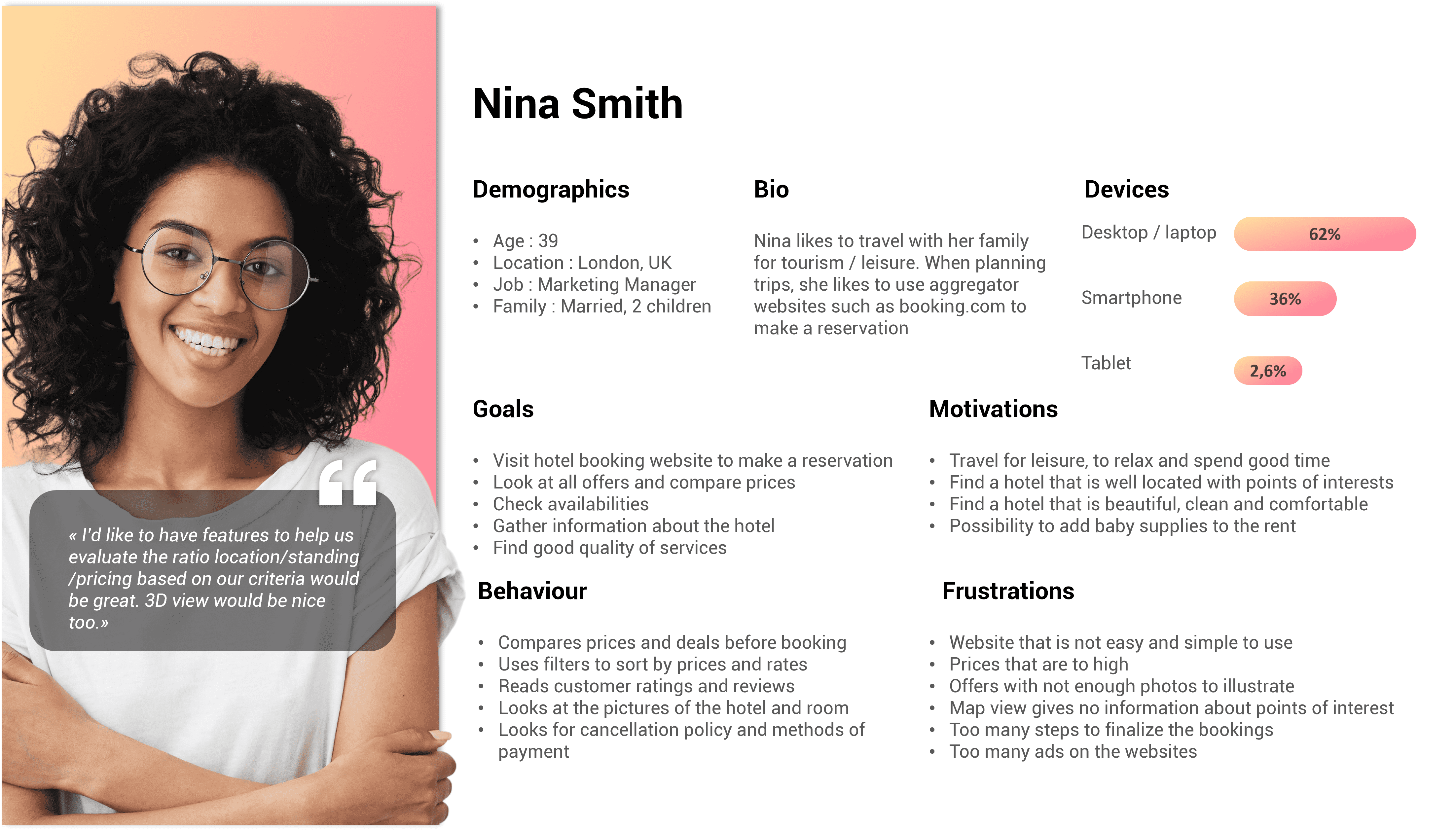
Avec les données collectées via le sondage en ligne, j’ai pu conceptualiser le portrait d’un user persona.
- Nina a 39 ans et vit à Londres. Mariée avec 2 enfants en bas-âge, elle aime voyager dans le cadre de ses loisirs pour passer du temps avec sa famille ou ses amis. Pour l’aider à reserver une chambre dans un hôtel plutôt qu’un autre, elle aime pouvoir comparer les prix, regarder les photos et la description des chambres avec les services détaillés. Les avis des clients aussi sont une aide à la prise de décision.
- Nina apprécie la présence de filtres de recherche sur un site web car elle déteste être obligée de descendre indéfiniment le long d’une page pour avoir toutes les informations.
- Avec des enfants en bas-âge, elle aimerait pouvoir louer facilement du matériel de puériculure pour ne pas avoir à amener le sien ou partager le lit parental. Malheureusement, il arrive que Nina renonce à une réservation parce que les prix sont trop élevés, parce qu’il n’y a pas assez de photos de l’établissement, parce que le processus de réservation est trop long ou tout simplement car le site web ne fonctionne pas correctement.

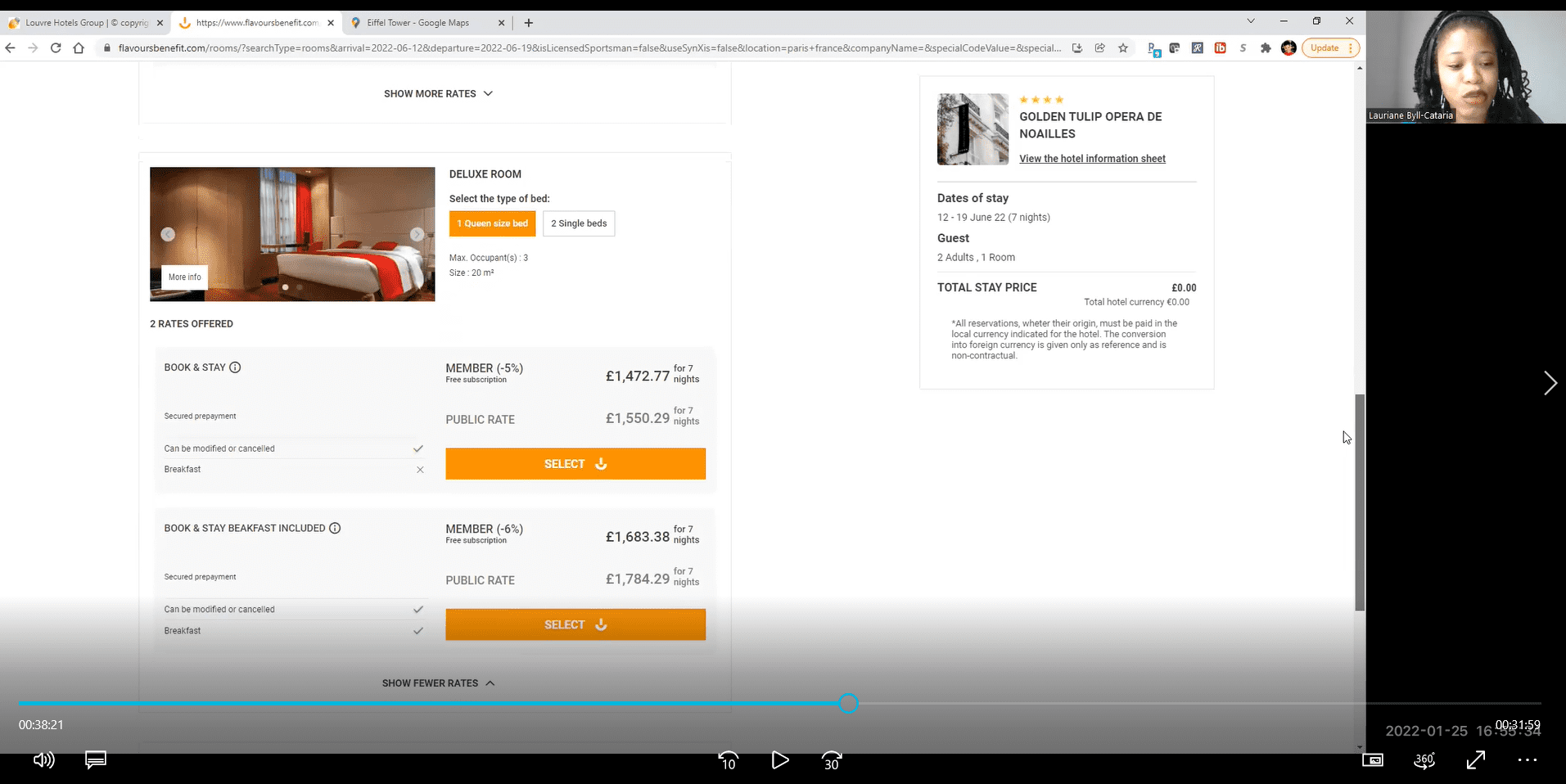
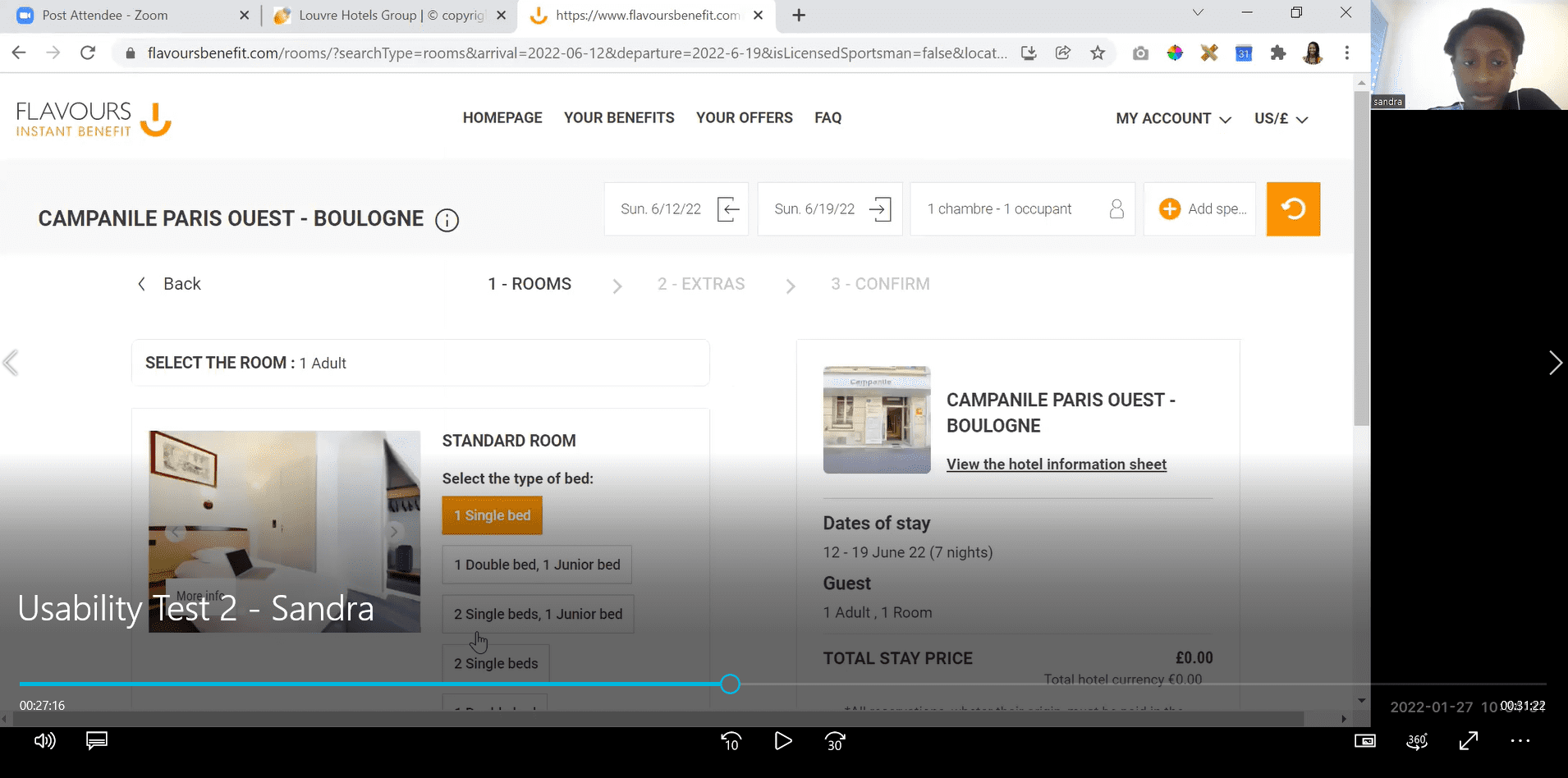
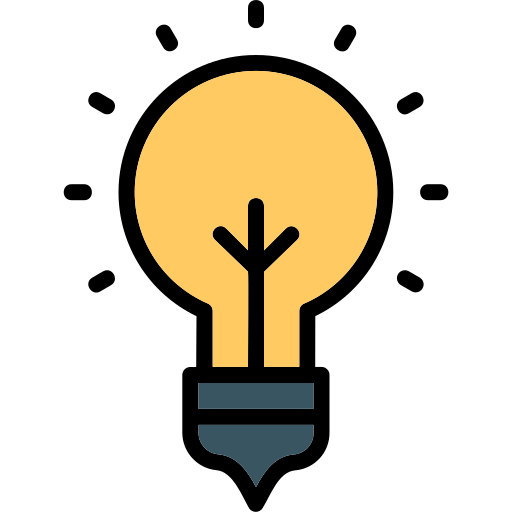
Après avoir recueilli ces informations à partir de l’enquête, j’ai conduit 3 sessions de test d’utilisabilité à l’aide de l’application Zoom. Elles m’ont permis d’observer comment les utilisateurs interagissent avec des produits similaires.
En tenant le rôle de modératrice et de preneuse de notes, j’ai pu à la fois retranscrire les comportements des participants et observer chaque interaction positive et négative.
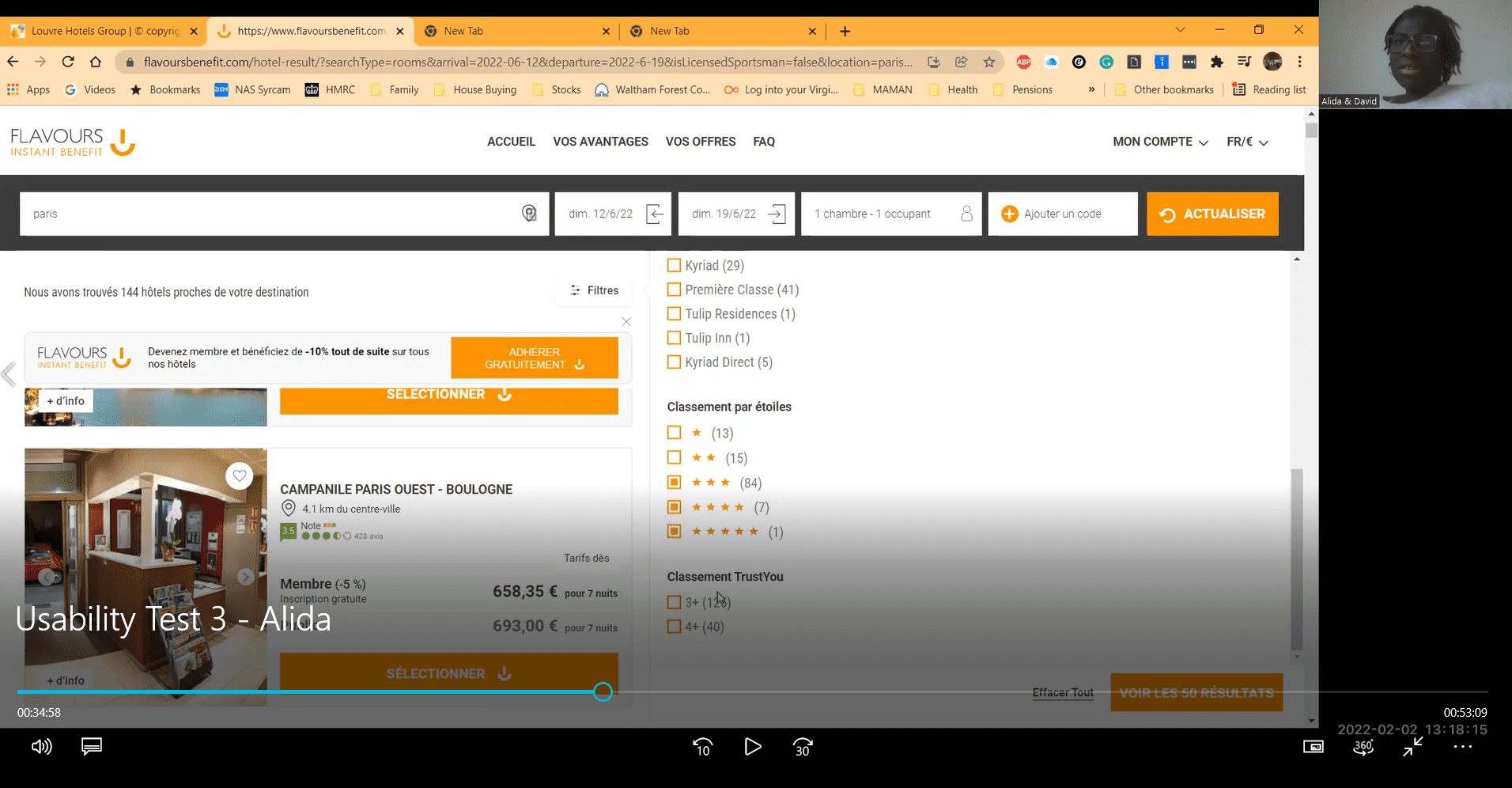
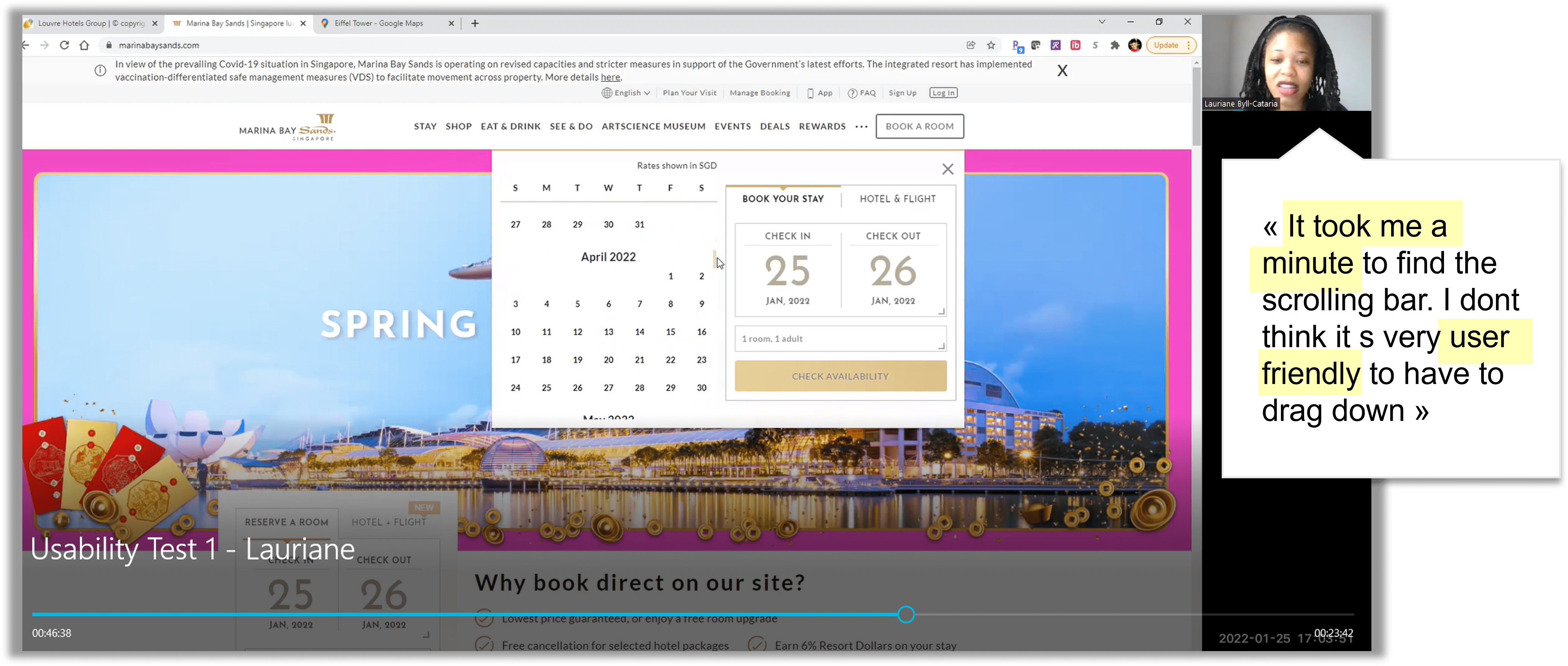
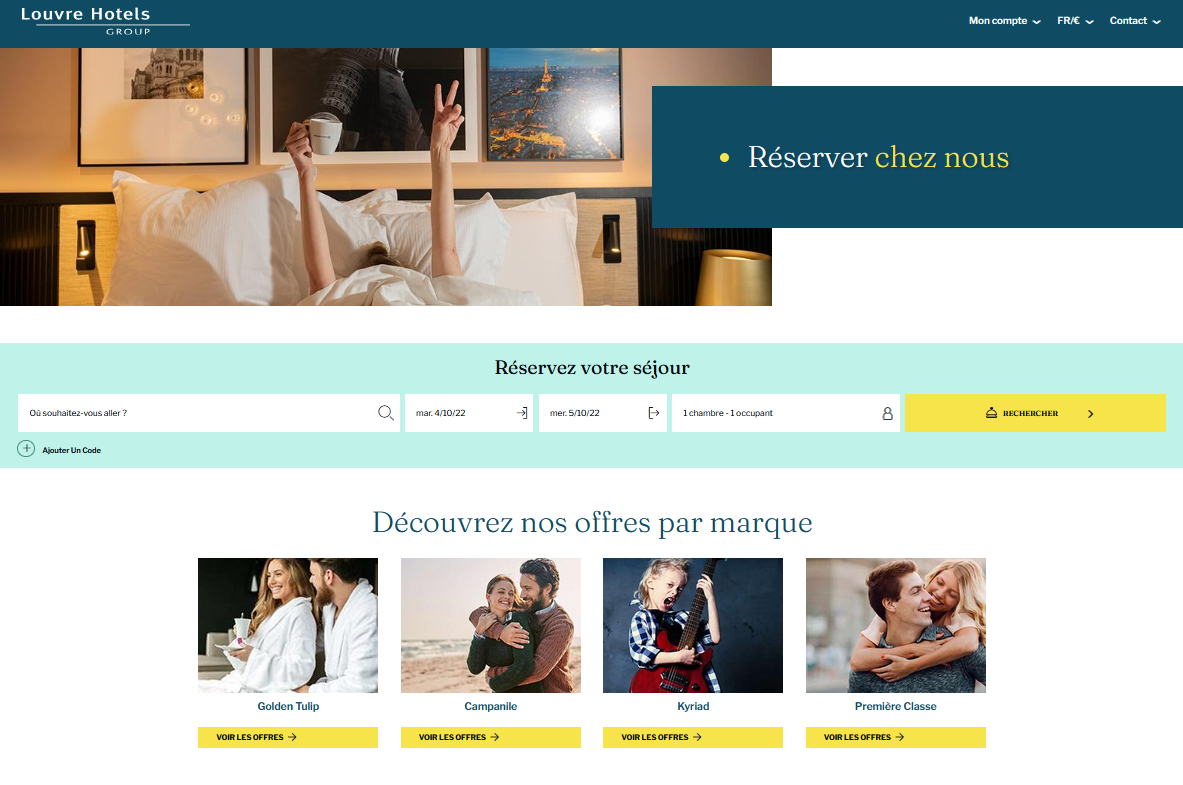
J’ai décidé de faire tester 2 sites web : www.louvrehotels.com et www.marinabaysands.com (précédemment analysé dans le benchmark). Tous les participants m’ont renvoyé un formulaire de consentement signé m’autorisant à publier les images de ces sessions.
J’ai préparé les sessions en visitant les sites web en amont, afin de pouvoir écrire les scripts et faire les ajustements nécessaires.
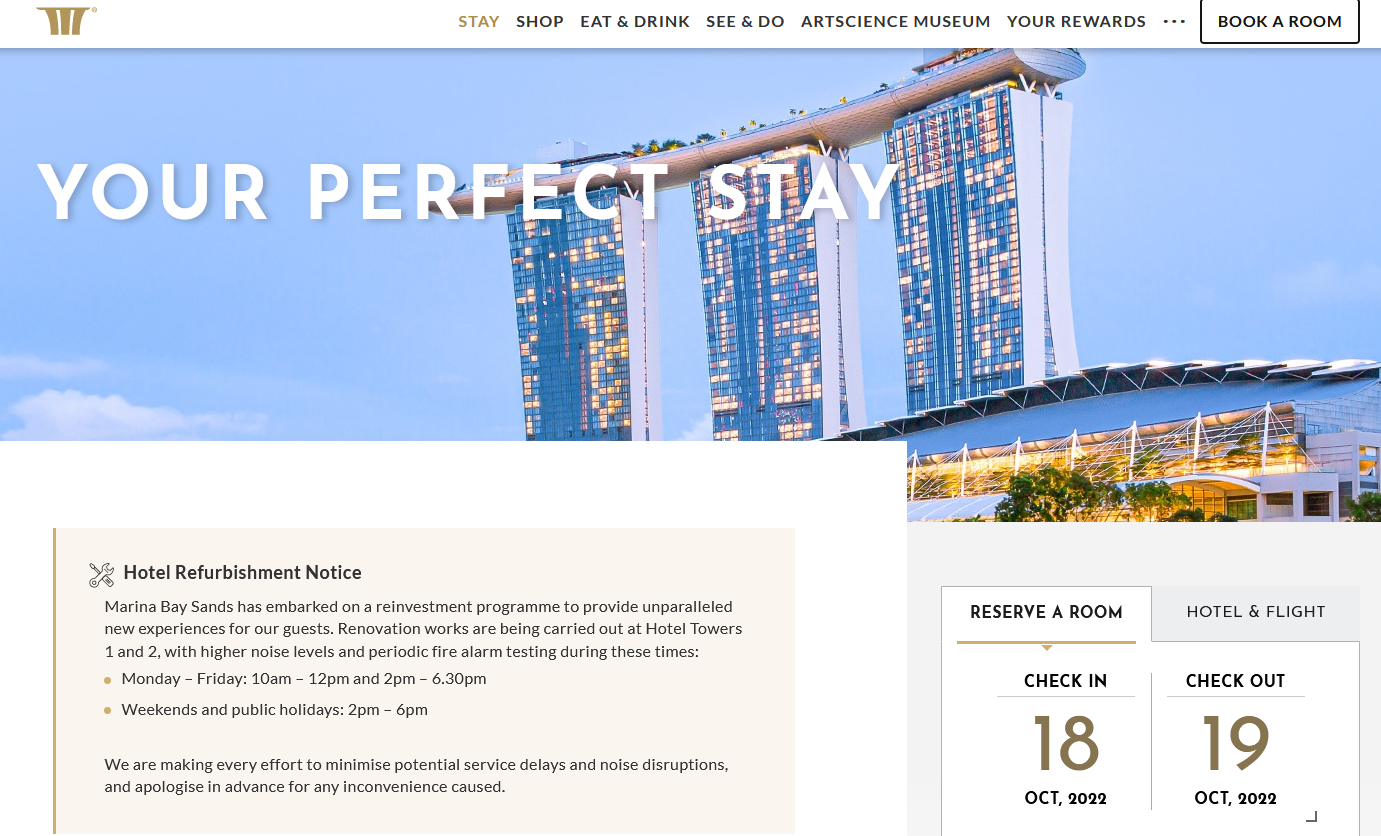
Louvre Hôtels

Scenario 1
Pour les besoins de ce test, vous voulez planifier une semaine de vacances à Paris en couple. Vous devez :
• Vous rendre sur le site www.louvrehotels.com
• Réserver un hôtel du 12 au 19 juin 2022, petit-déjeuner inclus
• Chercher un hôtel situé au cœur de Paris, à proximité de la tour Eiffel
• Chercher à effectuer le paiement à l’arrivée plutôt que de payer à l’avance, avec la possibilité d’annuler la chambre si nécessaire
Hôtel Marina Bay Sands

Scenario 2
Pour les besoins de ce test, vous voulez planifier un long week-end à Singapour avec un ami. Vous devez :
• Vous rendre sur le site www.marinabaysands.com
• Faire une réservation le 2ème ou 3ème week-end d’avril 2022, du vendredi au lundi
• Réserver une chambre avec lits jumeaux de préférence, petit-déjeuner inclus et vue sur le jardin
Lauriane, 37 ans
Houston, Texas – USA
Date de la session : 25/01/2022
Durée : 1h10
Sandra, 39 ans
Gland, Switzerland
Date de la session : 27/01/2022
Durée : 0h58
Globalement, grâce à son design élégant et épuré, l’expérience s’est avérée plus agréable sur le site web n°2 (Marina Bay Sands). La principale difficulté pour les participants était de savoir comment ajouter le petit-déjeuner à la réservation. Ils étaient également un peu perdus avec les différentes offres mises en avant par l’hôtel. Leur contenu n’étant pas toujours facile à comprendre.
Autre point de friction récurrent, les participants devaient parfois revenir en arrière et vérifier que tout allait bien avec la réservation et que tous les paramètres de voyage étaient bien enregistrés.
Générer des idées à partir de données brutes et comprendre le parcours de l’utilisateur

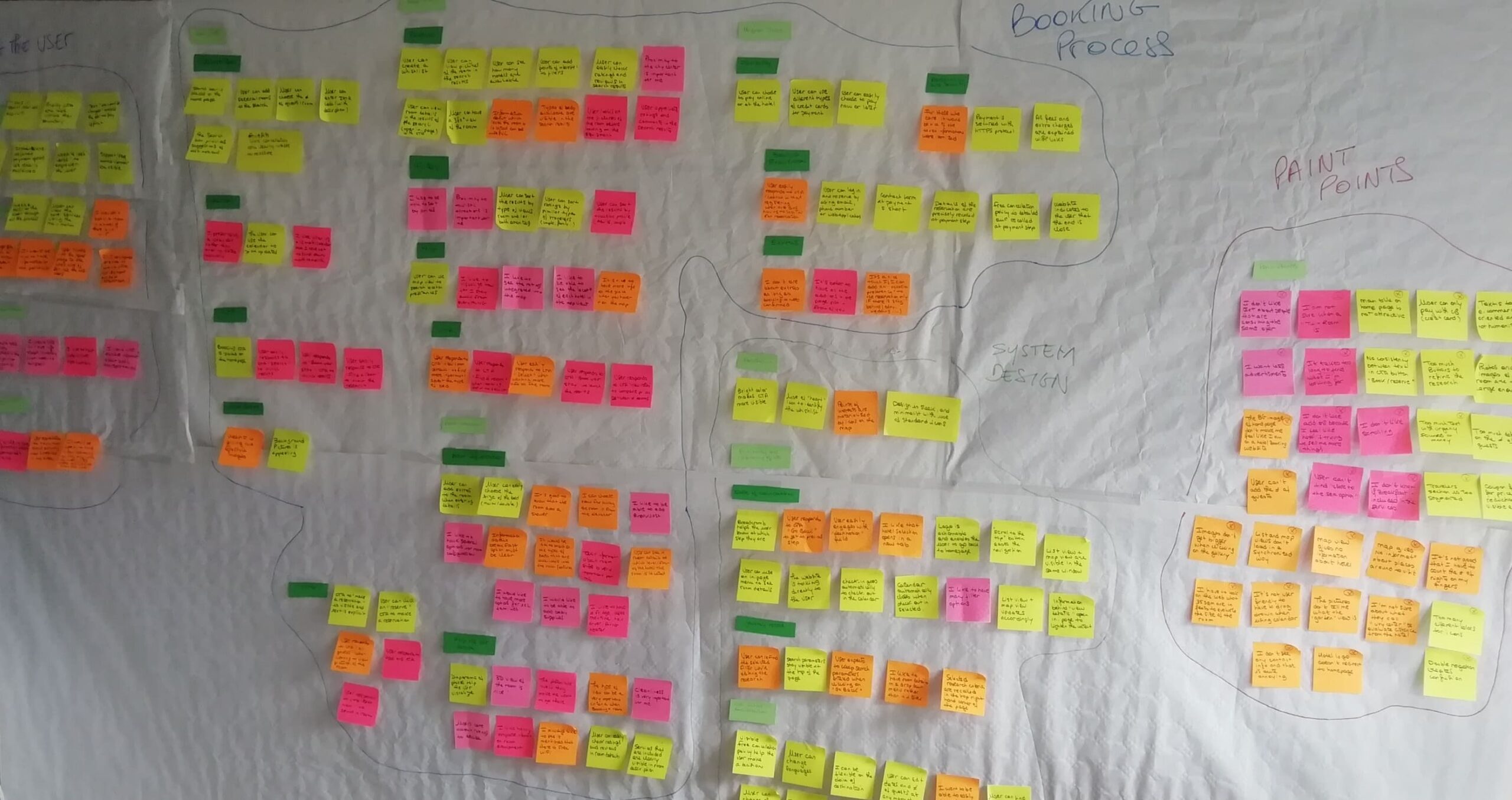
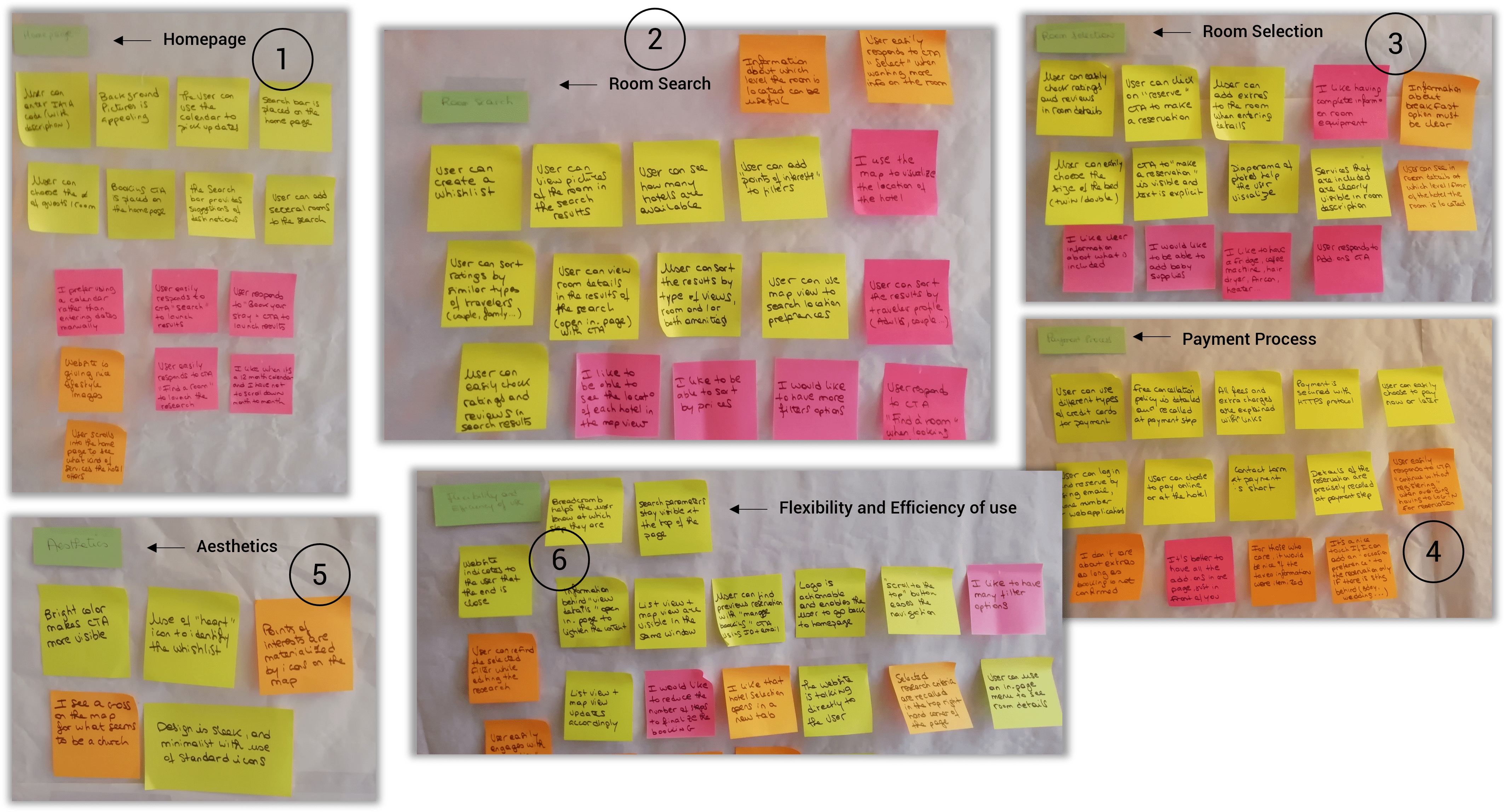
Une fois le problème identifié, j’ai examiné toutes les données collectées durant la phase de recherche et les ai organisé dans un diagramme d’affinité. L’objectif de cette approche analytique est d’identifier les patterns et les tendances influençant l’expérience d’un utilisateur lorsqu’il interagit avec un site de réservation d’hôtels.
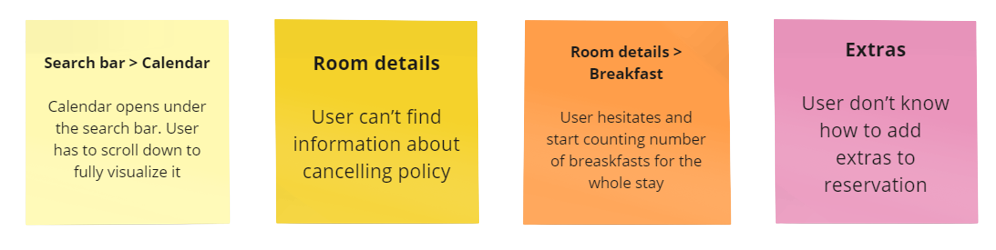
J’ai reporté des post-its chaque commentaire utilisateur, comportement et émotion retranscrite et qui me semblait pertinents. Les post-its ont été triés par couleurs où 1 couleur = 1 source de recherche.

Ensuite, j’ai placé ces notes sur un mur et commencé à les regrouper selon des thèmes qui faisaient sens pour moi et qui semblaient concerner des sujets similaires.
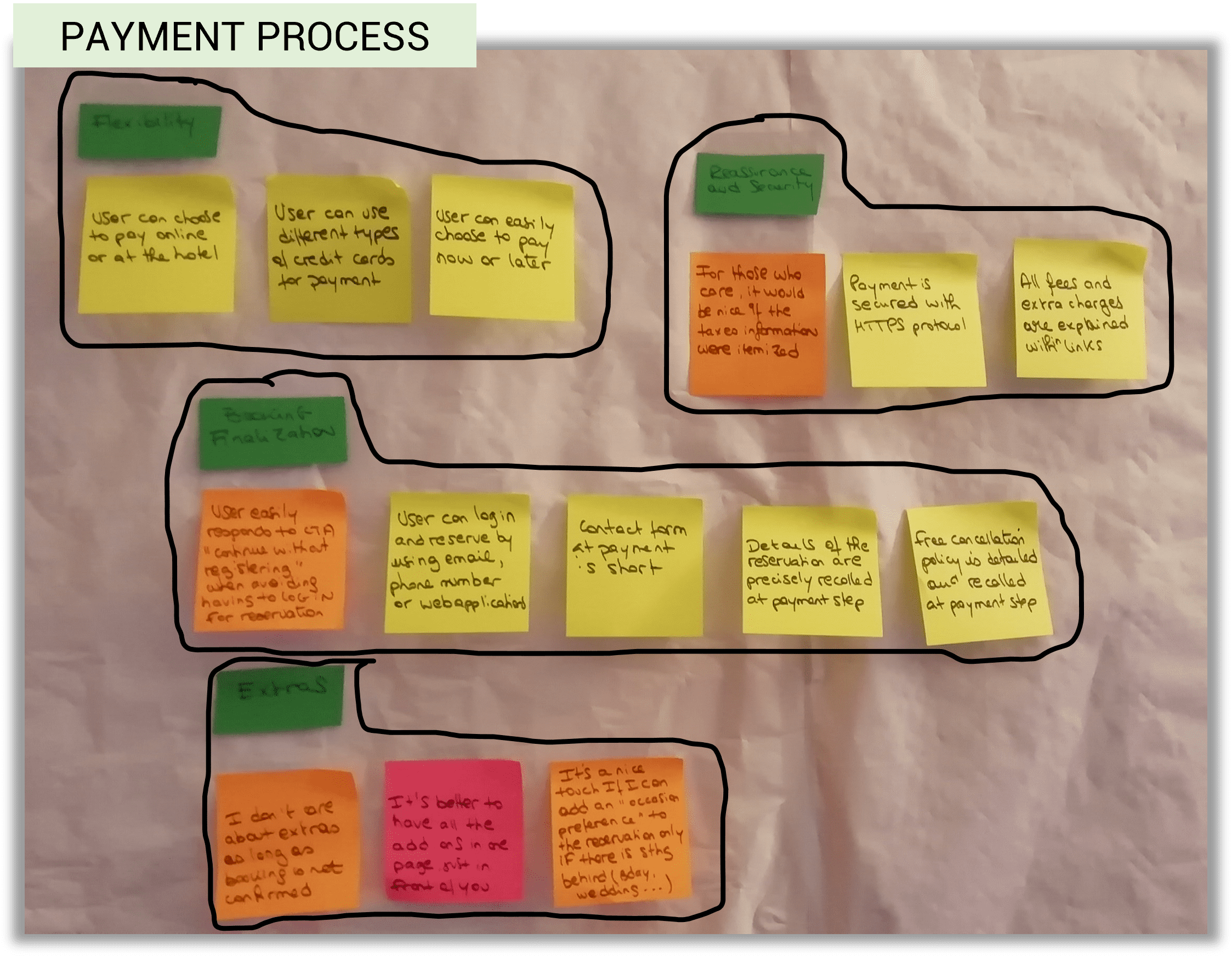
J’ai fini par identifier 12 groupes. J’ai nommé ces groupes et placé un post-it vert clair au-dessus de chaque section pour marquer la segmentation.

Par la suite, j’ai mis de côté les post-its en doublons pour alléger mon mur de recherche. Puis, j’ai poursuivi l’analyse et réussi à subdiviser davantage les groupes.
J’ai nommé ces sous-groupes et placé un post-it vert foncé au-dessus de chaque sous-section pour les séparer les unes des autres.

A la fin de cette tâche, j’avais découpé les 12 thèmes en 4 groupes principaux :
- Processus de réservation
- Design du système (UI compris)
- Aide à l’utilisateur (UX writing compris)
- Points de friction
Principales conclusions
Bien que les points de friction ne soient pas censés être conçus, ils devront être résolus par la suite et apparaître comme un rappel des élements de design à ne pas reproduire.
Les dernières étapes dans la réalisation de ce diagramme d’affinité, consistaient à séquencer les subdivisions en un user flow chronologique et intuitif.
Je n’ai pas intégré les groupes « design du système » et « aide à l’utilisateur » dans le séquençage car ils n’incluent pas d’interaction dans le parcours utilisateur. Cependant, ils représentent des concepts à garder à l’esprit pour la phase de prototypage.
Ces idées aideront à la création d’un produit intuitif et adapté.

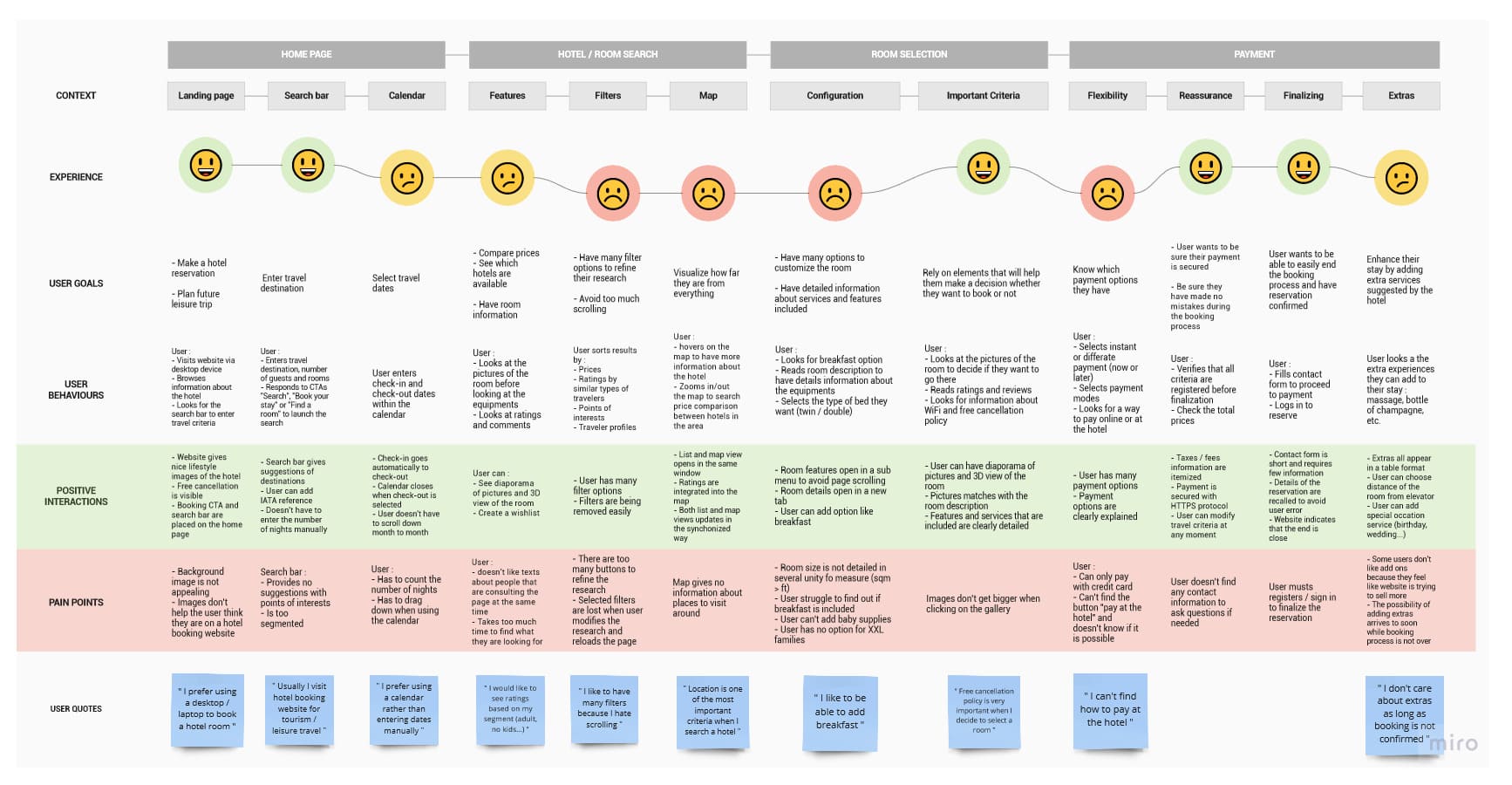
Grâce au travail réalisé avec le diagramme d’affinité, j’ai pu conceptualiser la user journey map dont le but est de cartographier les principales étapes du parcours utilisateur. J’ai gardé en tête le fait qu’un internaute peut revenir plusieurs fois sur un même site web avant de finaliser une réservation d’hôtel.
Pour chaque étape, j’ai posé les objectifs de l’utilisateur, les interactions positives ou les points de friction, et tout autre comportement de l’utilisateur qui n’était pas facilité par le site web.
Là où c’était pertinent, j’ai ajouté quelques citations des utilisateurs pour donner plus de relief à la matrice.
Après avoir esquissé la matrice sur papier, je l’ai intégrée dans le logiciel en ligne Miro.
Principales conclusions
- Les utilisateurs ont l’habitude de regarder les images pour prendre une décision
- Ils aiment avoir plusieurs options de filtre afin de pouvoir affiner leurs recherches et gagner du temps
- Les utilisateurs souhaitent recevoir des suggestions de points d’intérêt lors de l’utilisation de la carte interactive
- Les utilisateurs aiment avoir plusieurs options de paiement
- Les utilisateurs aiment avoir des options d’annulation faciles

Cette étape du processus marque le début de la phase de design du site Web. L’objectif global est de résoudre les problèmes découverts au cours de la phase de recherche et mis en évidence dans le diagramme d’affinité et la carte du parcours client.
Les données ayant révélé que les internautes préfèrent utiliser un ordinateur de bureau / portable pour réserver un séjour à l’hôtel, j’ai décidé de concevoir une version desktop du site Web.
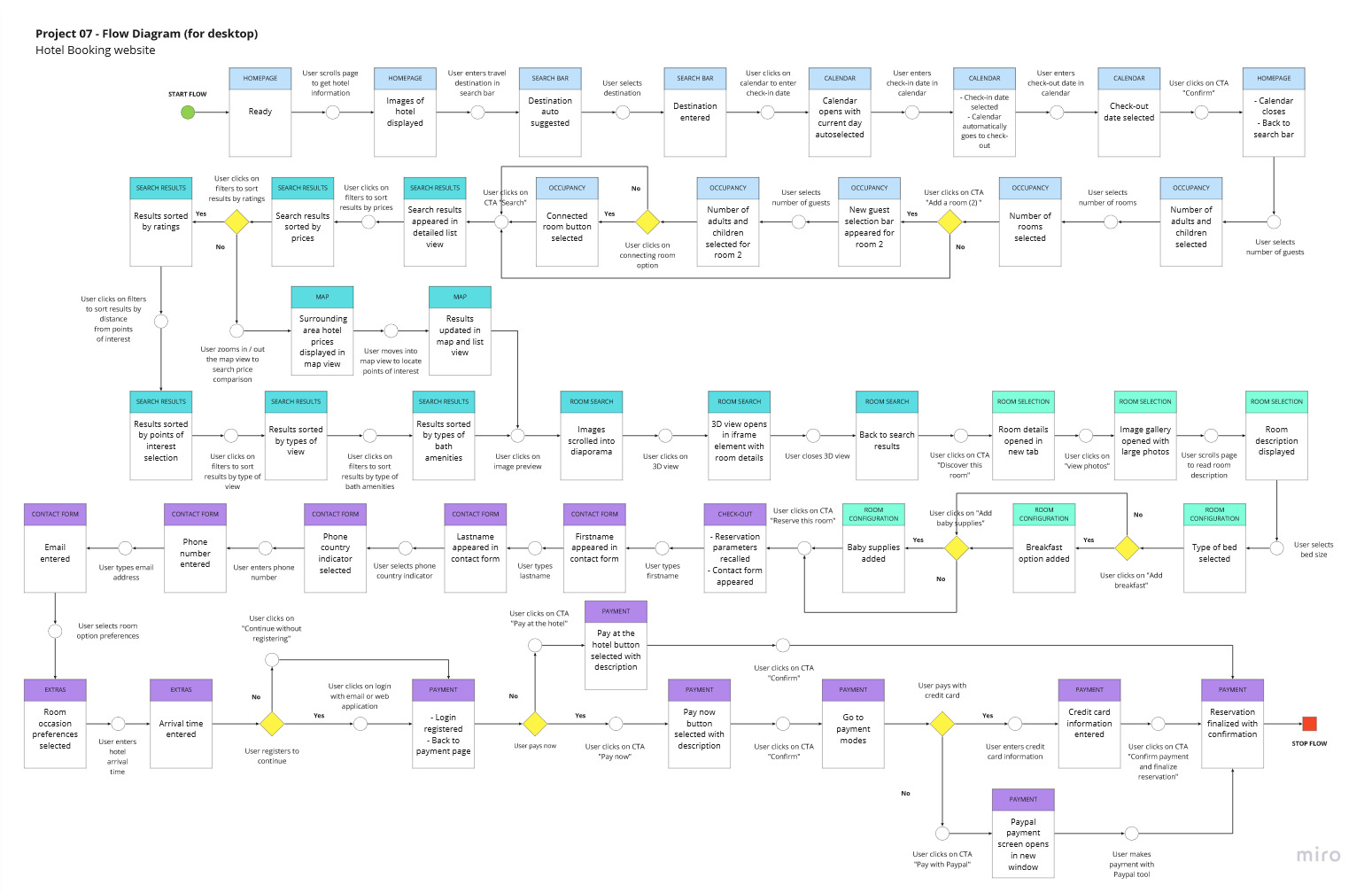
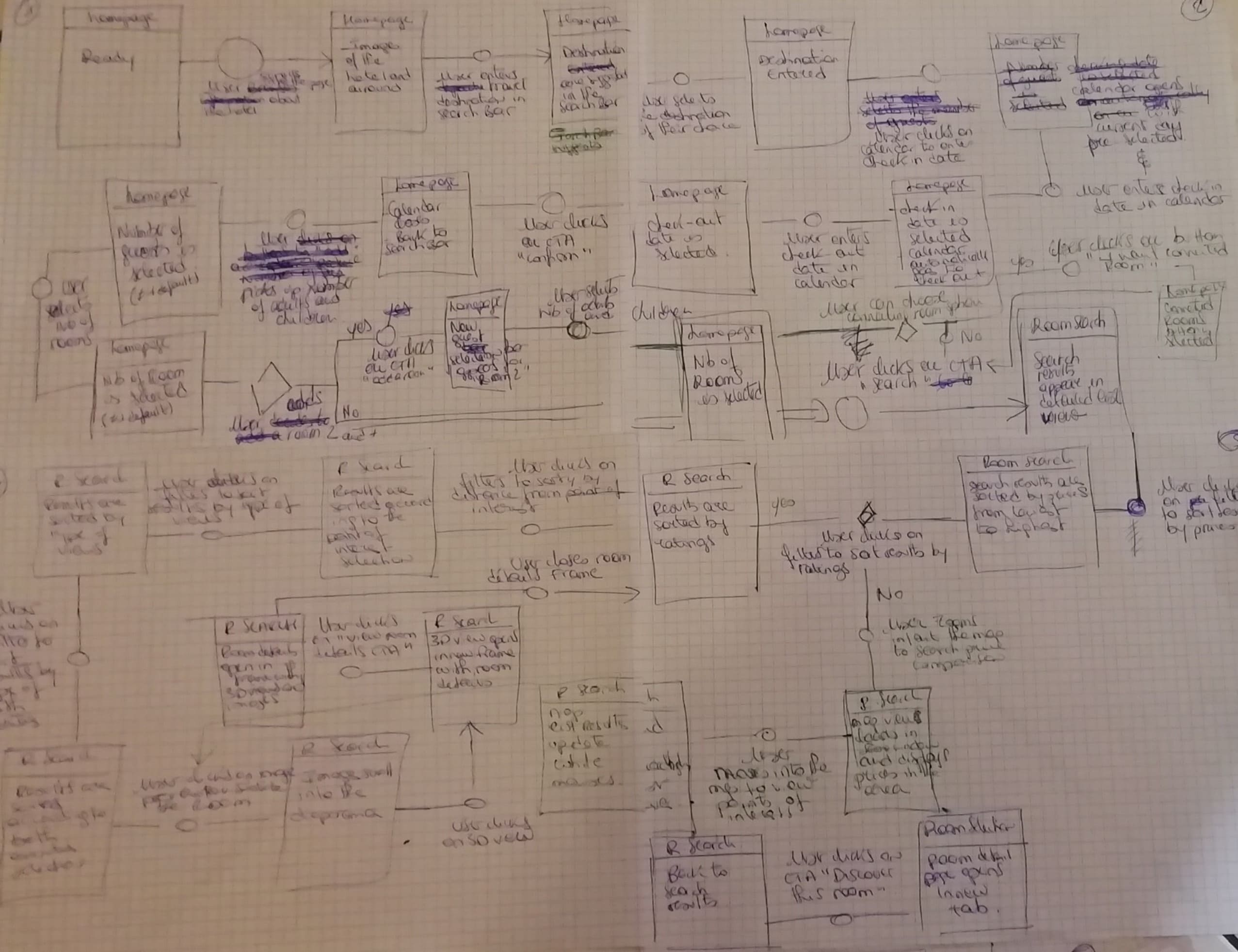
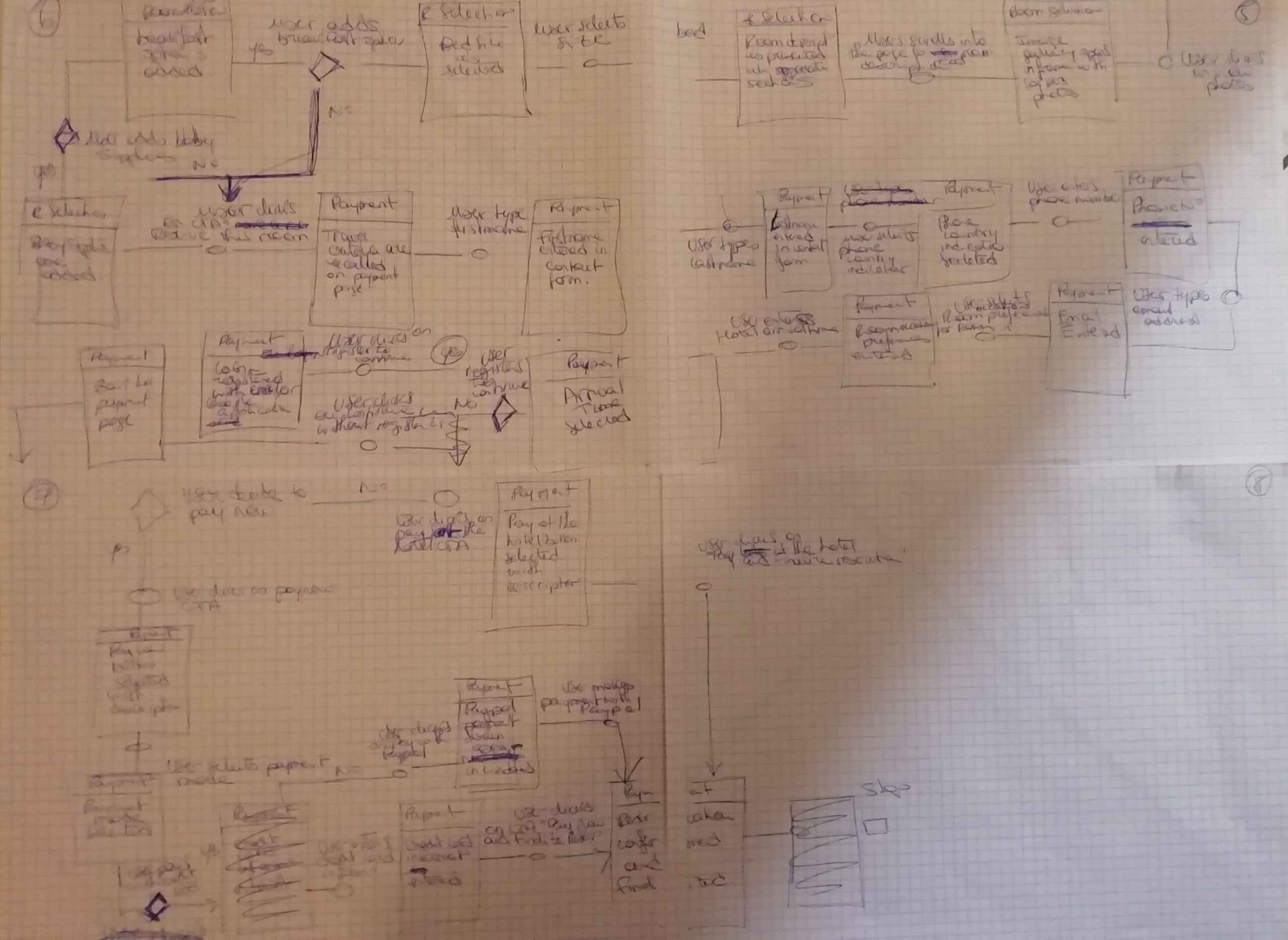
L’étape ici consistait à définir le user flow (flow utilisateur) principal du site web et poser les fondements pour les phases de conception à venir.
Tout d’abord, j’ai posé sur papier les croquis de chaque écran décrivant les étapes du parcours utilisateur, de la page d’accueil à la page de paiement.


Chaque écran ou état est représenté par une case. Chaque interaction est représentée par un cercle et les décisions sont représentées par un losange.
Pour finir, j’ai intégré le flow utilisateur dans le logiciel Miro.

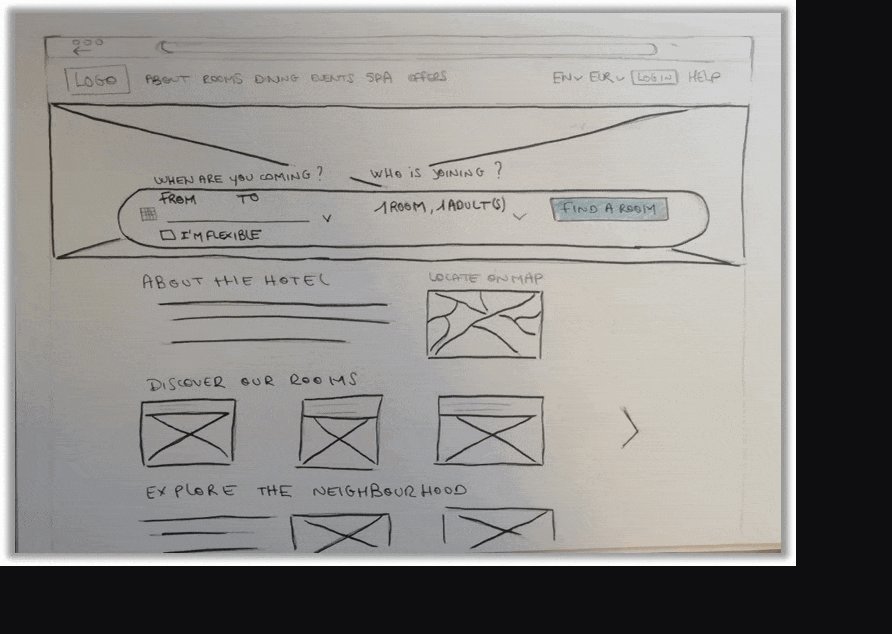
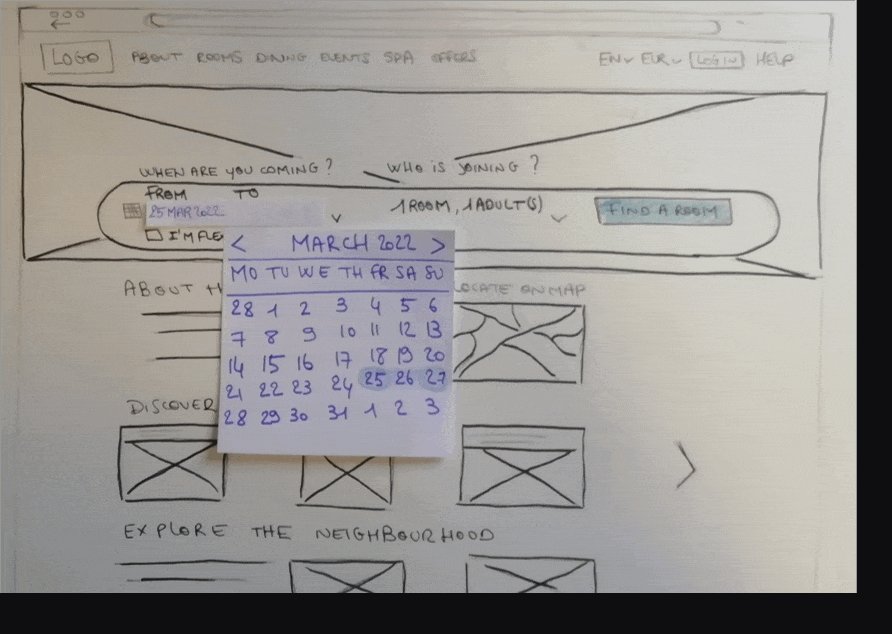
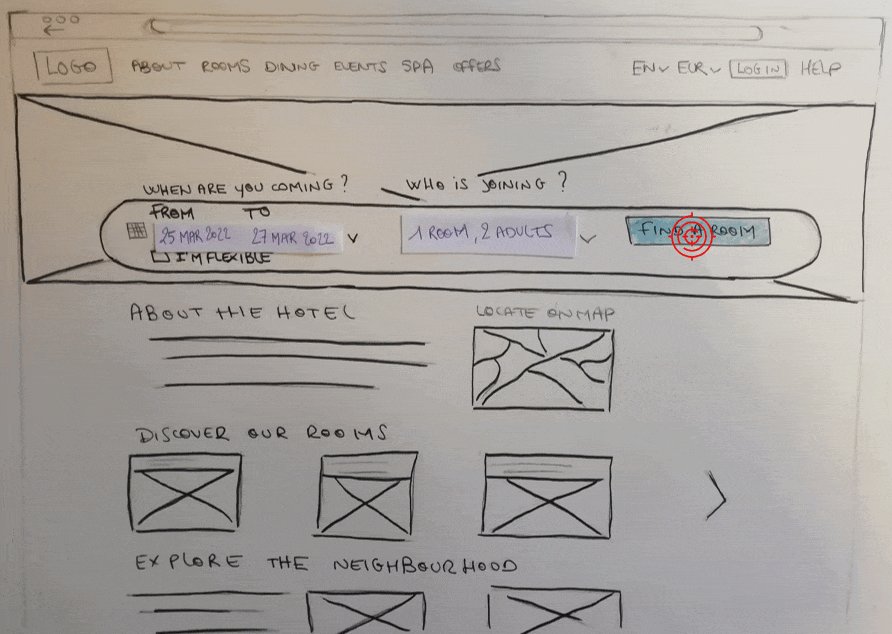
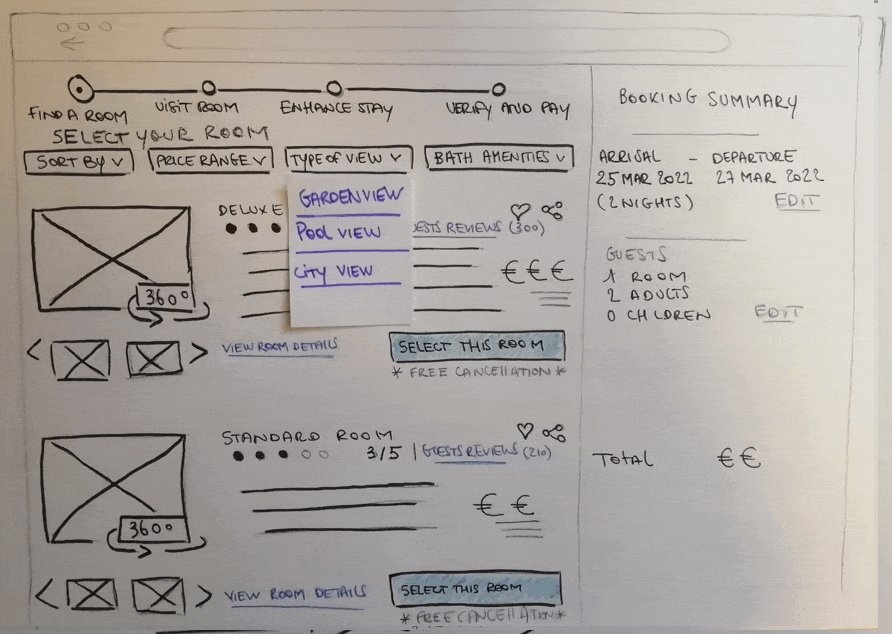
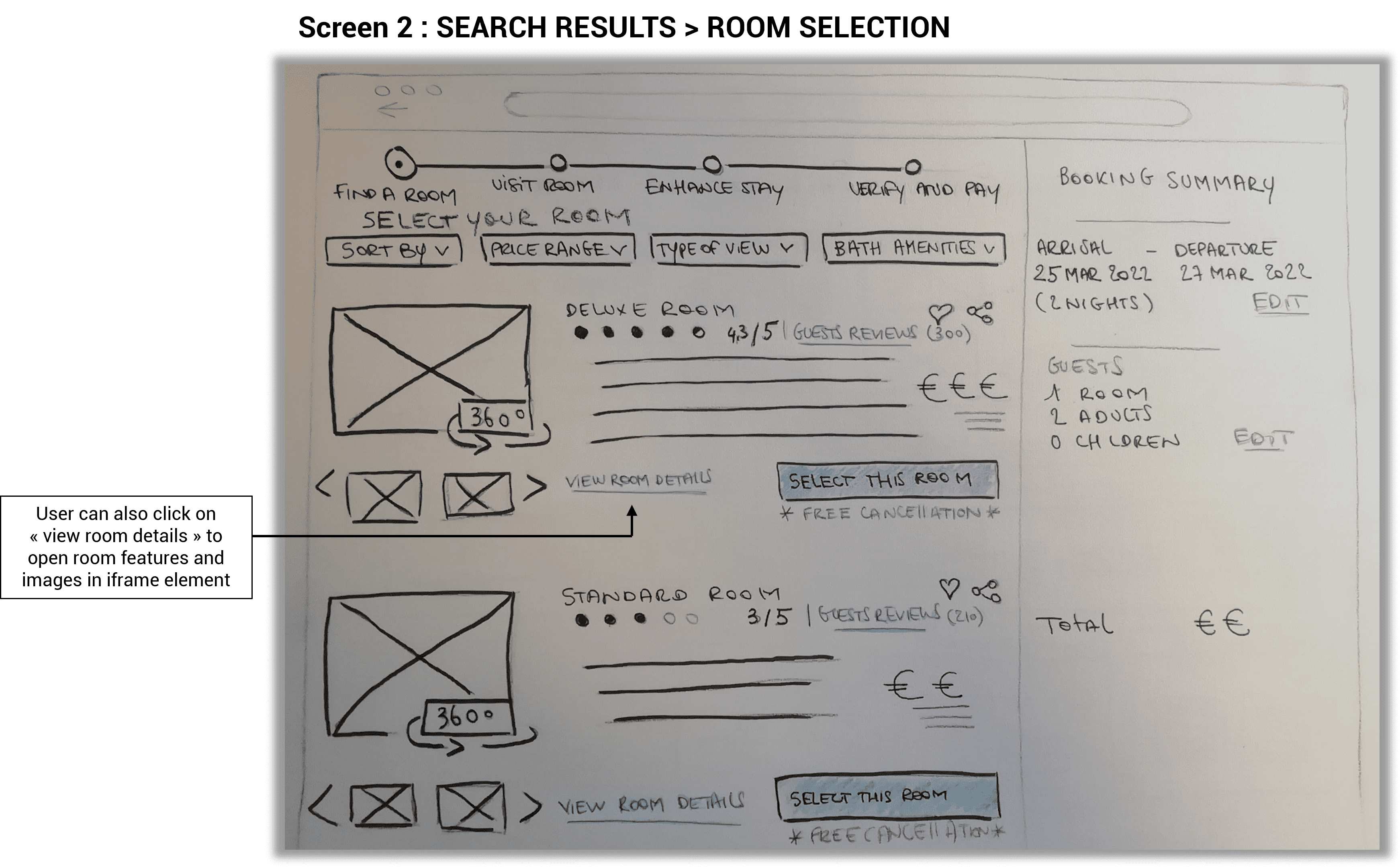
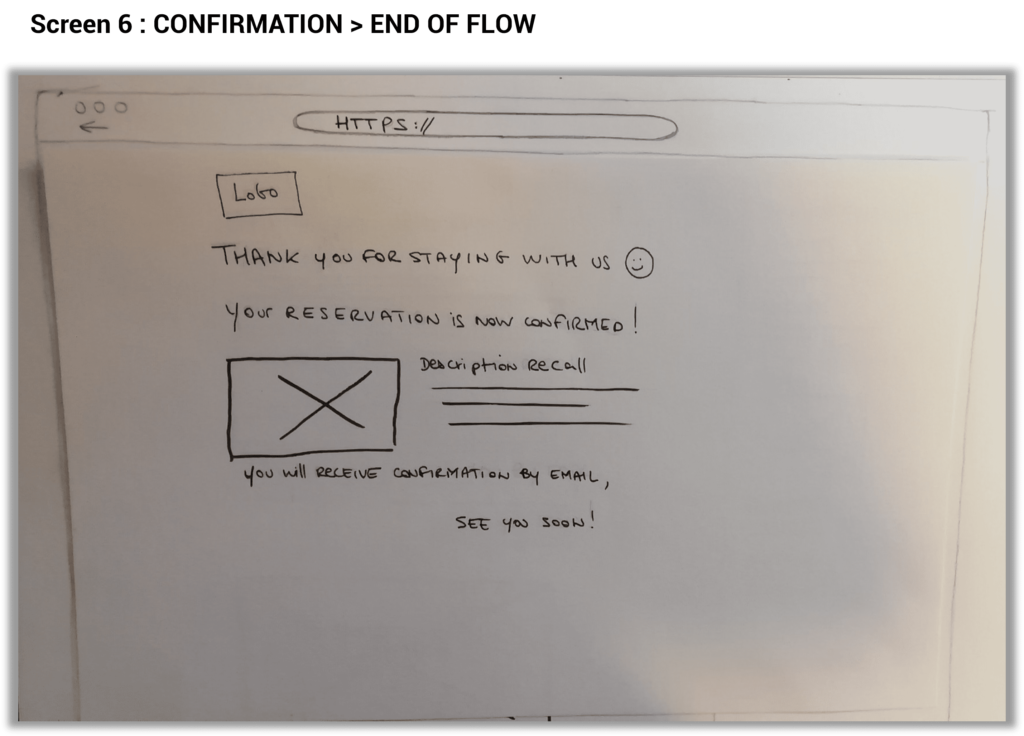
A cette étape, l’objectif était d’aborder l’ensemble des problématiques/objectifs utilisateurs identifiés lors des phases de recherche et d’analyse. A partir du flow diagram, j’ai réalisé un prototype low-fidelity en esquissant sur papier les différents écrans, statuts d’écrans et les principales interactions possibles pour les utilisateurs.
Tout d’abord, j’ai listé l’ensemble des écrans à concevoir où chaque écran représente un statut d’écran.
Utiliser un simple crayon et des feuilles de papier permet d’itérer rapidement et facilement.
Lorsque cela était possible, j’ai utilisé des cartes flottantes (calendrier, filtre, images…) à déplacer sur chaque croquis d’écran. C’était un moyen ludique d’aller plus vite et de ne pas avoir à redessiner tous les écrans à chaque étape du parcours utilisateur.
Dans les étapes suivantes, ces croquis seront convertis en un prototype medium-fidelity intégrant un haut niveau d’interactions et présentable au client pour la phase de validation.






Principales conclusions
- Dans la réalisation des sketches, j’ai tenté de respecter au maximum les étapes du parcours utilisateur illustrées dans le Flow Diagram.
- Puisqu’il s’agit d’un projet de site web pour un hôtel spécifique, il ne me semblait ni utile ni cohérent d’intégrer une map view avec comparateur de prix.
- Les suggestions d’activités et de points d’intérêts à voir dans les environs de l’hôtel sont plébiscités par les utilisateurs. J’ai donc choisi de les faire apparaitre en page d’accueil afin qu’ils soient visibles dès la page d’atterrissage.
- Le plus grand challenge de cette phase était de concevoir un produit à la fois accessible et facilement évolutif tout en réduisant la longévité et la complexité du process.


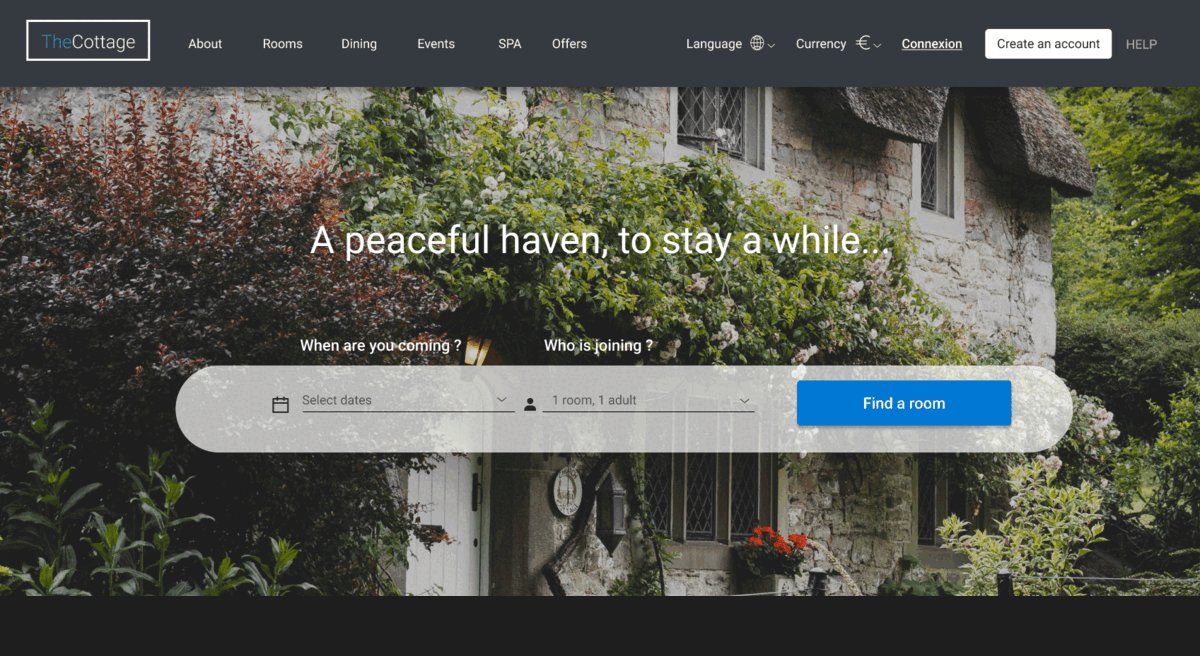
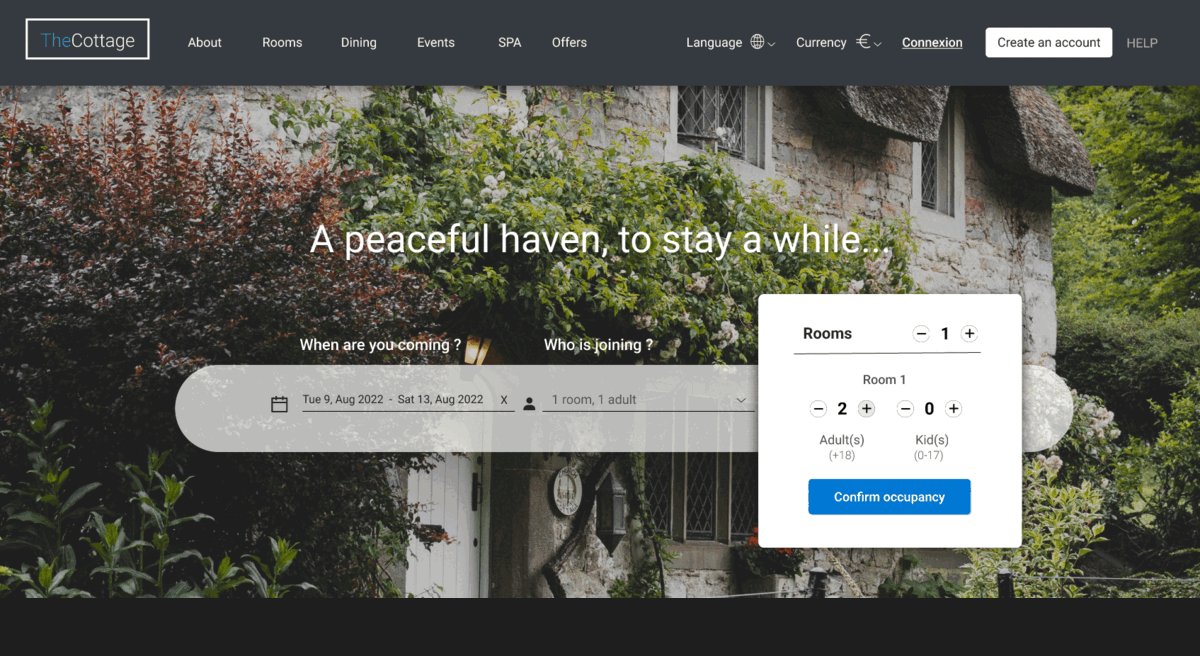
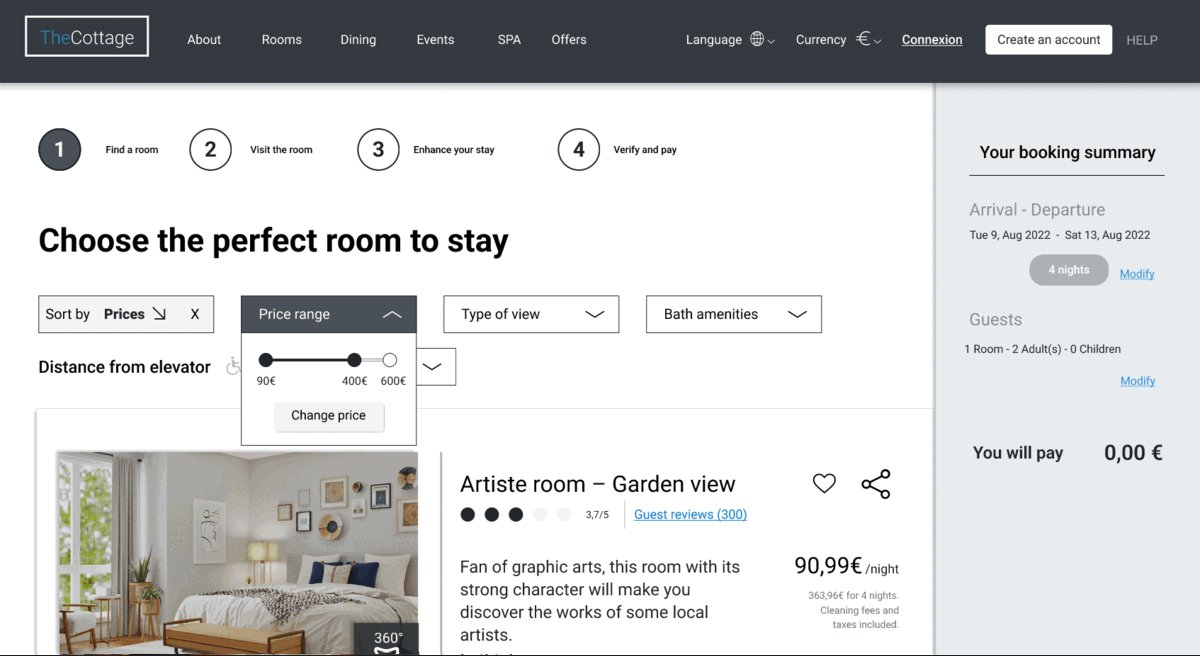
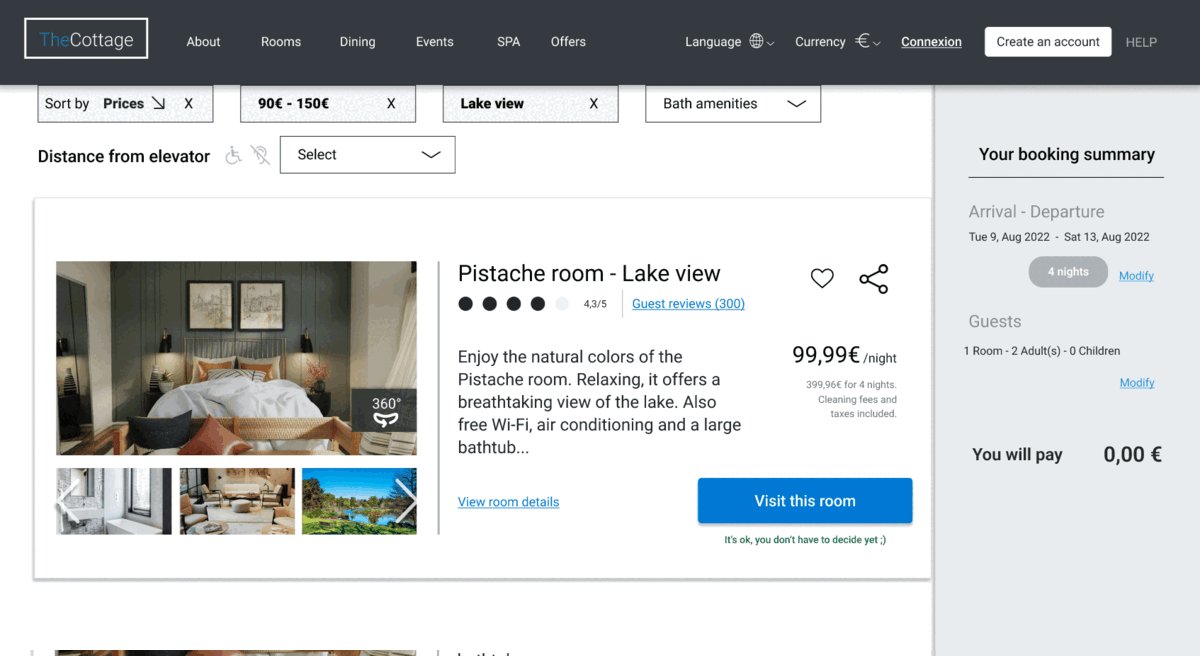
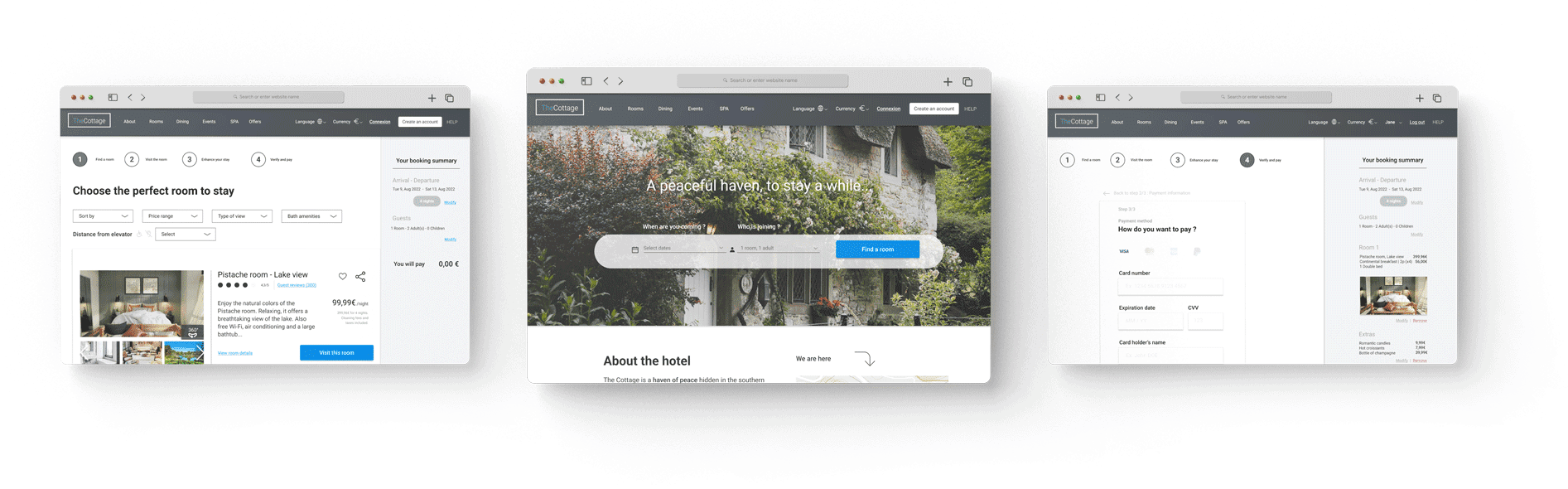
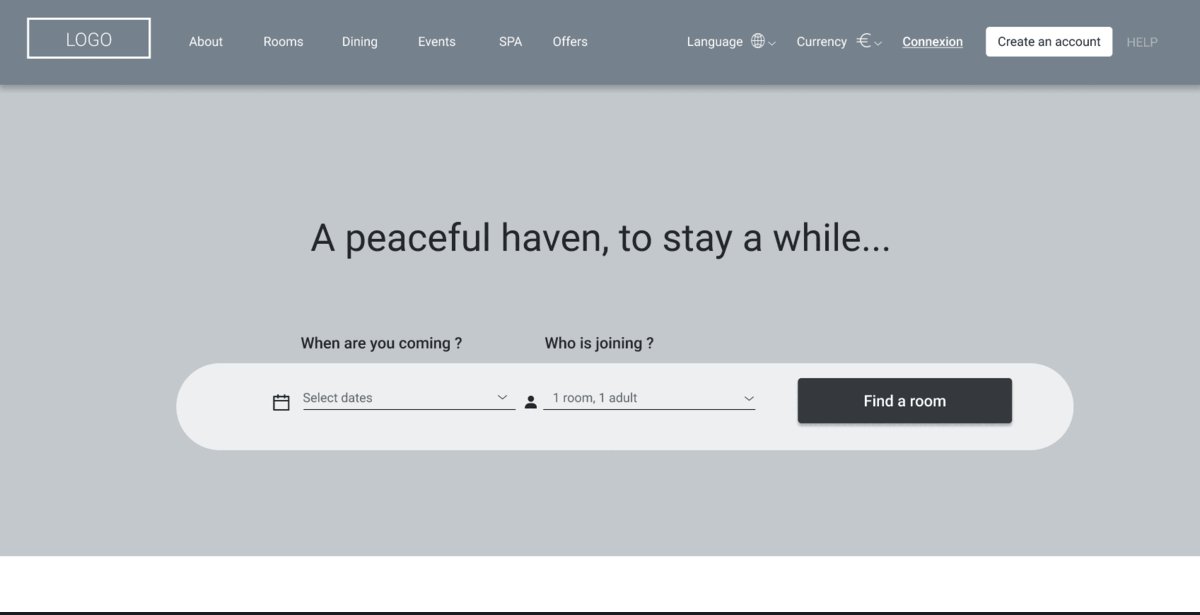
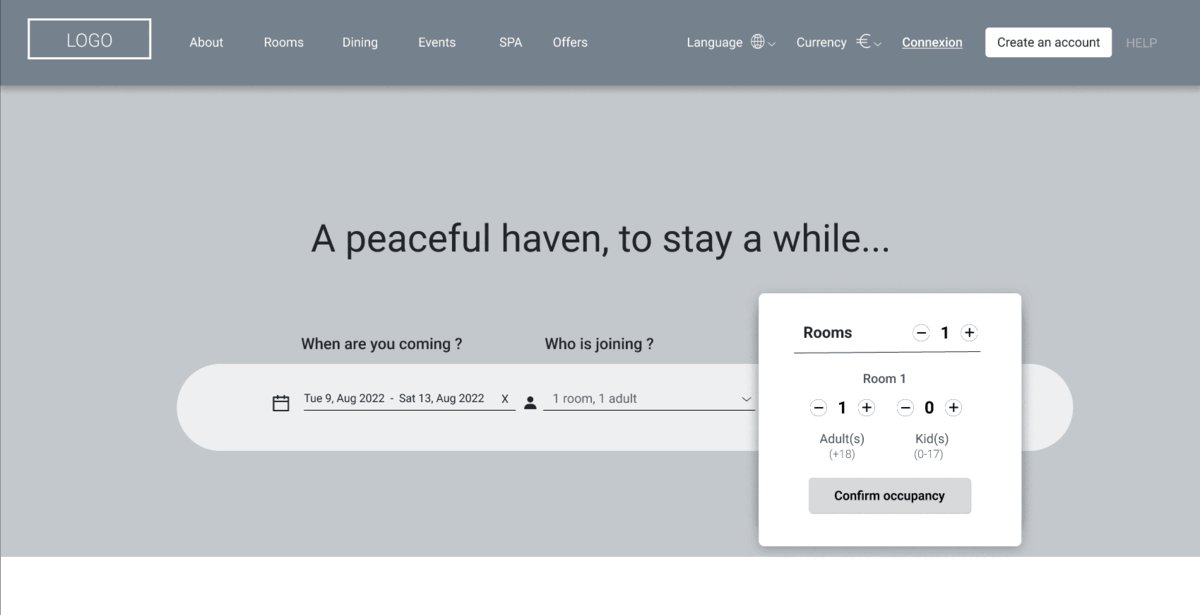
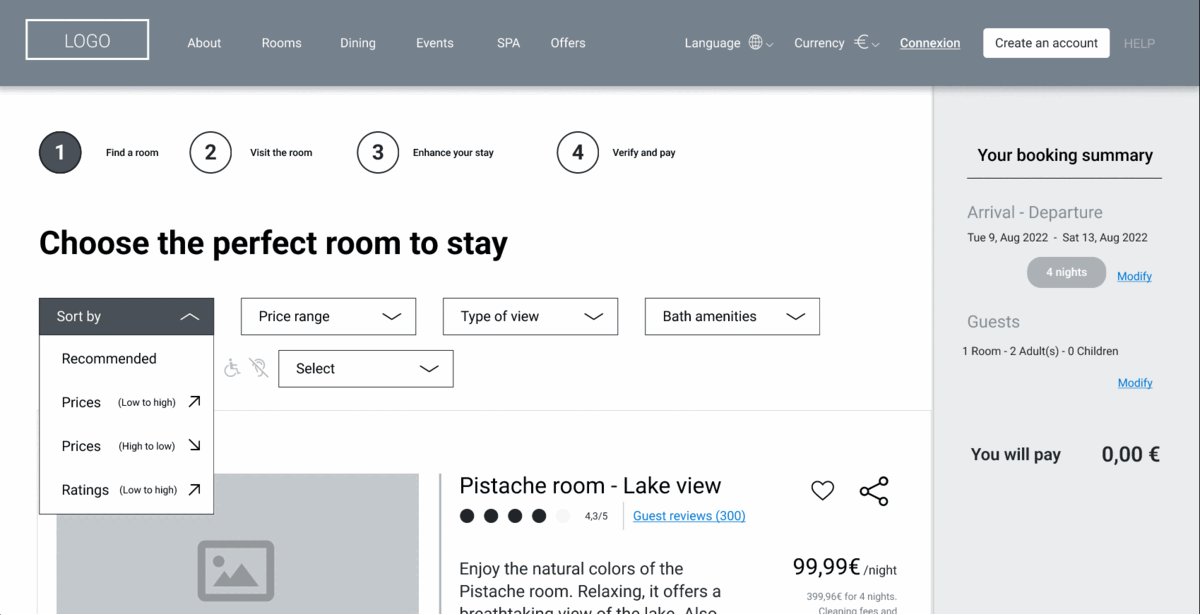
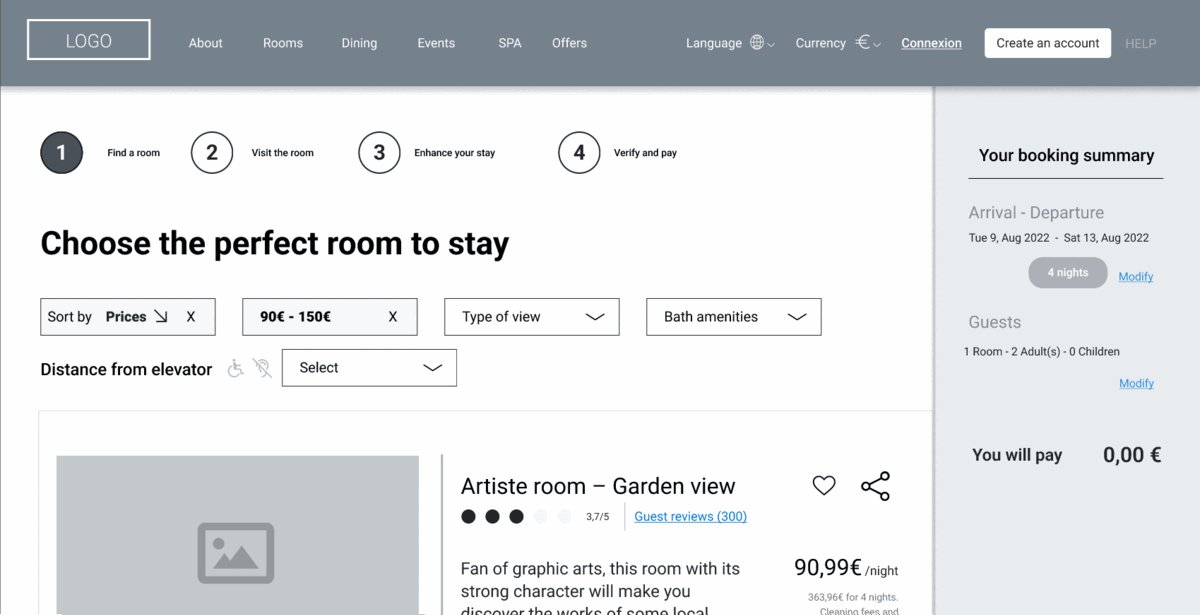
Nous sommes à la phase de validation. Pour cette étape de construction du prototype de site web, j’ai d’abord réalisé une version medium-fidelity en incluant le plus d’interactions possibles. Cette première version permettait déjà de tester les hauts niveaux du flow utilisateur, les mises en pages et les textes avec des utilisateurs.
Outil : Figma. Aucun design system ni composant prédéfini n’a été utilisé pour la constrution de cette maquette.
Pour les besoins de ce test, vous souhaitez planifier une semaine de vacances en couple à Paris.
- Qui : 2 voyageurs
- Où : hôtel The Cottage
- Pourquoi : vacances en couple
- Quand : 09 au 13 août 2022
- Quoi : chambre avec vue sur le lac, petit-déjeuner pour 2 avec extras (bougies, chocolats, champagne), paiement en ligne.
- Combien : 100€/nuit maximum pour la chambre
Pour valider ce prototype de site web, je l’ai fait tester par 3 utilisateurs qui avaient répondu au sondage en ligne pendant la phase de recherche.
Ces sessions d’évaluation de l’utilisabilité réalisées en face à face m’ont permis de capturer les impressions globales des interviewés et tester les interactions positives ou négatives.
J’ai pu par la suite itérer et optimiser le prototype.

Principales itérations
- Le calendrier s’ouvre sur le côté droit de la barre de recherche et pas en dessous. L’utilisateur n’a pas besoin de scroller pour le voir en entier
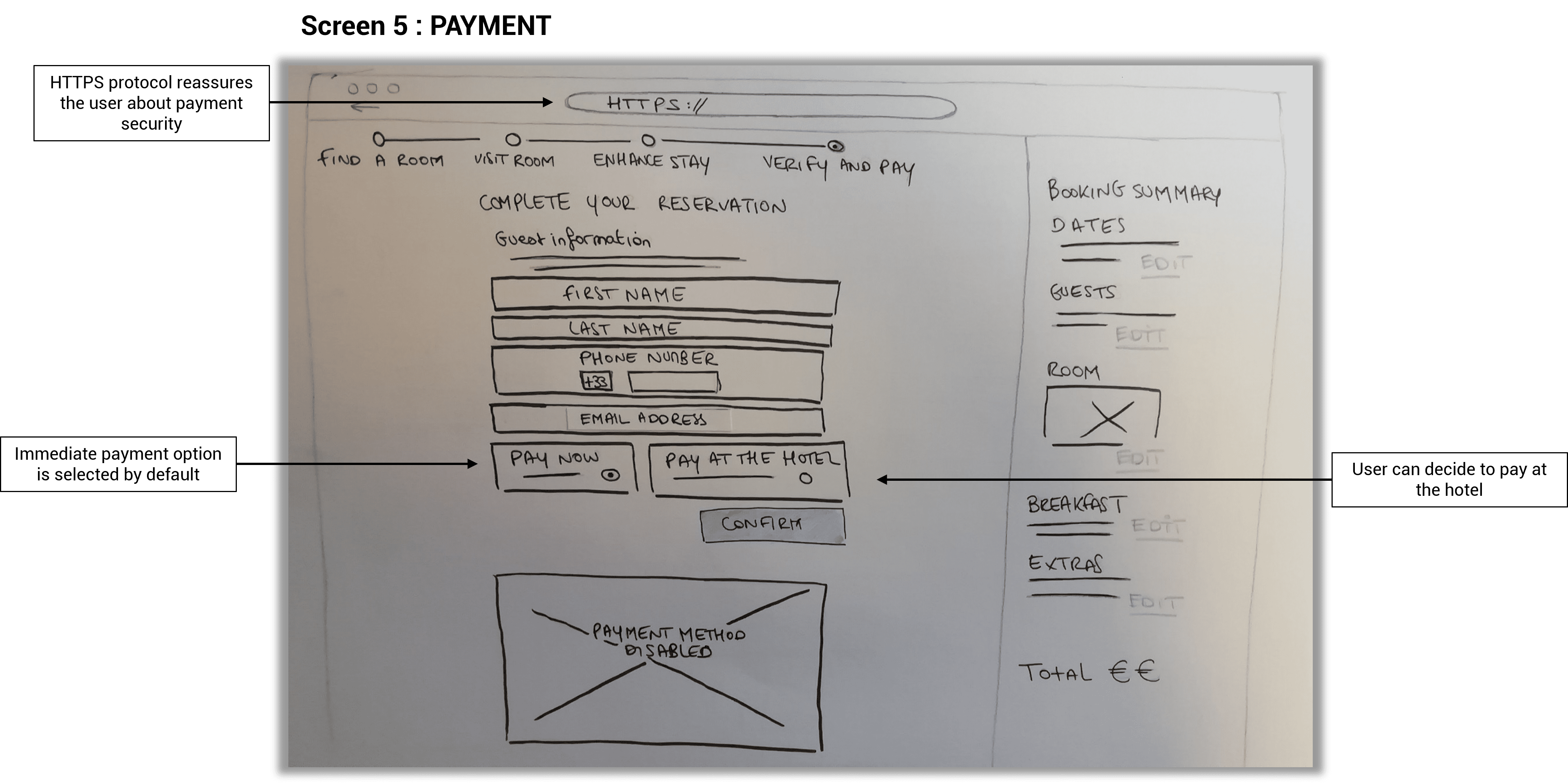
- Le texte sur la politique d’annulation est placé sous le titre h1, dans une couleur différente (vert), avec taille de police augmentée pour être plus visible par l’utilisateur
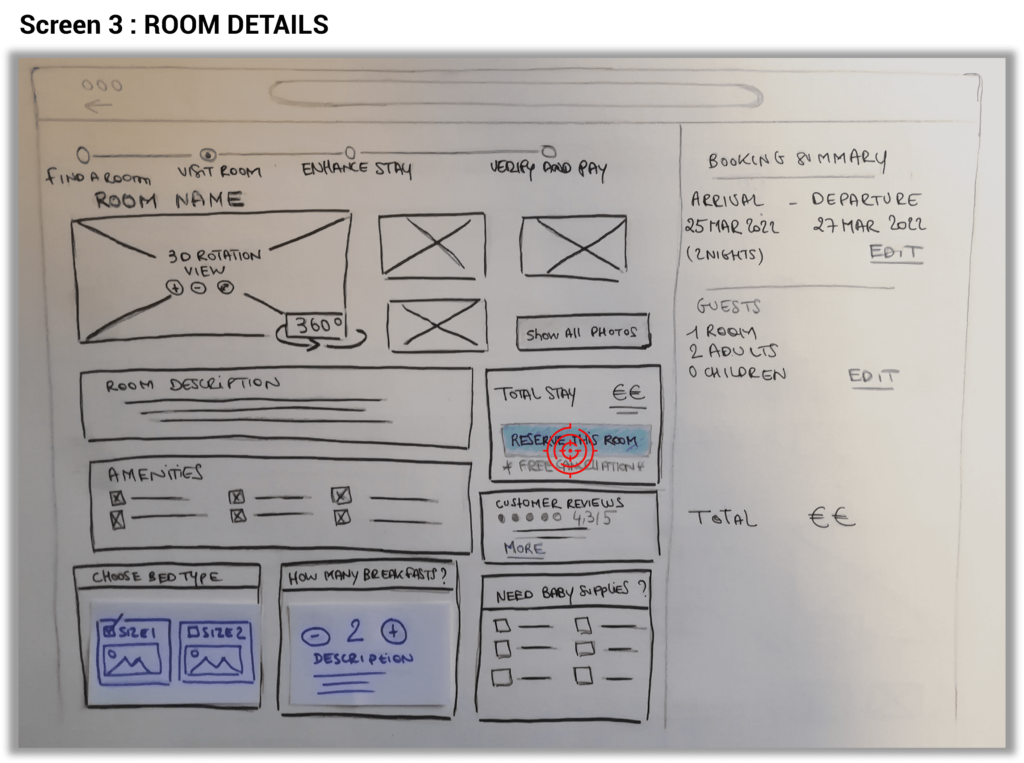
- Ajout du texte « Select number of guests » sous le titre du bloc « breakfast ». L’utilisateur n’a pas besoin de compter le nombre de petits-déjeuner à inclure dans la réservation. Il comprend que ce service est comptabilisé par nombre d’individus inclus dans la réservation.
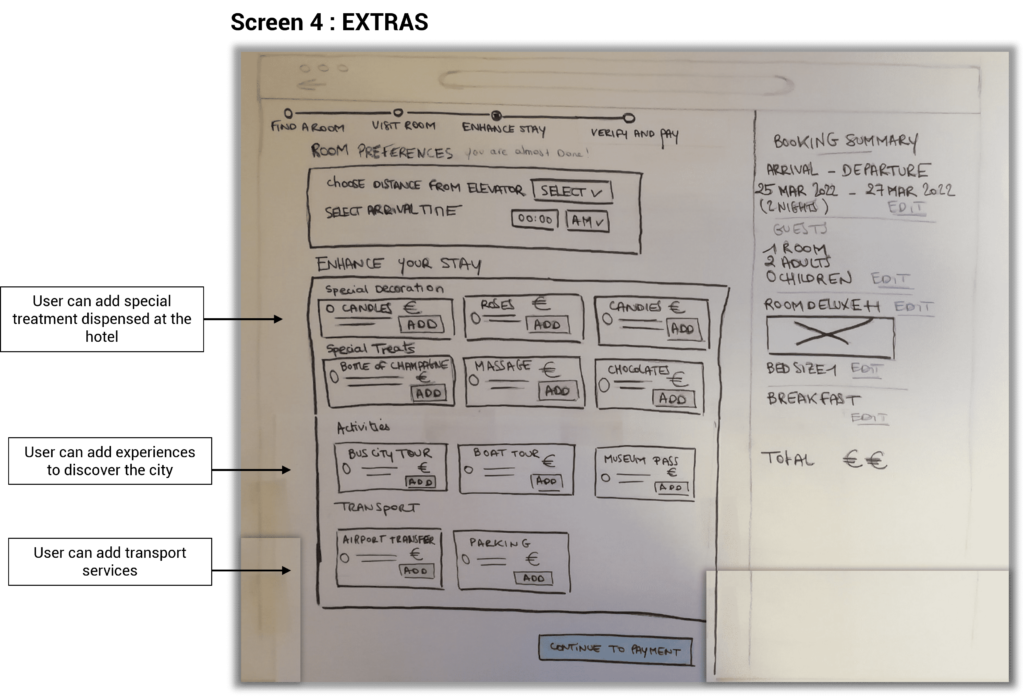
- Ajout du texte « Select experiences and add to reservation » sur la page « extras ». L’utilisateur n’a pas besoin de scroller pour comprendre comment ajouter un extra à la réservation.


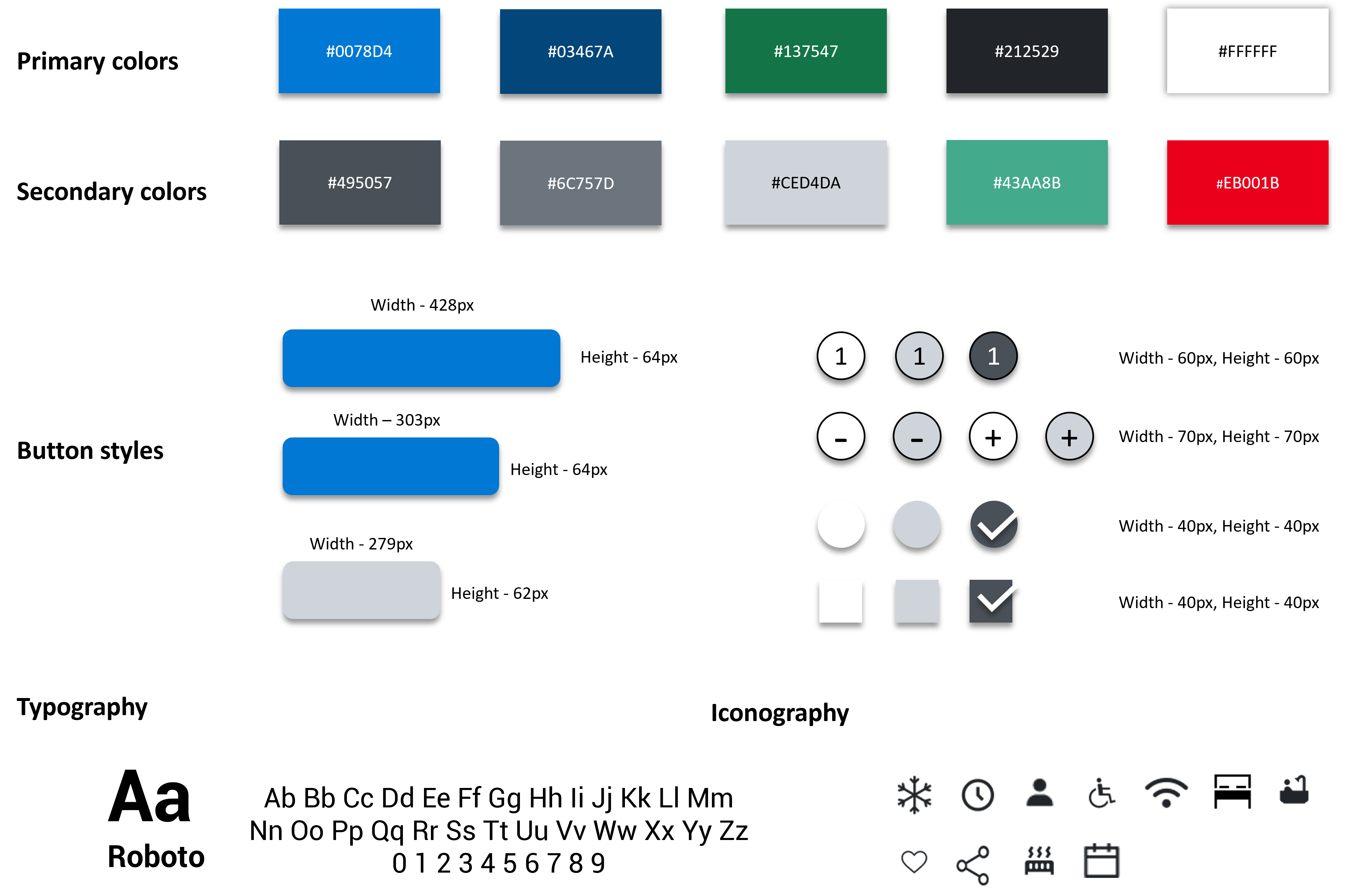
En l’absence d’une charte graphique d’entreprise imposée, j’ai choisi d’utiliser le bleu comme couleur primaire pour l’UI Design.
Le bleu est une couleur rassurante qui fait penser à la mer et aux vacances. J’ai préféré garder le vert pour les messages de feedback system et le rouge pour les messages d’erreur / alerte.
Une fois la charte graphique établie, je l’ai intégrée à la maquette et produit un prototype High-Fidelity incluant plus de contrastes et en veillant à respecter la hiérarchie de l’information.

Le process de design est bouclé. J’ai construit des prototypes à différents niveaux de fidélité, testé les interactions possibles et itéré. La charte graphique est définie et mise en place sur l’interface utilisateur.
A ce stade, la solution est prête à partir en développement. La dernière étape de ce process est de communiquer les instructions de design aux développeurs, pour qu’ils sachent exactement ce qu’ils doivent construire.
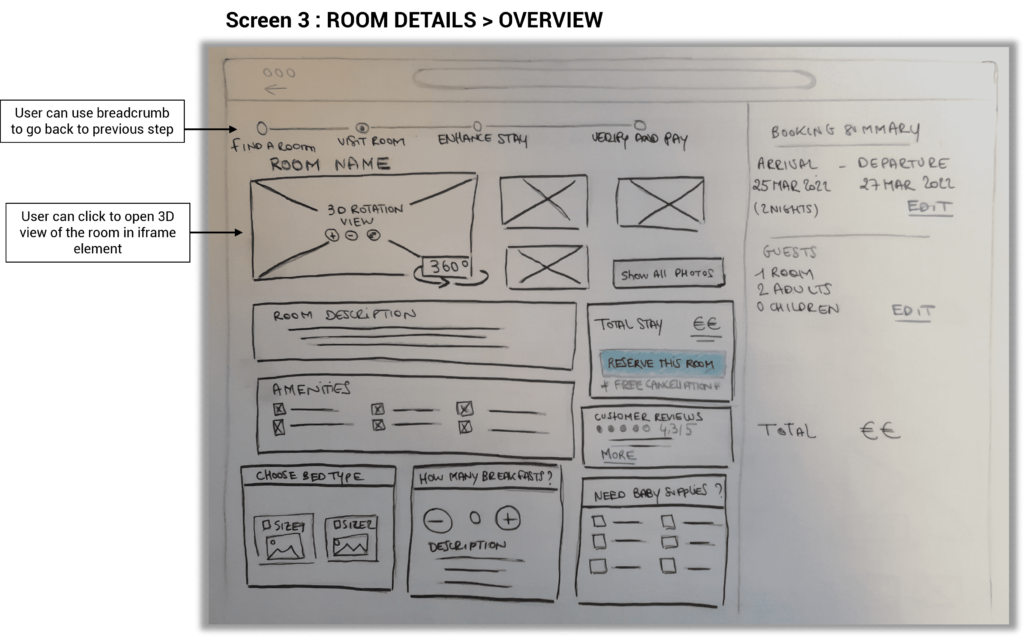
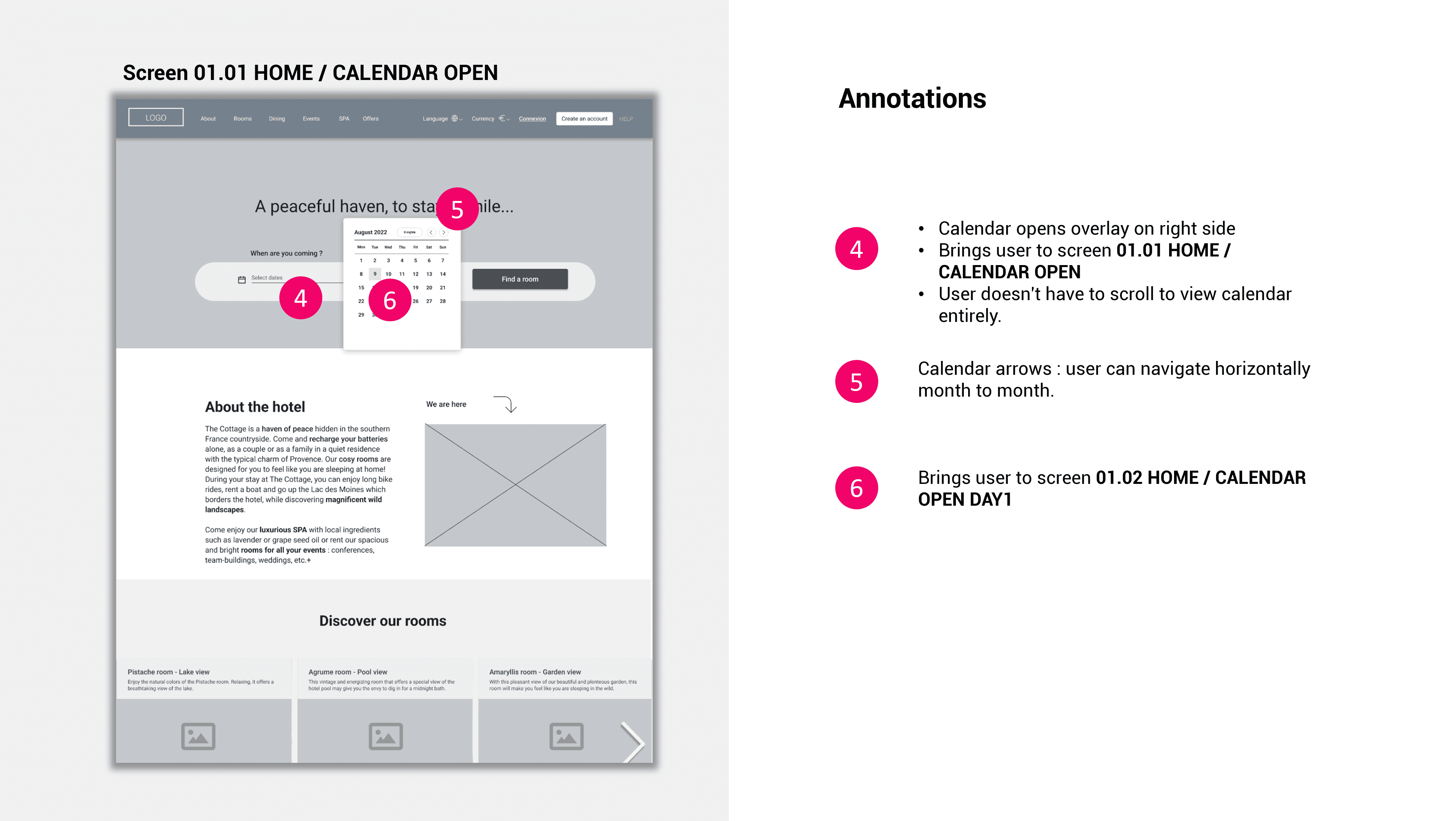
J’ai rédigé un set de wireframes annotés qui inclut des précisions sur la hiérarchie de l’information, la structure du système et la manière dont les utilisateurs interagissent avec ce système. La documentation définit également :
- Comment le système se comporte
- Comment il répond aux actions réalisées par l’utilisateur
- Comment il communique les résultats
Réserver une chambre d’hôtel en ligne devrait être un processus simple et agréable, mais qui parfois, peut s’avérer complexe. Pour créer ce prototype qui pourrait encore être optimisé, je me suis basée sur l’expression « Less is more ». J’ai opté pour un design épuré et minimaliste avec un user flow court en 4 étapes (recherche, visite, extras et paiement), le tout dans une interface qui accompagne l’utilisateur à chaque étape de son parcours.
Pour être efficace et trouver sa place sur un marché, un produit doit être techniquement faisable, commercialement rentable mais aussi humainement désirable. Paradoxalement, encore trop de sites web et d’applications mobiles sont développées sans prendre en compte le réel besoin utilisateur et les modèles mentaux auxquels les inter/mobinautes répondent.
Il en résulte des solutions gorgées de fonctionnalités dont 80% sont inutiles et ont coûté de l’argent à mettre en place. J’ai pu constater que c’est le cas sur beaucoup de plateformes similaires, ce qui génère de la frustration chez les utilisateurs et impacte assurément les taux de conversion des sites web concernés.
Sur ce projet les nombreuses techniques de recherche m’ont permis d’identifier les fonctionnalités que les utilisateurs attendent vraiment de la part d’un site web de réservation d’hôtel (options de filtres, images séduisantes, annulation facile, etc.) et ce qu’ils apprécient moins (processus long, absence d’indications, manque de services…). J’ai pu alors créer un produit intuitif et immersif qui répond aux besoins exprimés.
Je tenais également à mettre l’accent sur les feedbacks utilisateurs en créant une réelle conversation entre l’utilisateur et la plateforme. En effet, le rédactionnel et le contenu sont encore le parent pauvre dans le design de l’expérience utilisateur. Pourtant, ils sont indispensables pour aider l’internaute à atteindre son objectif le plus rapidement possible, tout en réduisant au maximum les points de friction.