Rich SMS Module

Netmessage develops messaging solutions for companies. To remain competitive in an ultra-competitive market, they wanted to provide the users with a tool that enables them to create Rich SMS campaigns.
Thanks to this product, the users can engage the recipients of their SMS campaigns, on multimedia contents such as images, videos, QR codes, etc.
Final targets receive a SMS text, click on the link contained in the message and land on the page that was build by the user Netmessage tool.


The Rich SMS module is an add-on to the SMS campaign tool. It must be easy to use and modernize Netmessage’s technological park. The goal for Netmessage was also to diversify their offer with an innovative product in order to generate more leads and grow customer loyalty.
Solution
Design the user interface, write down the functional specifications and monitor developments
- User research
- Customer survey
- Wireframing
- Content design
- Project Monitoring
8 years
Part time
(2013-2021)
- In-house developers
- External development agency
- Account Managers (consultation)
Process
To make this tool become alive, I initiated a competitive benchmark in order to draw inspiration from the functionalities that could have been relevant for our customers. By analyzing their expectations reported by the sales teams, I was able to model a user persona portrait containing the expectations, needs, motivations and frustrations of our potential users. This primary data enabled me to sketch a first Low-Fidelity prototype that I was then able to send to the agency in charge of development.


When Netmessage company wanted to incorporate the Rich SMS module into their e-messaging solutions, very few competitors were marketing it. It was an innovative product, very expensive to develop. As a result, it was difficult to find any platforms to analyze. Nevertheless,
I reviewed the platform of myelefant (now Sinch), as they were pioneers in the development of the Rich SMS technology in France.
Building up a Rich SMS is part of the process for creating a classic SMS campaign. User has to :
- Create an SMS campaign
- Write the message
- Insert a link
- Access the Rich SMS editor
- Integrate multimedia content
- Test
- Launch the campaign
Key findings
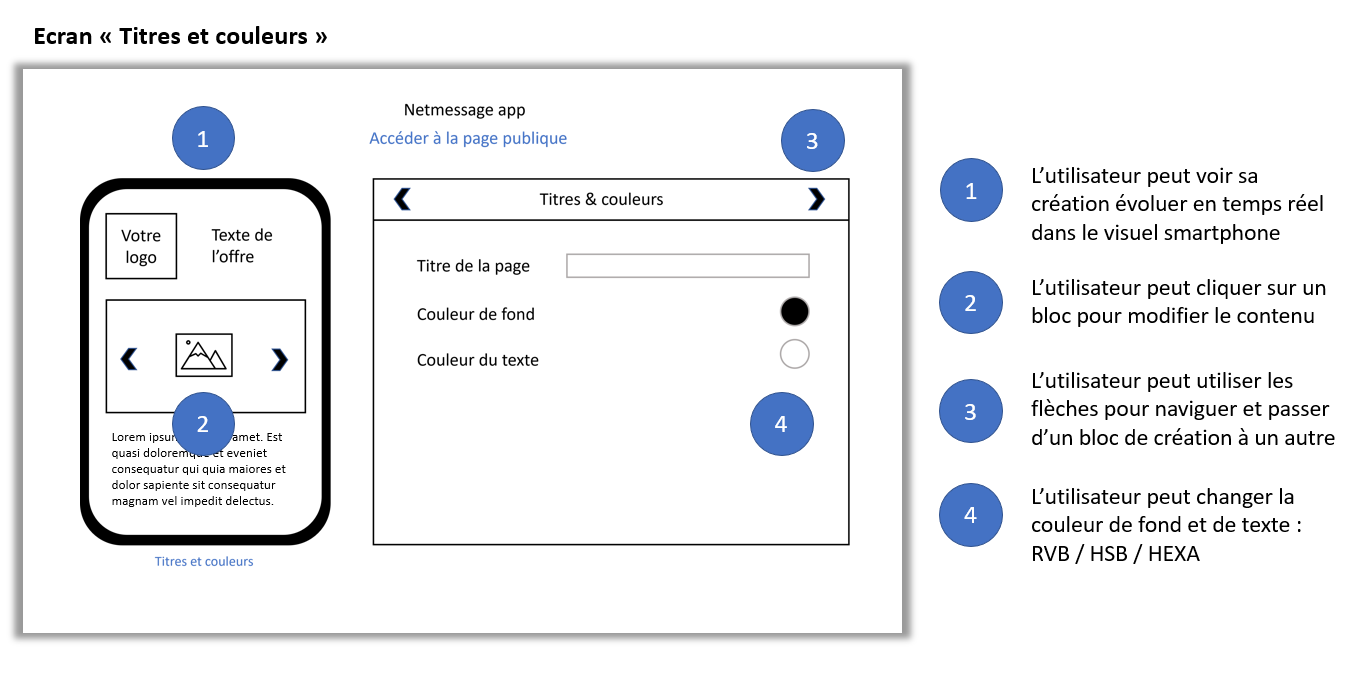
- A WYSIWYG editor enables the user to view real time work progress
- User can navigate in the editor using arrows
- Recording is automatic
- User can customize the colors of their model
- User can add text/links
- The user can insert a logo
- User can insert images
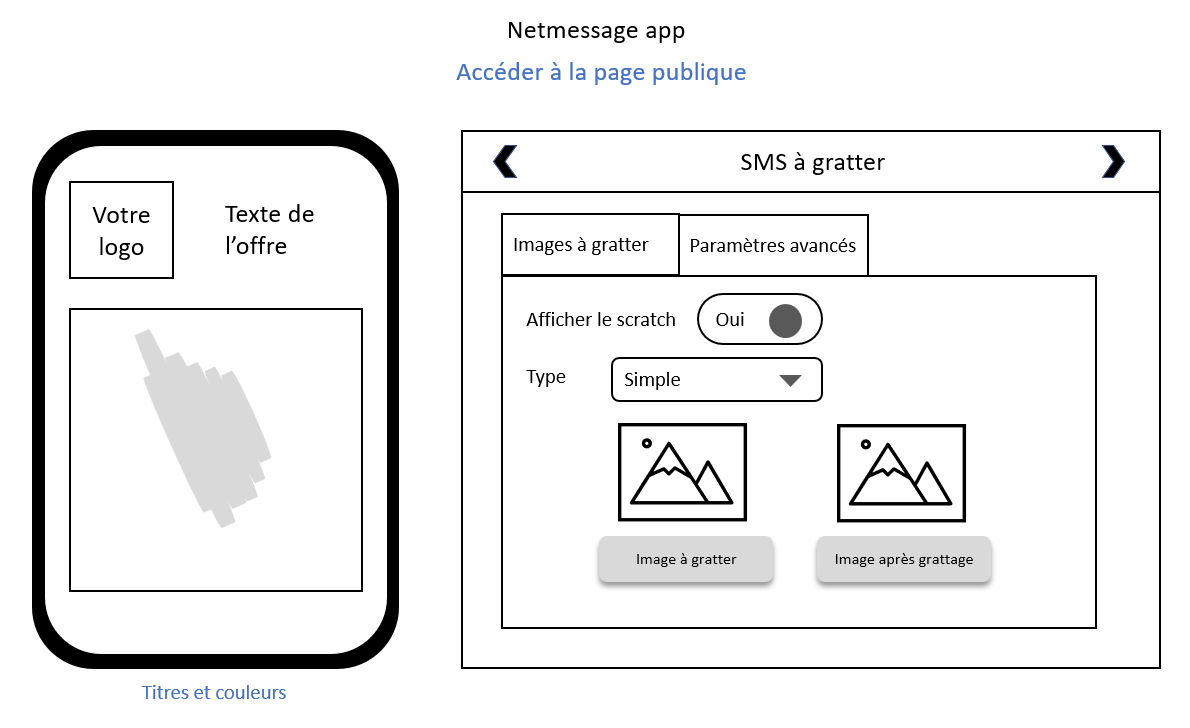
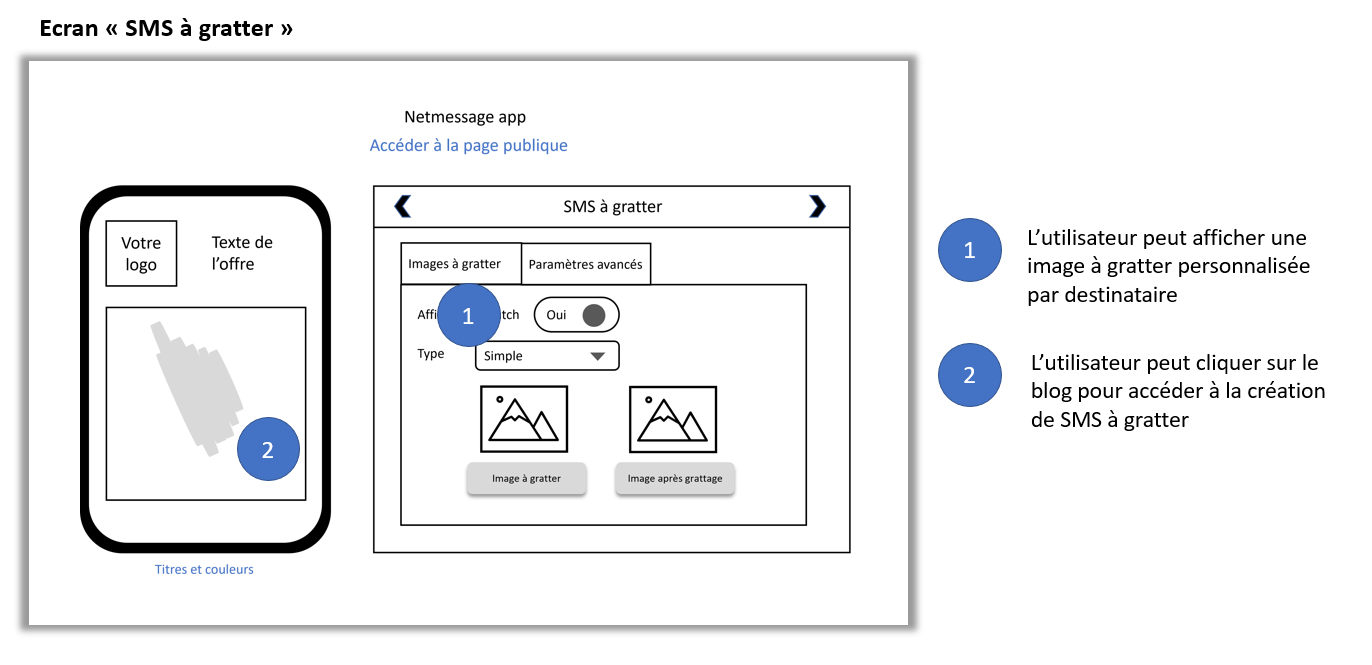
- User can create images to scratch
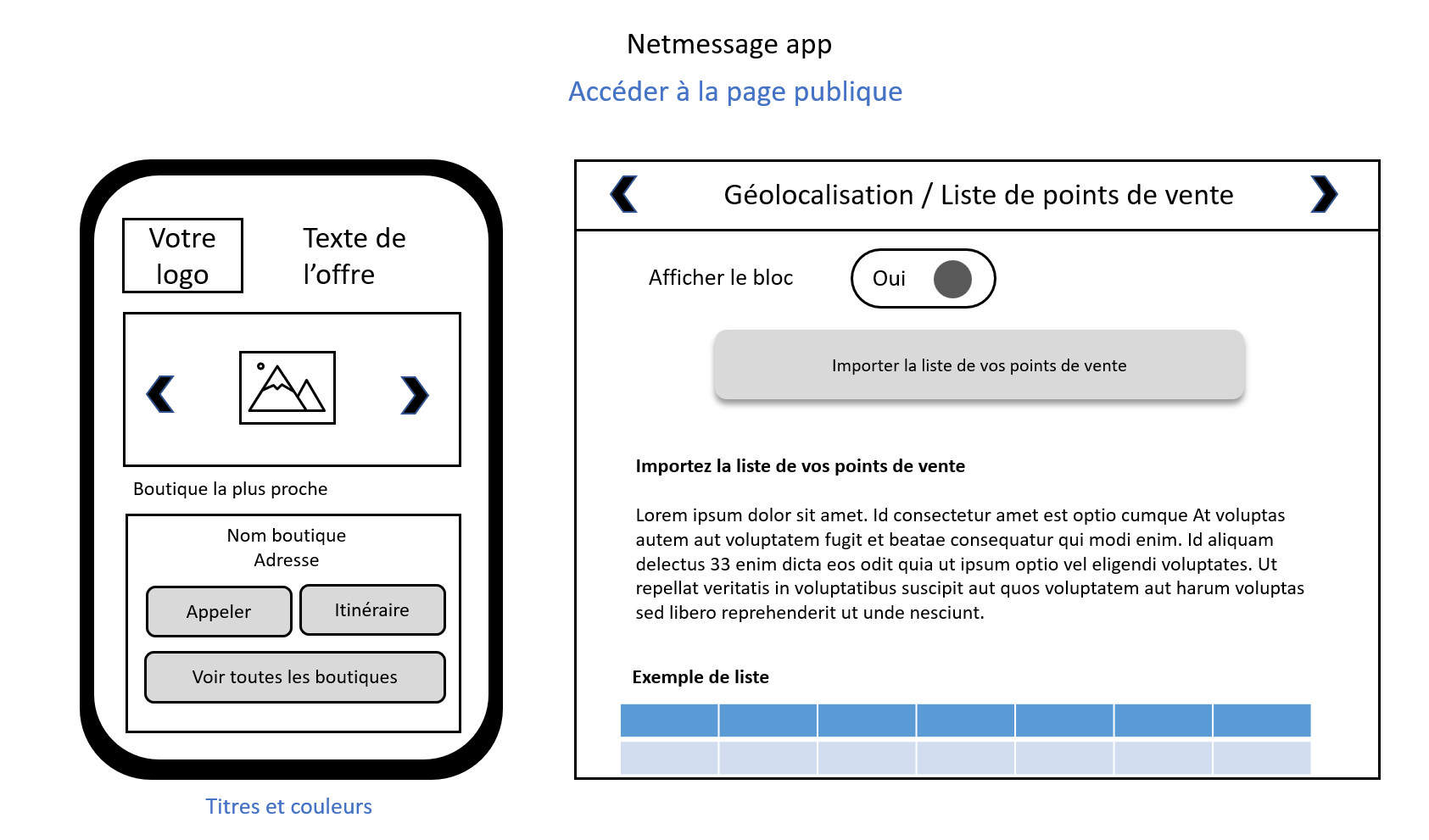
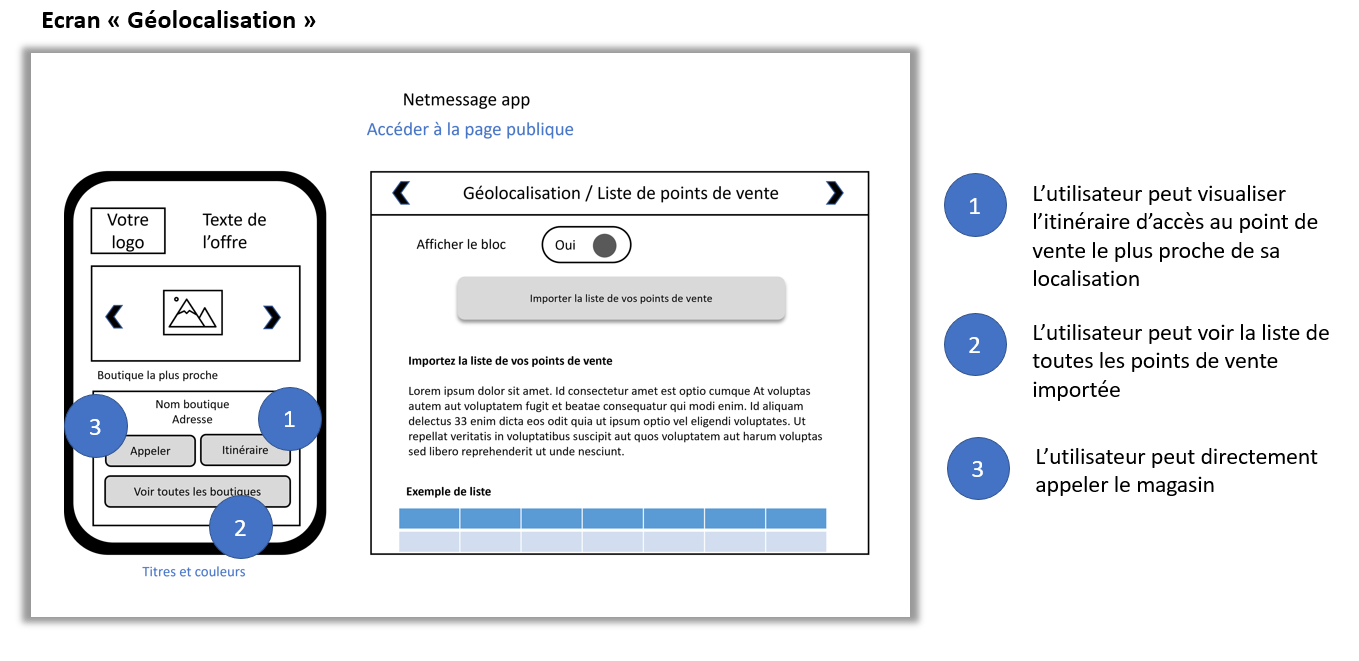
- User can import a list of store addresses so that the recipients can geolocate
- User can preview their work online

The objective with this innovative product was to grow loyalty but also to attract new customers. In order to
draw the most realistic user profile, and with the help of the sales teams, I identified the 20 best customers in terms of revenue and use of our products.
For each entity, I also identified the sector of activity and the size of the company. Next, we looked at the primary contact registered to the customer account. In addition to being the first point of entry in 85% of cases, he is also the first user of the product.
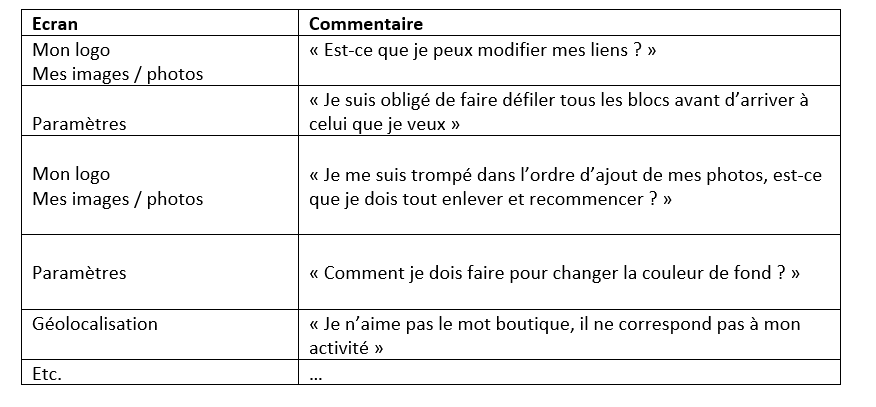
Because they are the main points of contact with customers, account managers are in the best position to know who their customers are and what their needs are in terms of their mobile communication strategy. This is why, in a second step, I questioned the account managers during face-to-face interviews in order to learn more about our targets. In particular, I asked them the following questions:
• How old is the client ?
• What position do the clients hold within their company?
• What are their responsibilities/missions ?
• What were their goals when they decided to use our solutions?
• What expectations did they have of it?
• What were preventing them from buying?
• What problems do they face in the course of their work?
• What are their constraints (legal, technical, linguistic, etc.)?
• What would be the main benefits of using this product for the customer ?
• What features would most convince them to use the product?
• Etc.
Key findings
- More than 90% of the best clients are based in the Paris – IDF
- 40% are men and 60% women
- 20% hold the position of Director / CRM Director, 20% are Marketing Managers and 15% are CRM project managers
- 45% work in the fashion industry, 20% are communication agencies and 15% are mainly CRM-oriented software editors.
- Customers expect high-performance solutions to launch personalized and targeted communication campaigns.
- They want to be able to measure the performance of their actions
- The main obstacles are the price and the complexity of use

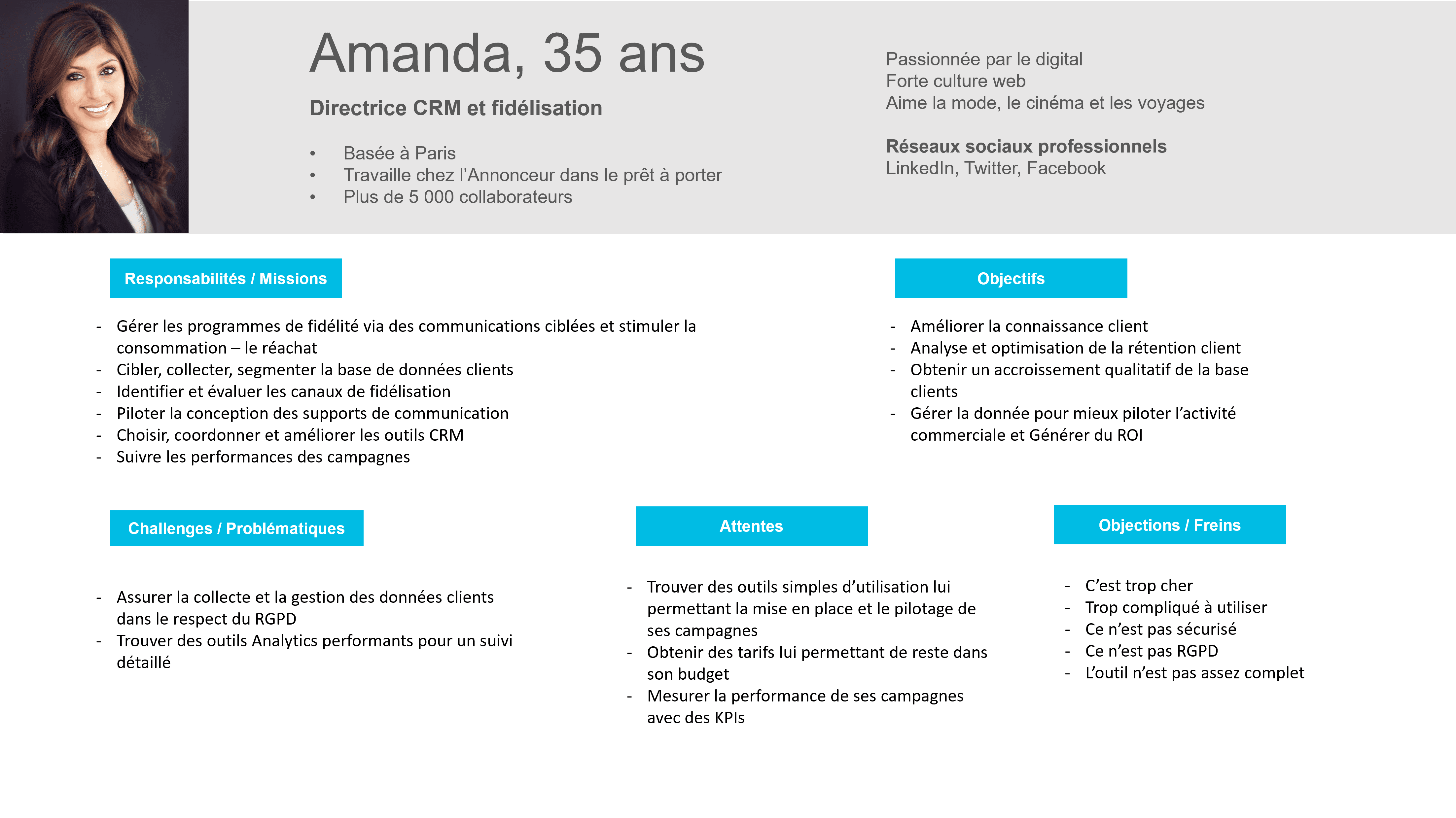
With the data collected during this research phase, I was able to conceptualize the portrait of a user persona.
- Amanda is 35 years old, she is CRM and Loyalty Director for a ready-to-wear brand based in Paris, which employs more than 5,000 people.
- Her main missions are to drive loyalty programs and increase customer purchases.
- She is looking for complete, high-performance and easy-to-use solutions that enable her to create targeted communication campaigns and monitor their performance using detailed analysis tools.
Thanks to the data collected during the research phase, I was able to build a low-fidelity prototype of the Rich SMS module. Then, I created a list of annotated wireframes in order to transmit them to the agency in charge of the development. We also provided them with detailed specifications, built in collaboration with the internal IT department and the sales teams.










After a few exchanges and additional clarifications, the agency delivered a first version which our developers were able to implement.
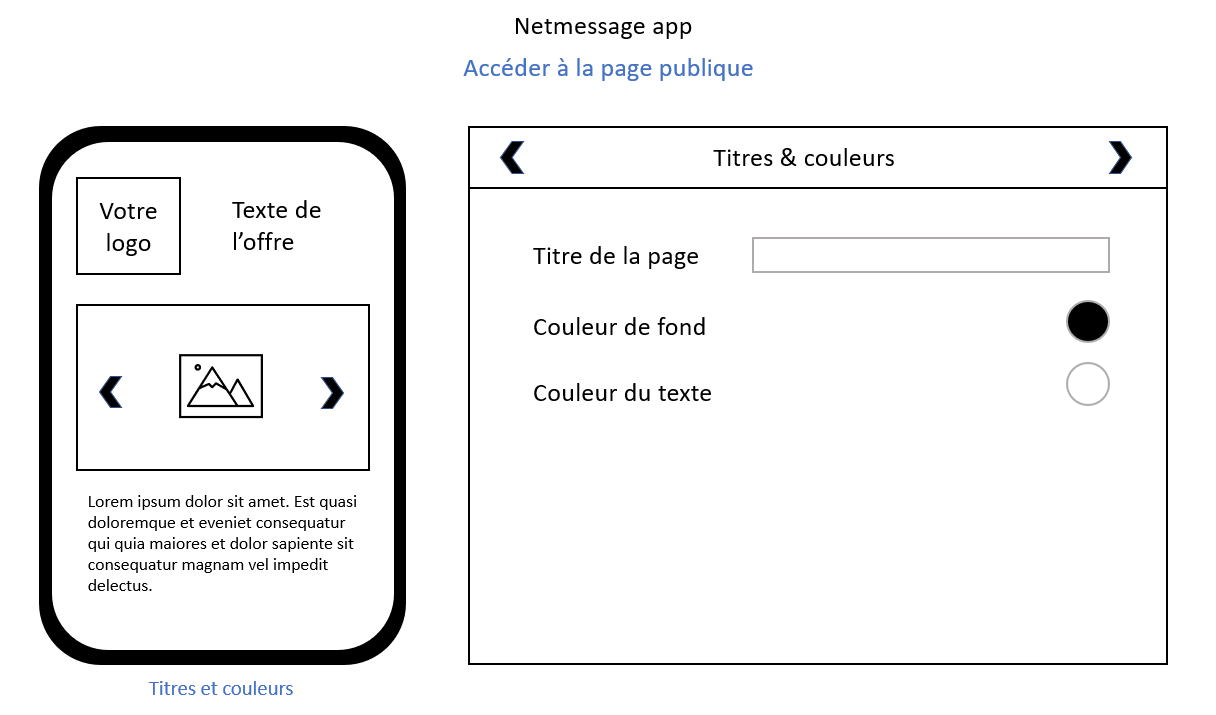
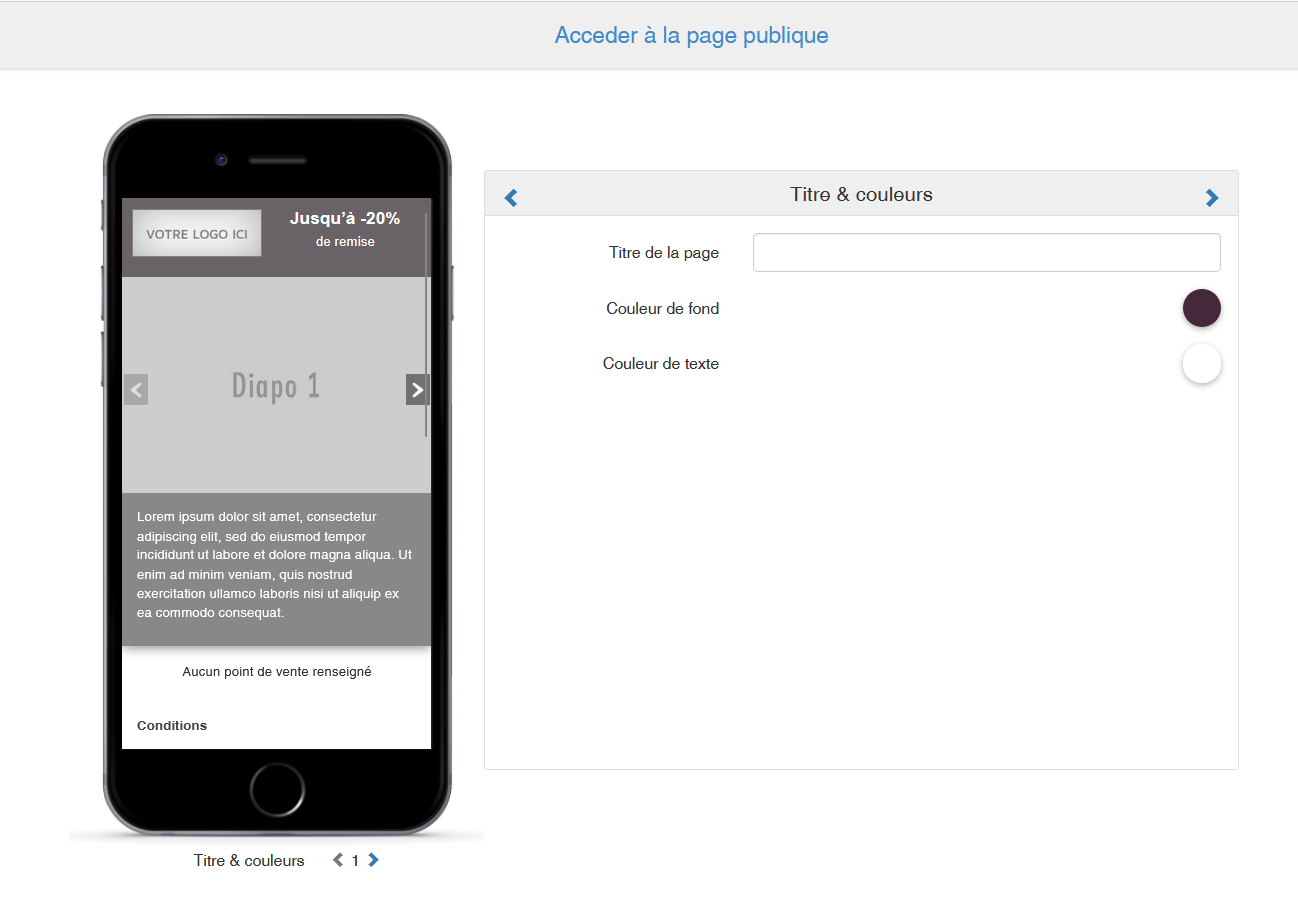
‘Titles and colors” screen

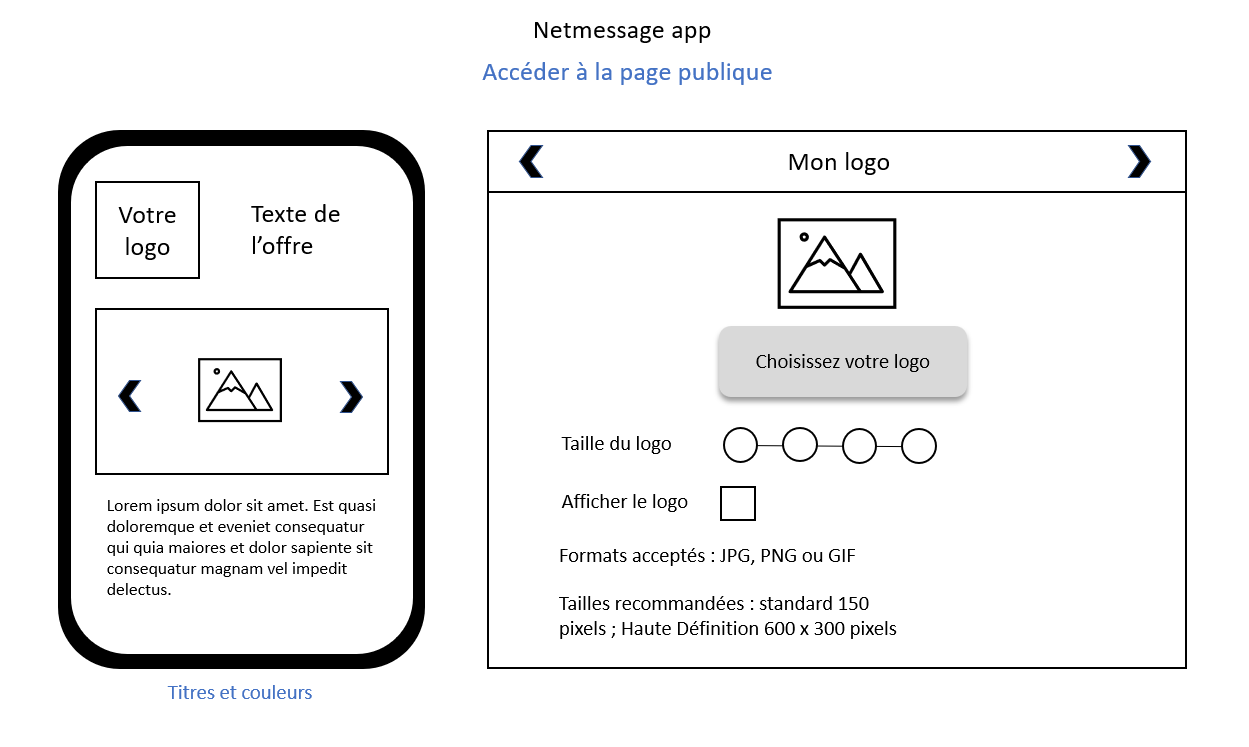
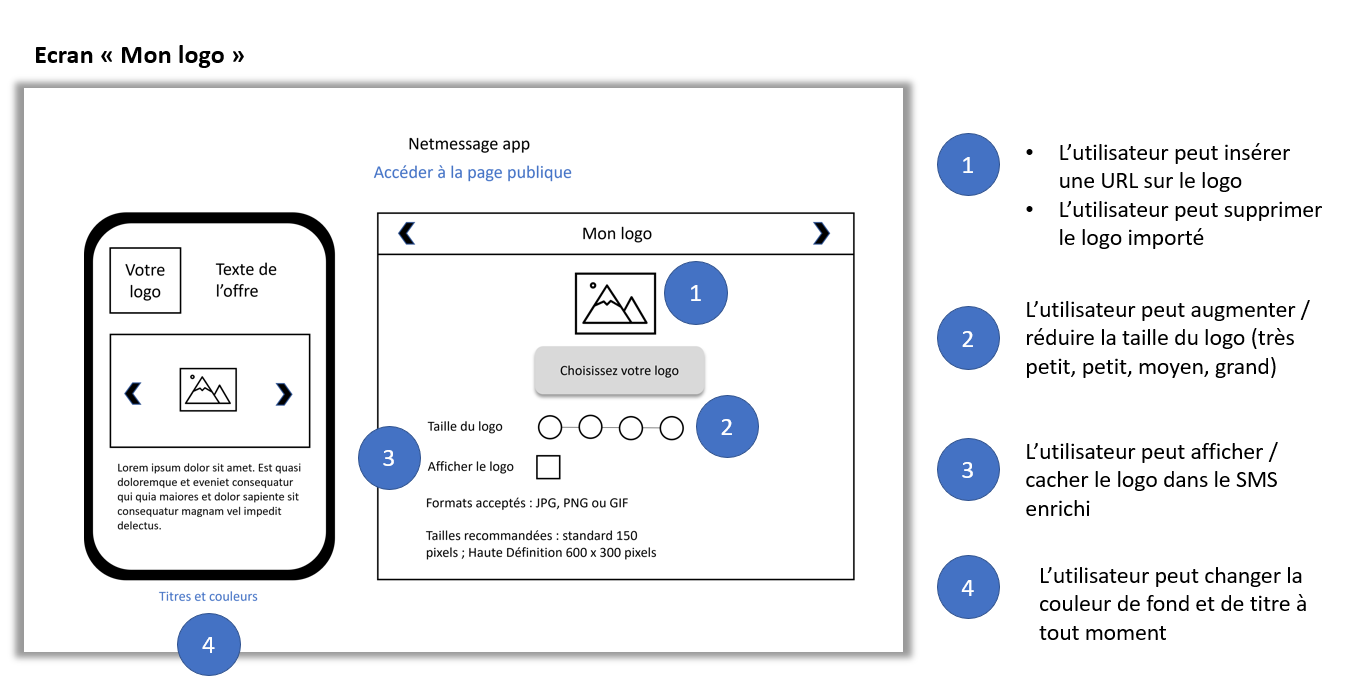
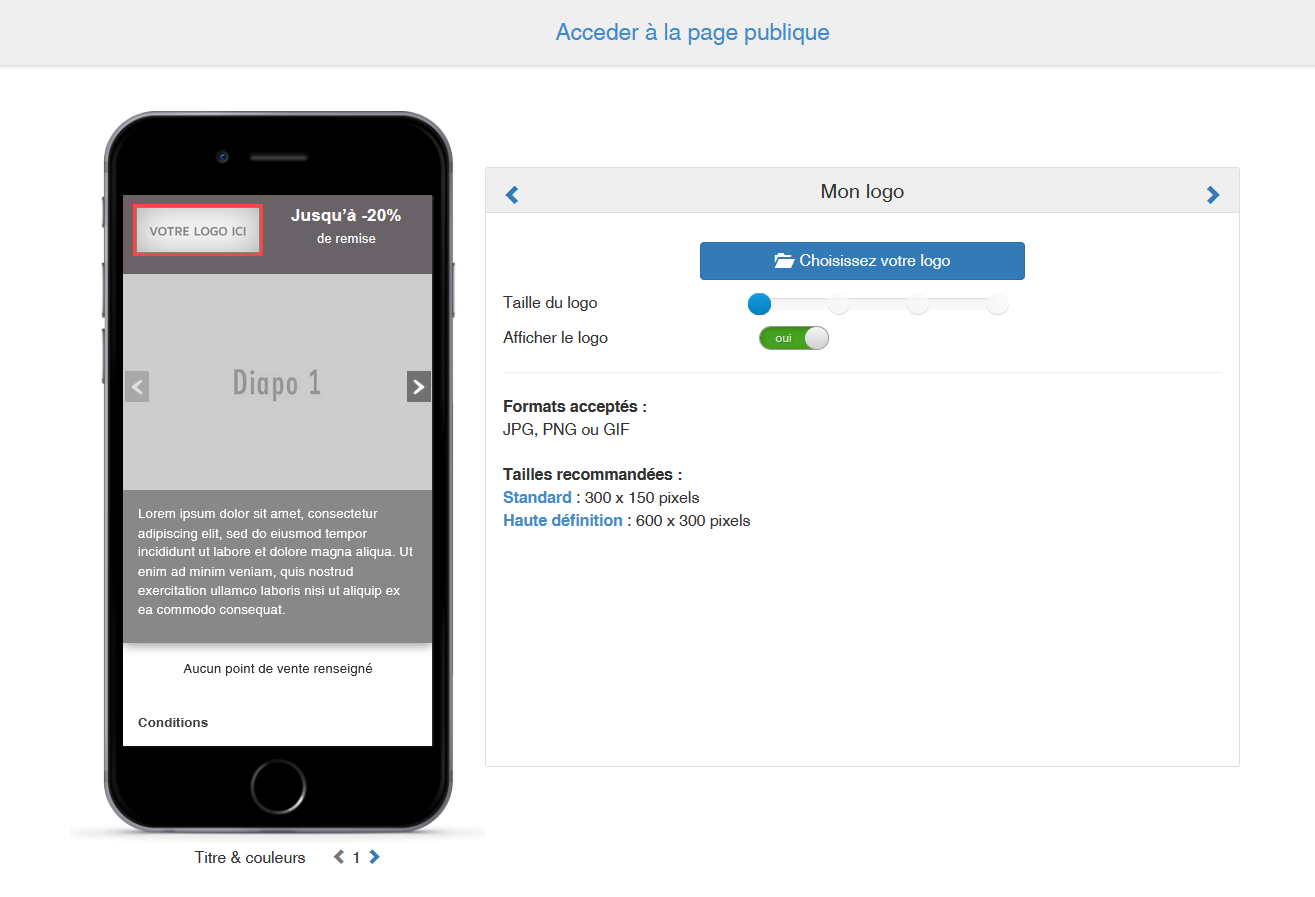
“My logo” screen

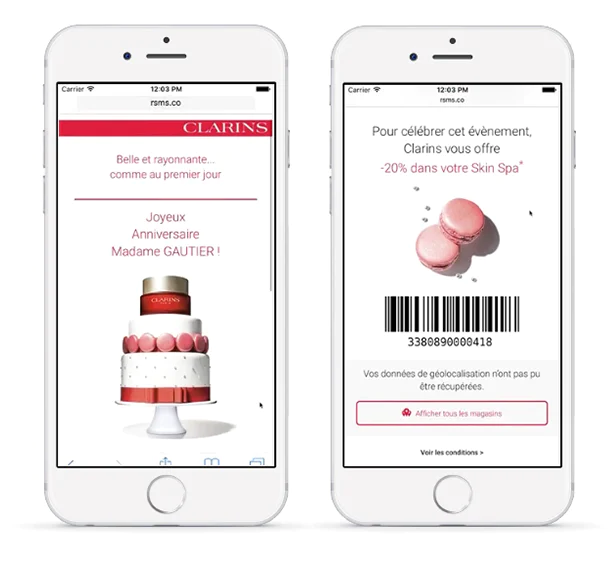
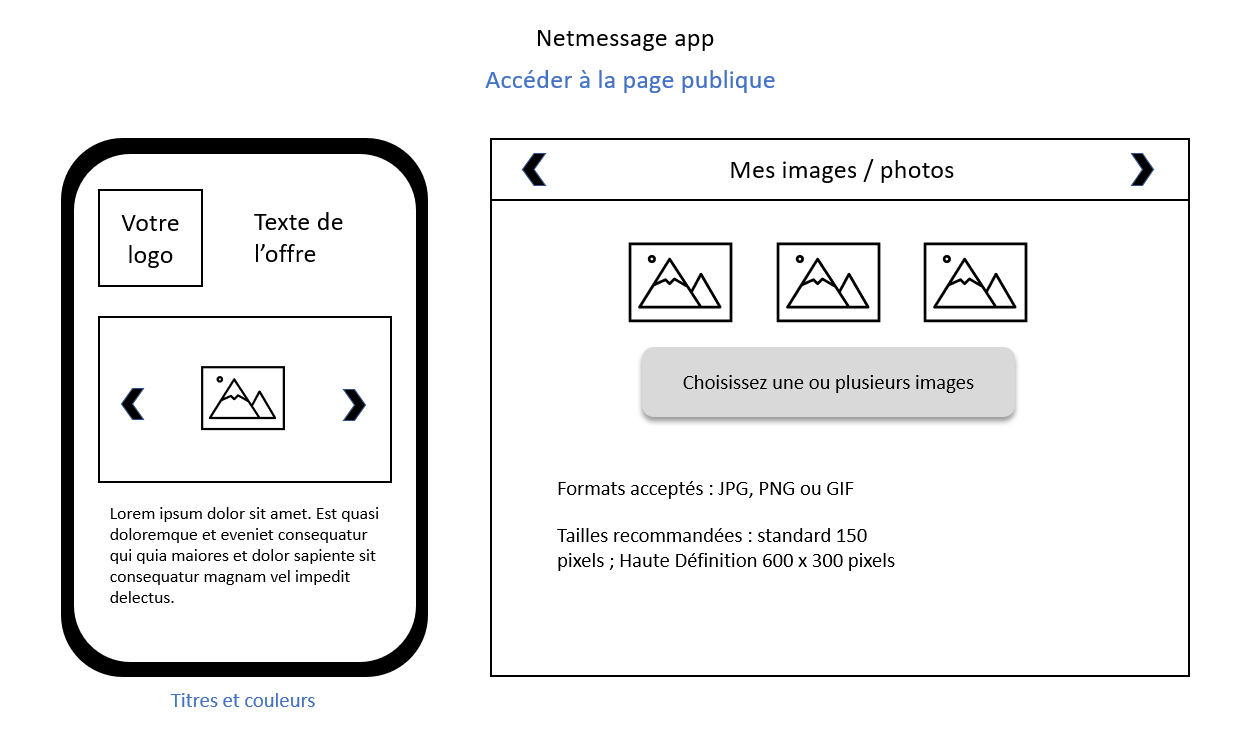
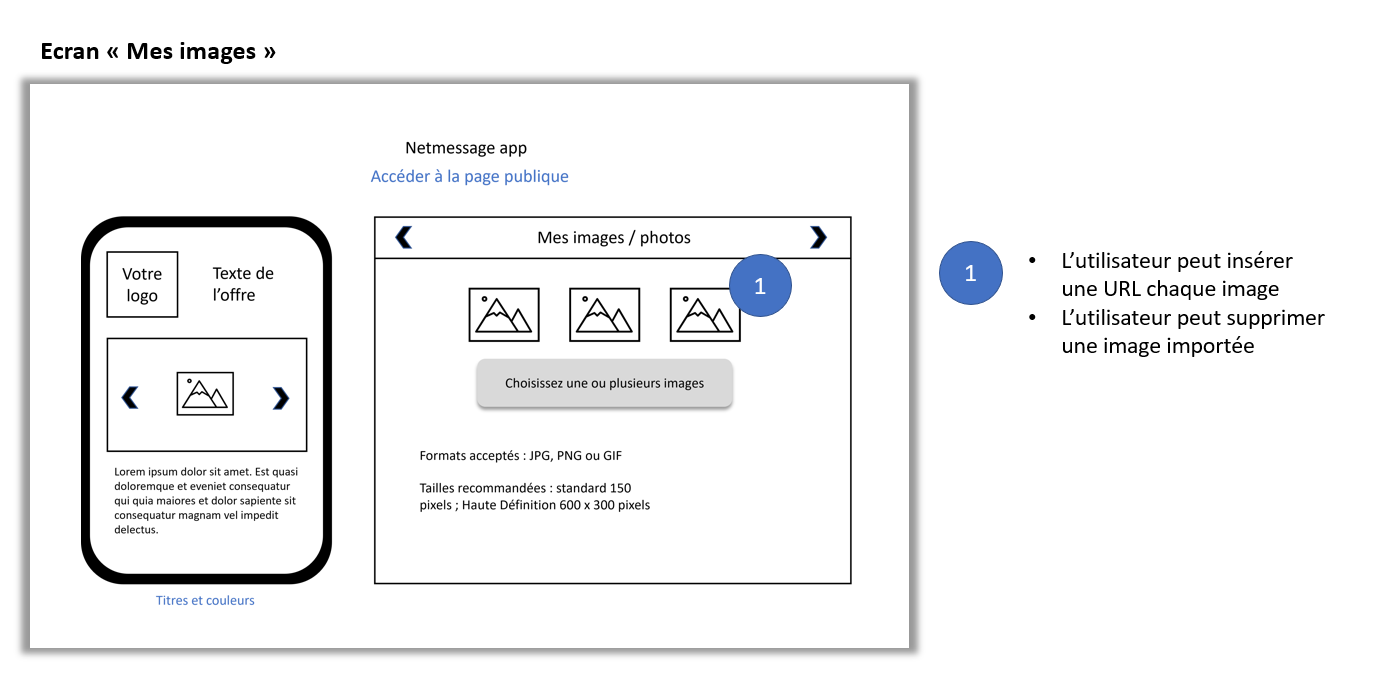
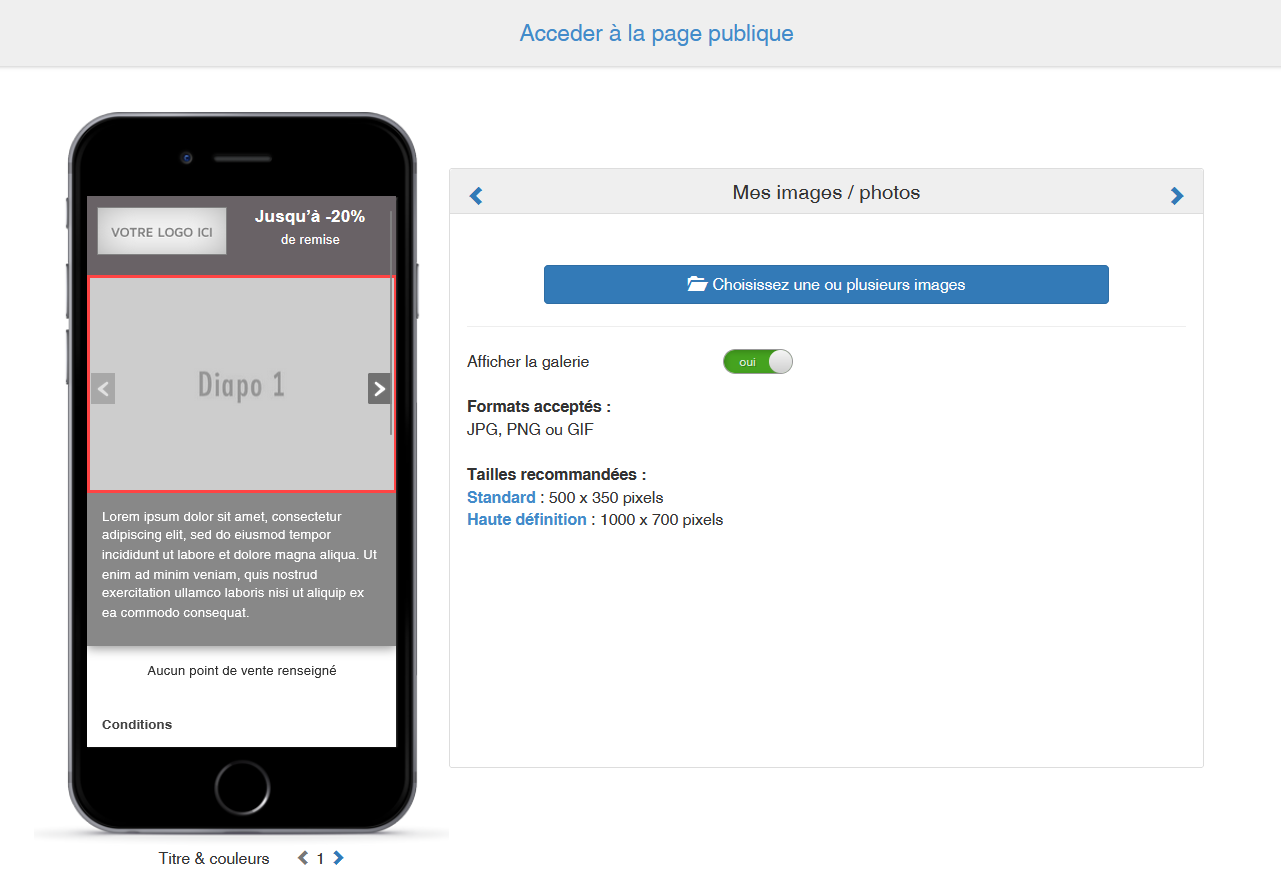
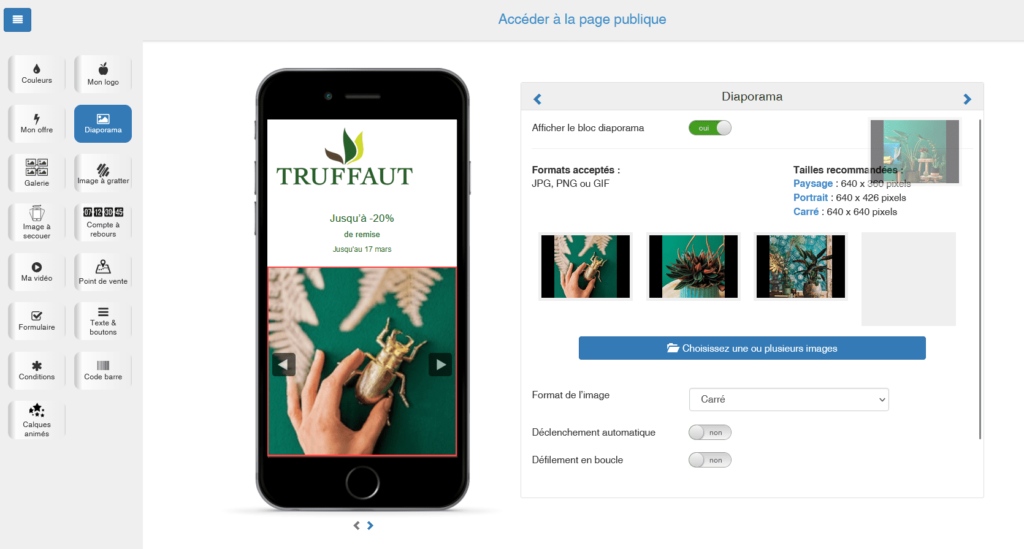
“My images / photos” screen

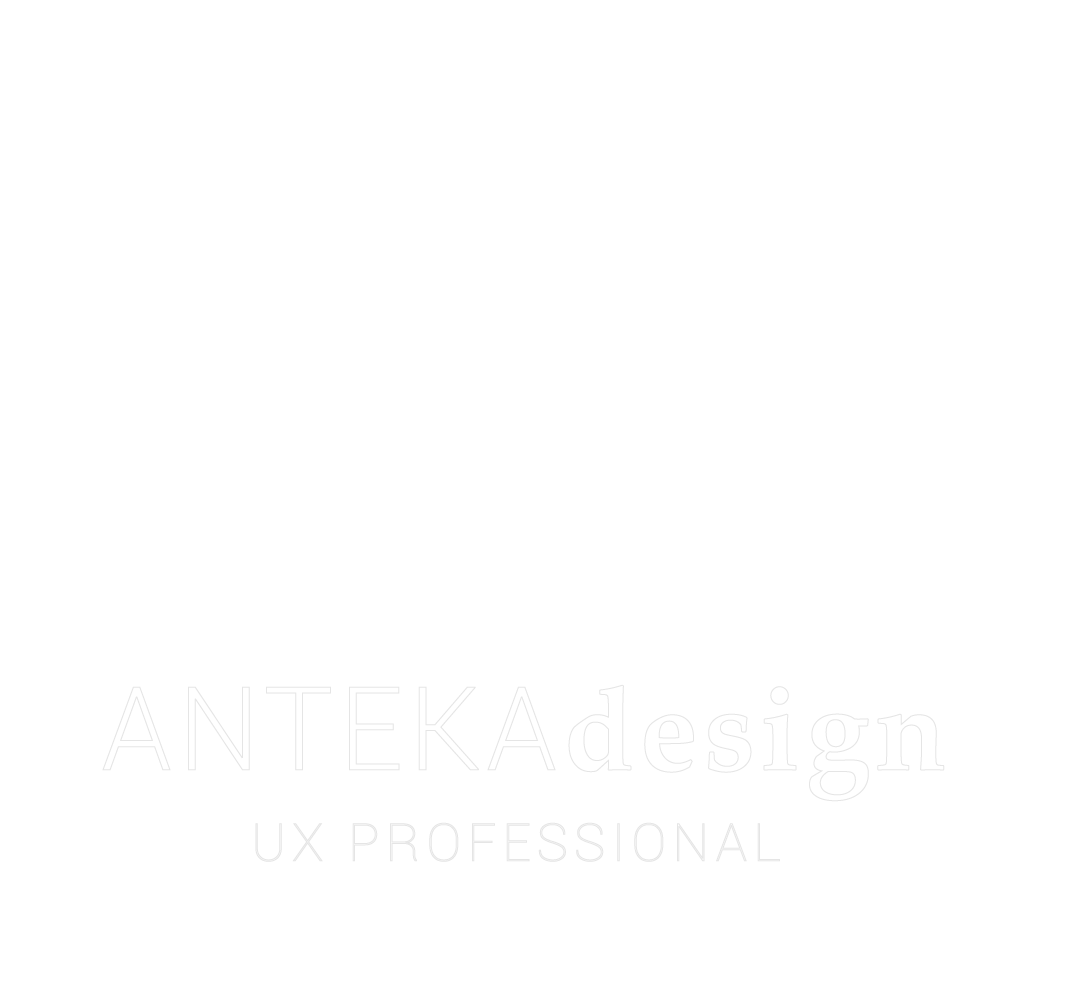
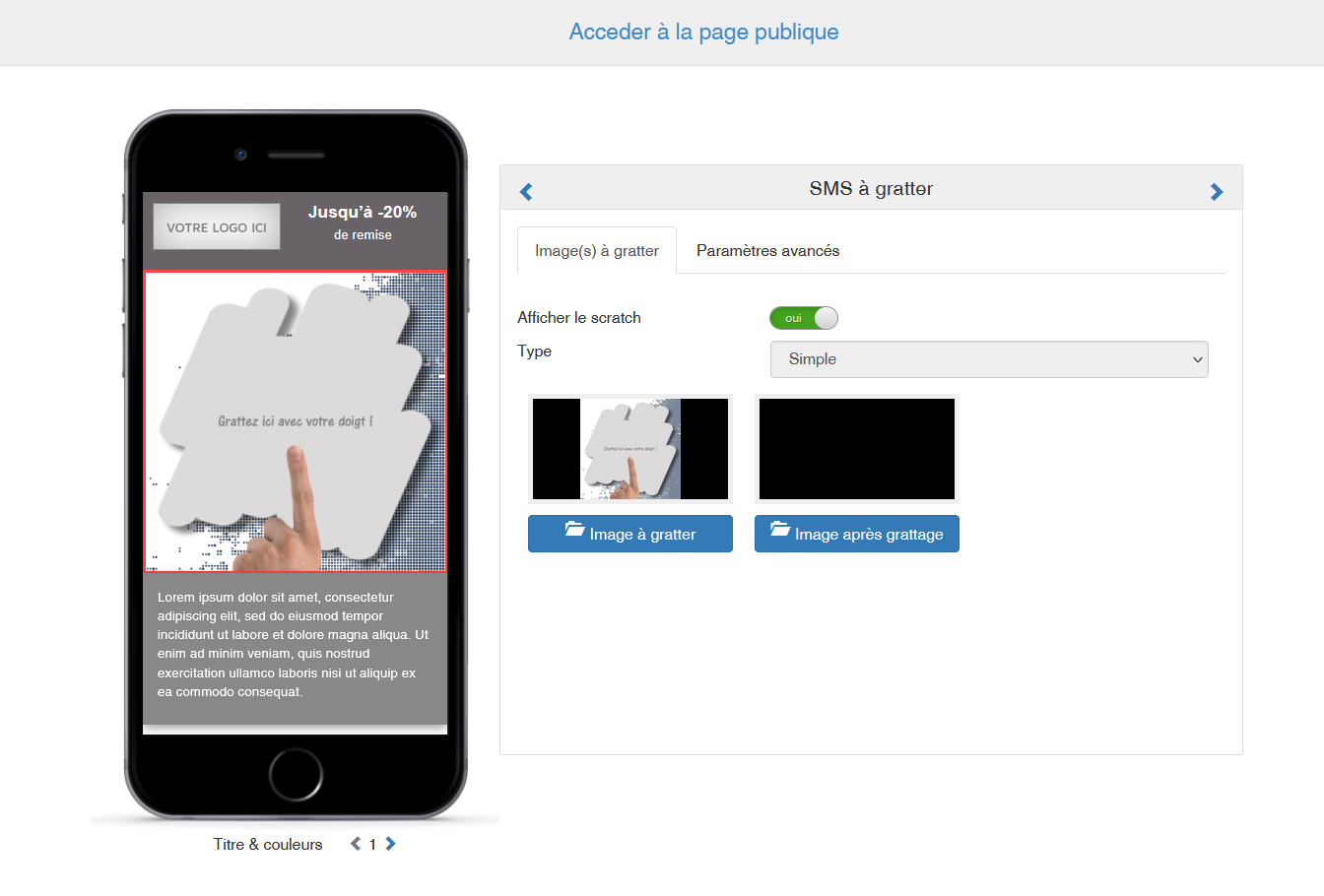
“Image to scratch” screen

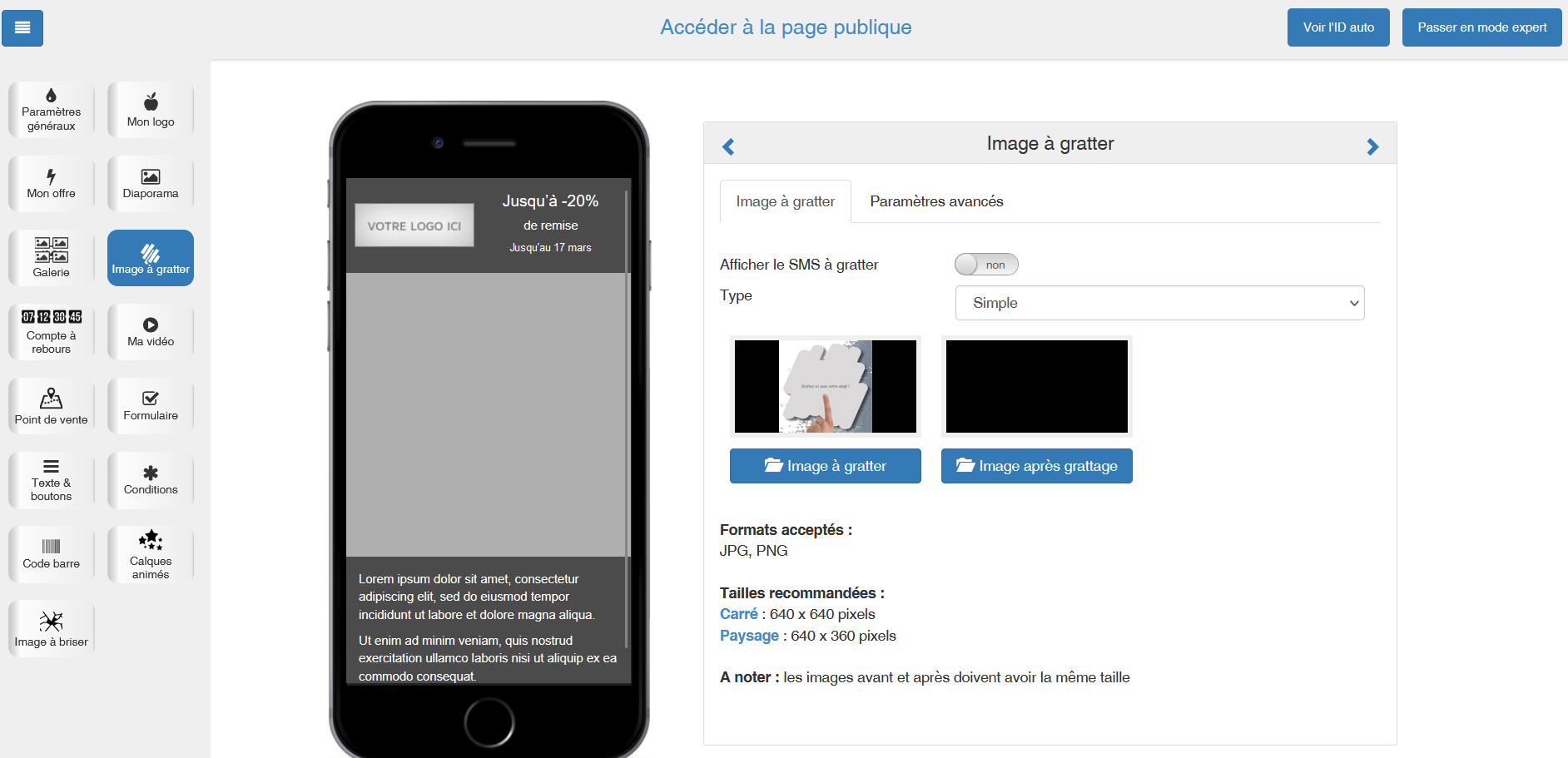
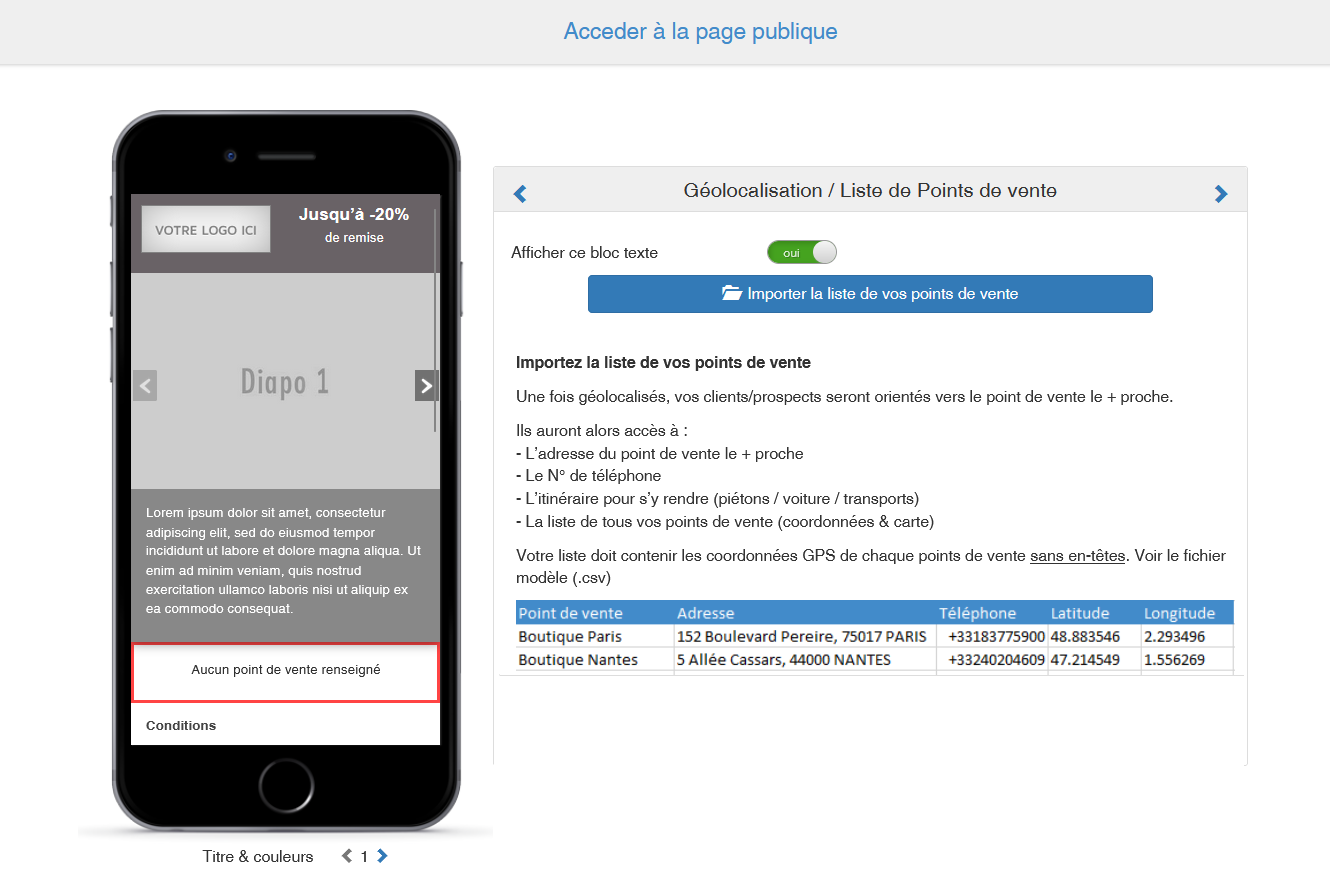
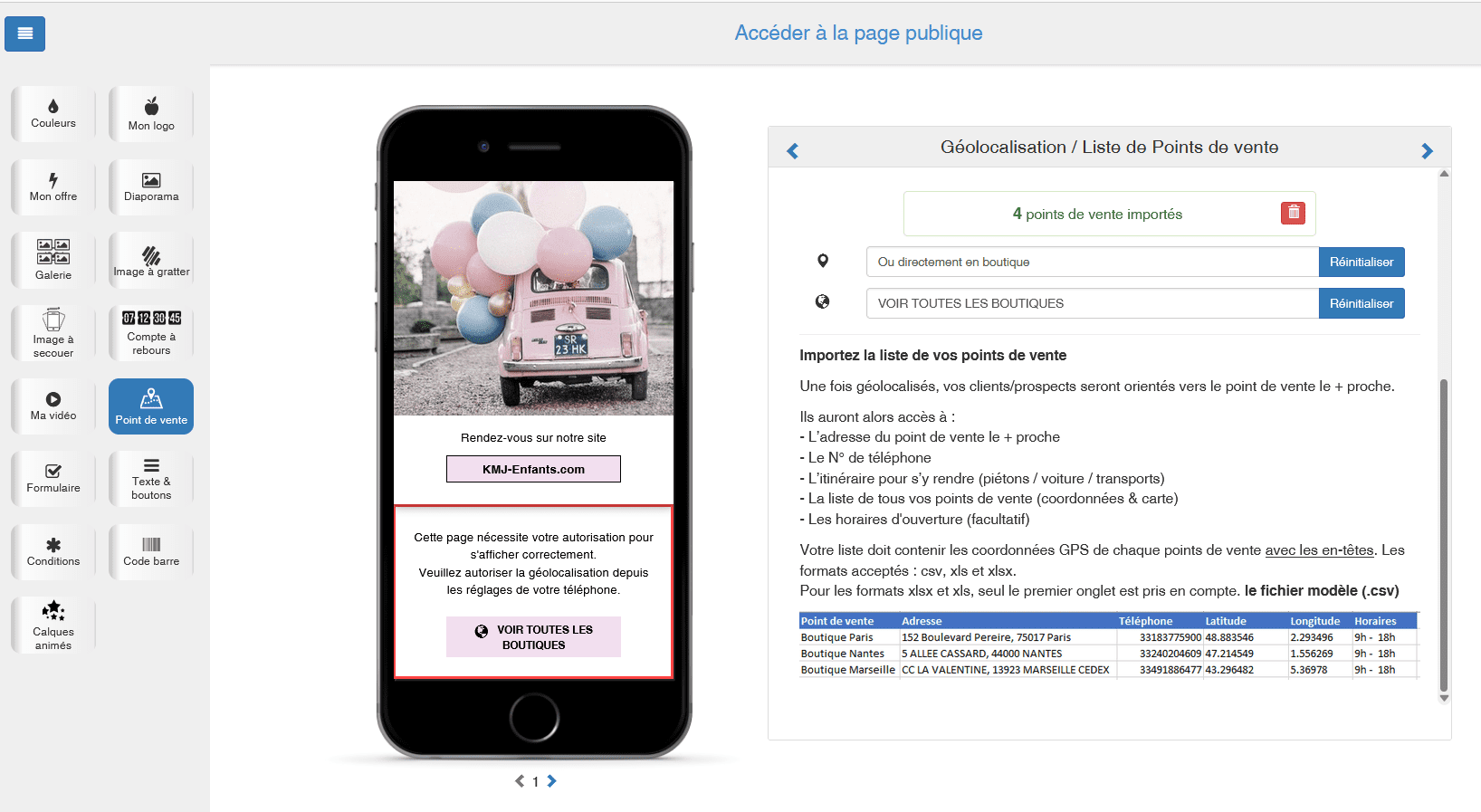
“Geolocation” screen

The first version of this new product has not been activated on all clients. We first tested it for 3 weeks with a sample of beta testers. To increase the rate of adoption, customers were supported by customer relationship managers.
Their mission was to guide them throughout the use of the tool, to help them identify relevant types of campaigns and to collect their impressions.

Thanks to the various feedback collected, we were able to iterate and offer an improved V2 :
Main iterations :
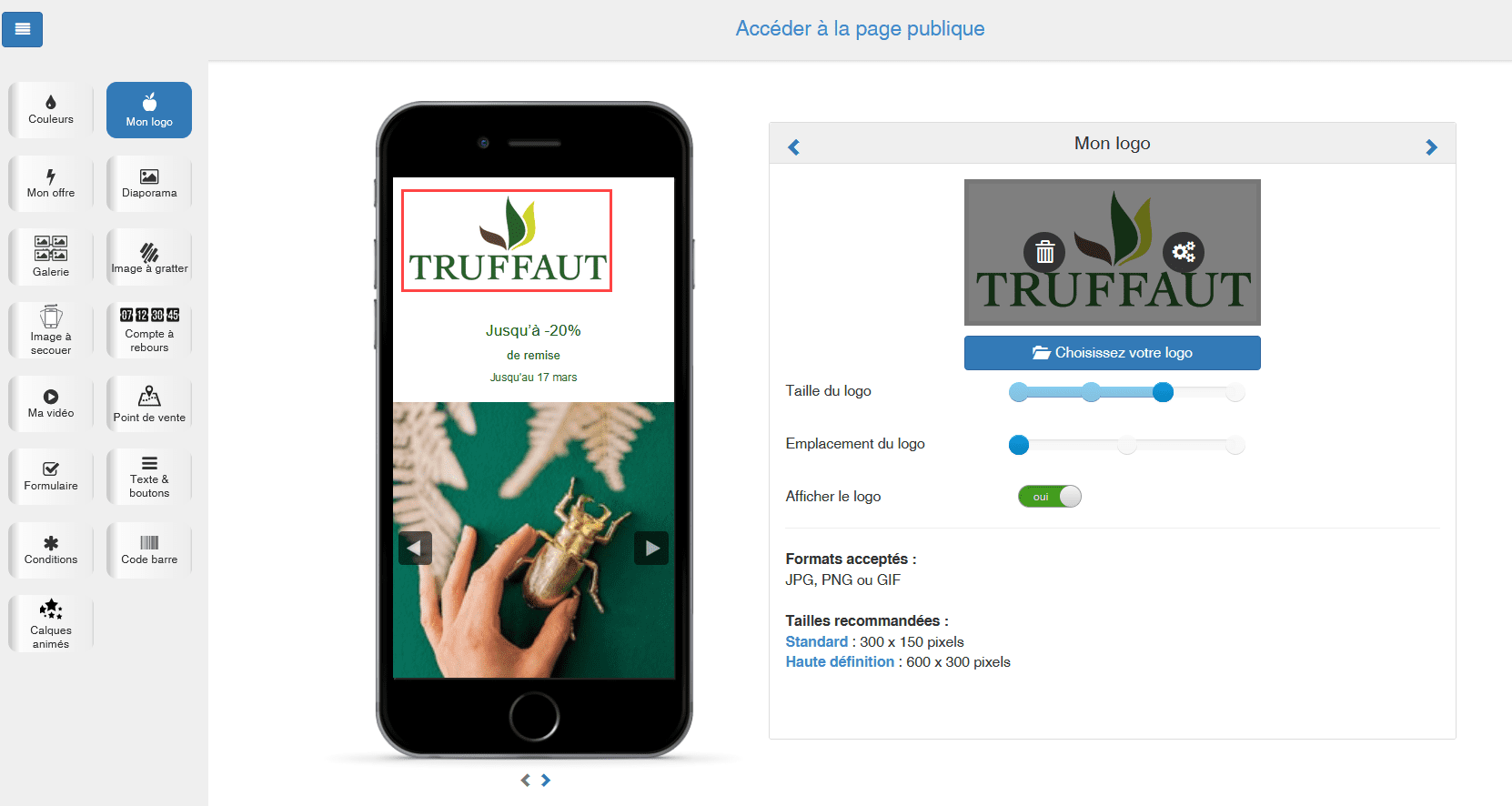
- Possibility to modify the link inserted on a logo / image
- The user can move the images with the addition of a “click and drag” function
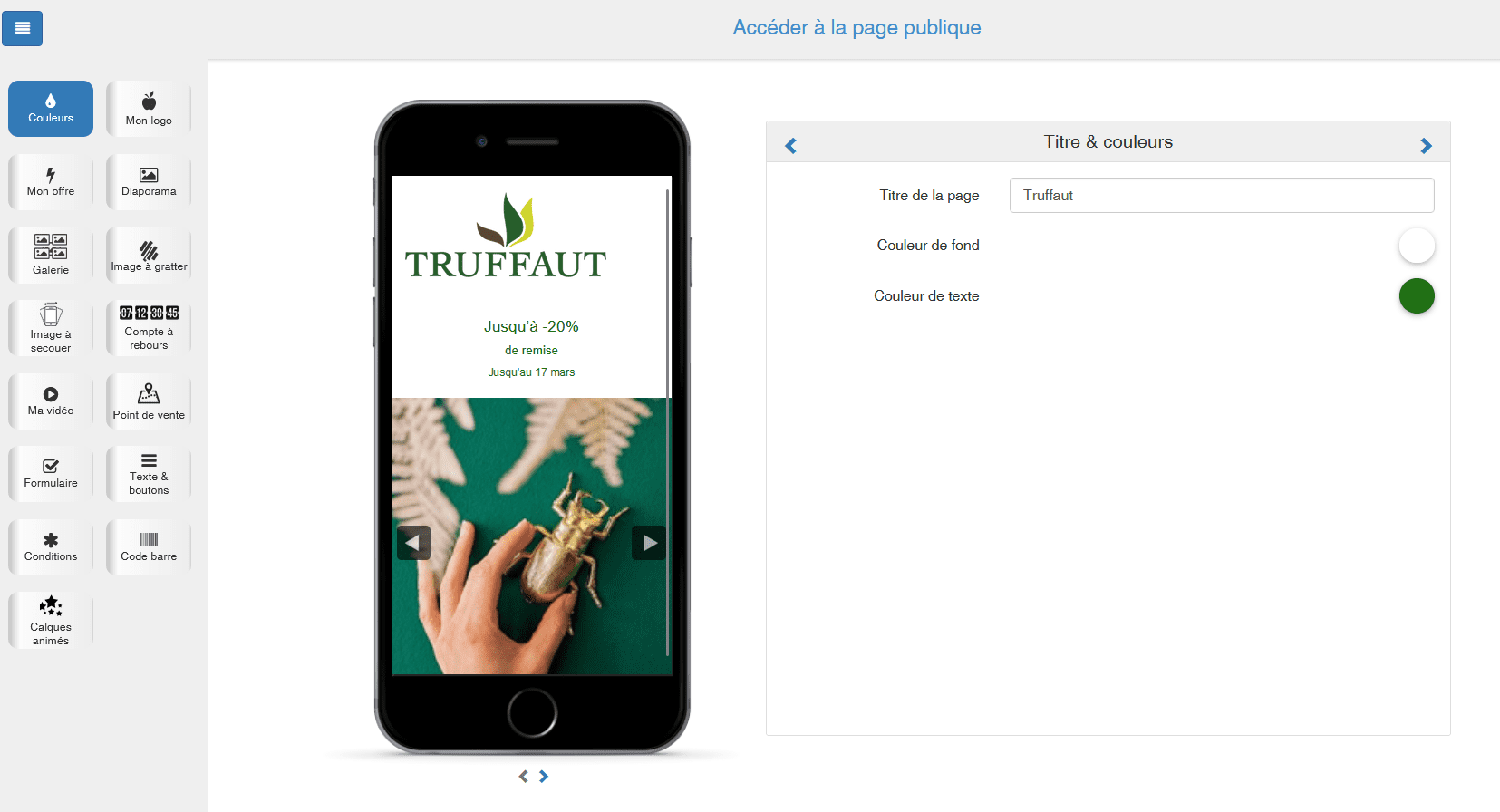
- Addition of a side menu with icons redirecting to the widgets for easier navigation
- Addition of a “Colors” widget in the side menu that enables the user to modify titles and colors
- The user can modify the text in the “Closest store” and “All stores” fields.
- Etc.
“Titles and colors” screen

“My logo” screen

“My images / photos” screens

“Geolocation” screen

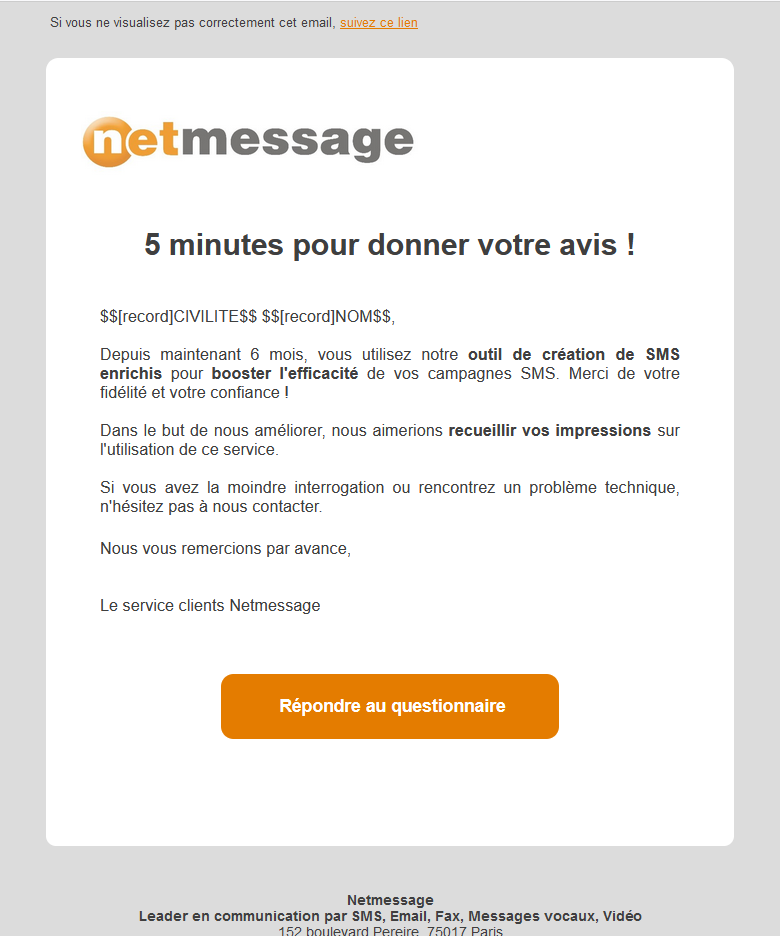
To develop this product in particular, we setted up a satisfaction survey twice a year, at the rate of one every 6 months. Regular users of the Rich SMS module were sent an email inviting them to give us their opinions and suggestions on the tool via a list of usability questions.
- The ones who had opened but not responded were relaunched on D+2
- The ones who had not opened any email after 2 attempts were contacted by telephone.
Over time, the tool was deployed to more customers. Also, in order to avoid over-solicitation and catch various user points of view, we used different lists of interviewees.
The implementation of these regular surveys has enabled us to identify areas for improvement and to develop the product according to the expectations and needs of our users. The questionnaires sent to the newly adopters included these questions :
- What was your first feeling when you discovered the Rich SMS editor?
- How often do you plan to use it ?
- How do you rate the ease of navigating ?
- Did you have to learn a lot before you could use this tool?
- How often do you think you will need to call customer service to be able to use the editor ?
- Do you like the design and the layout ?
- Do you think the vocabulary used is easy to understand ?
- What annoys you most about using the editor ?
- Are there any features that you find less interesting ?
- What would you like to change to improve it ?
- What features do you use the most ?
- What features would you like to see added ?
- Does the editor meet your expectations ?
- What is your overall level of satisfaction with the editor ?
- Would you recommend the Rich SMS editor to your professional network ?
Since it was implemented in 2014, Rich SMS module has become a flagship solution in the Netmessage (now LINK Mobility) offer.
Very effective as a sales leverage, it helps in the purchasing decision process and enables many salespeople to conclude contracts. Rich SMS is also an excellent loyalty tool, increasingly used by customers.




As of today, the module is still constantly evolving and includes many features that were added over time, such as the possibility of :
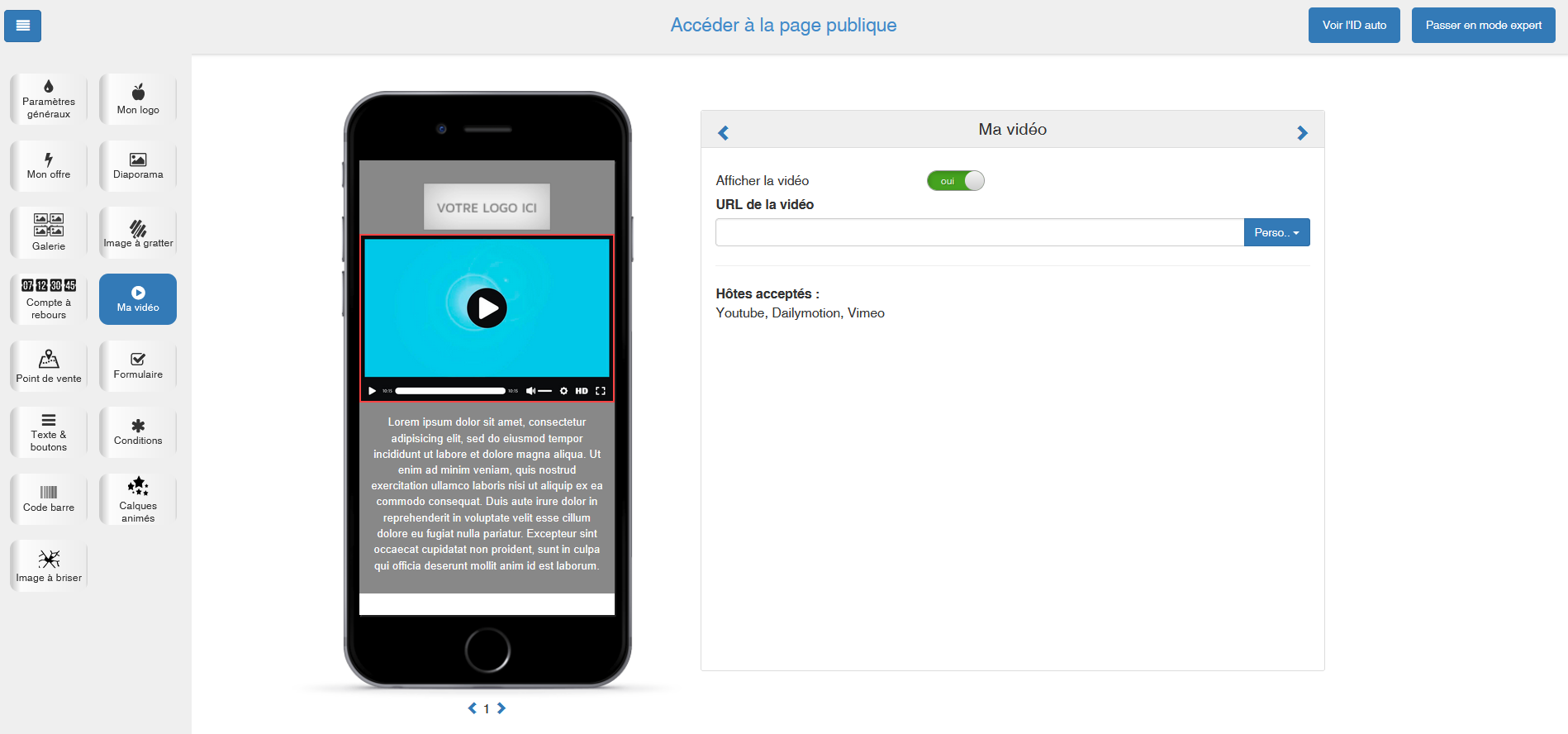
- Adding a video
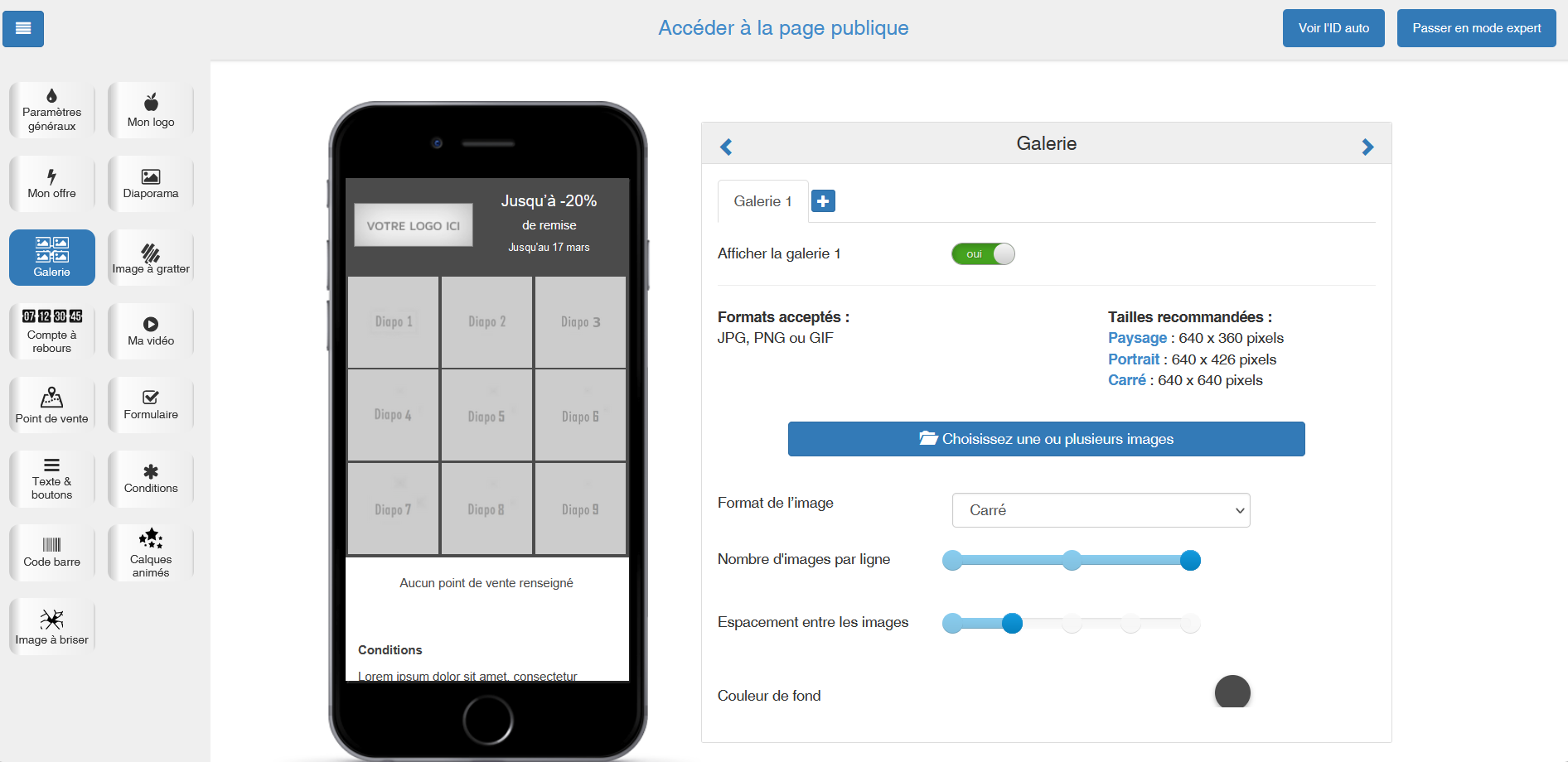
- Creating image gallery with various transition effects
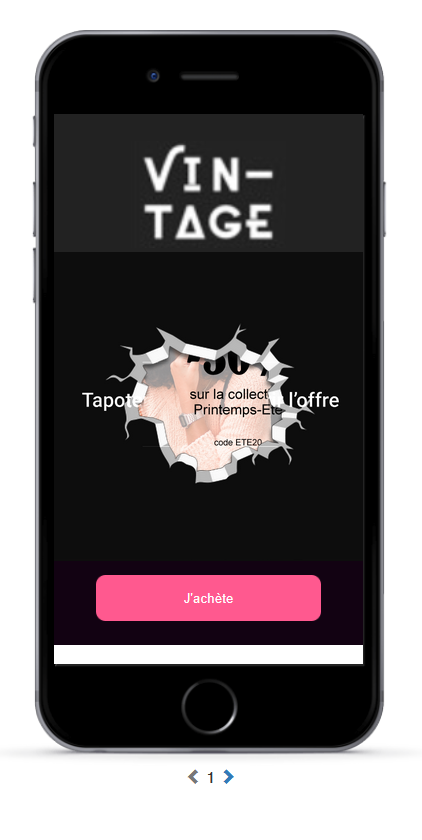
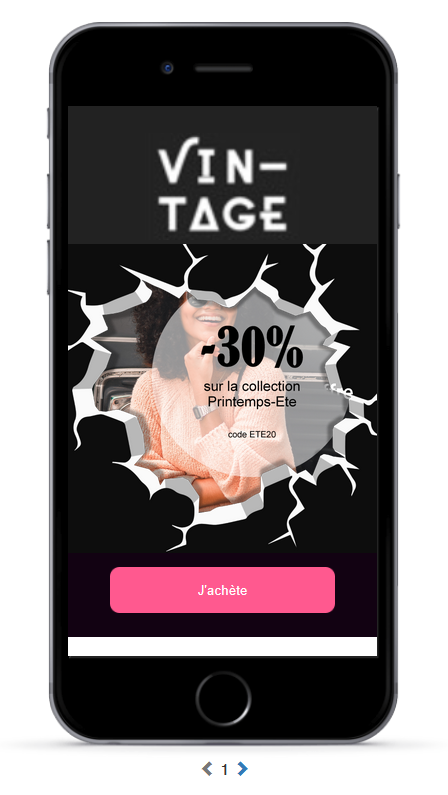
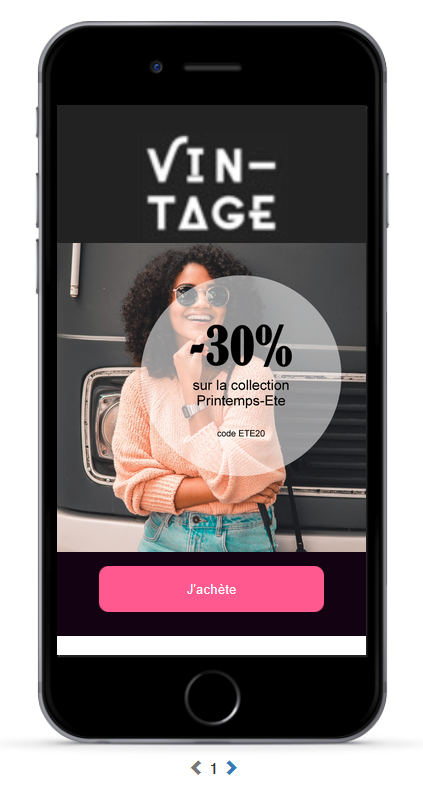
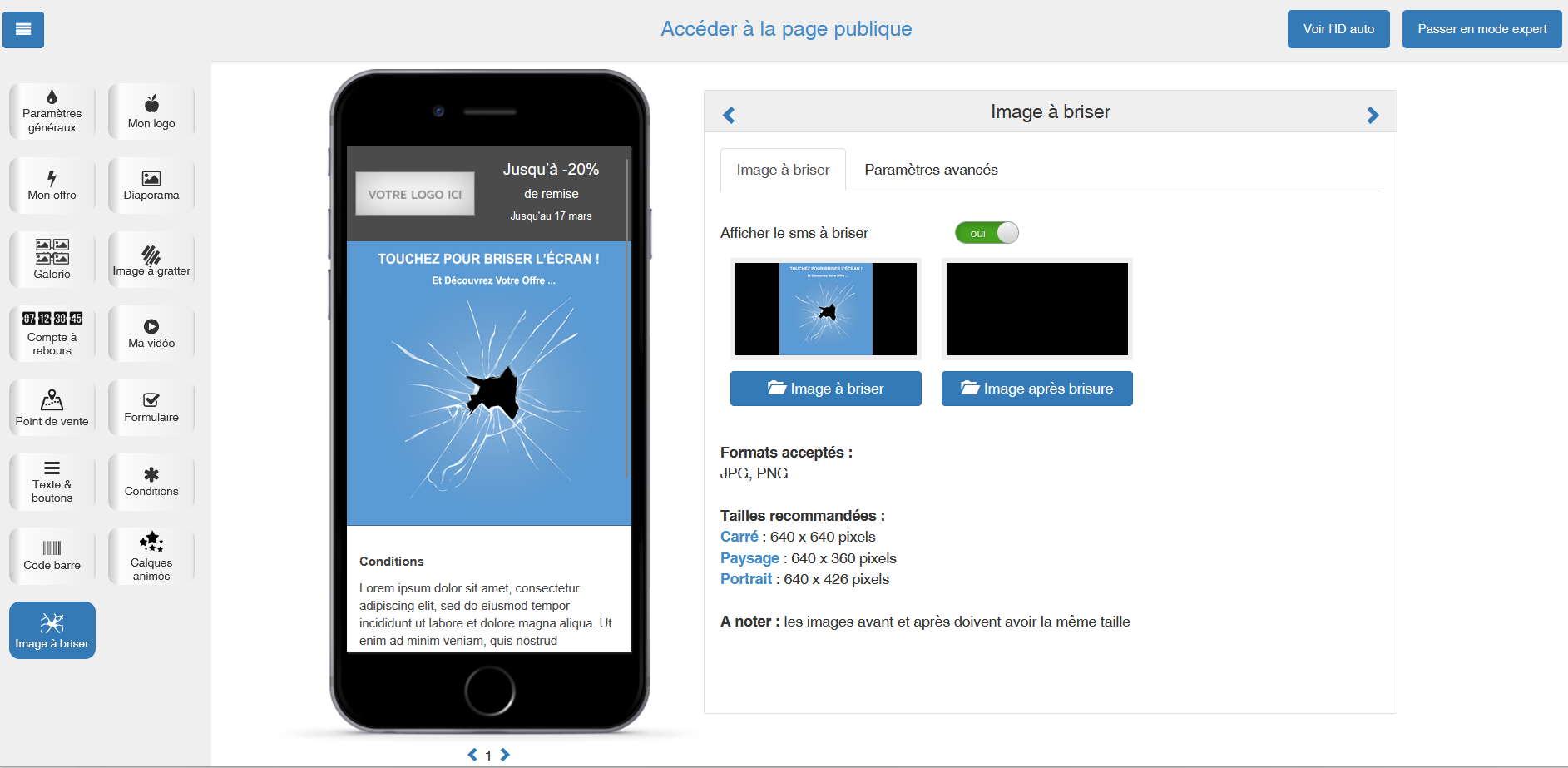
- Inserting an image to brea
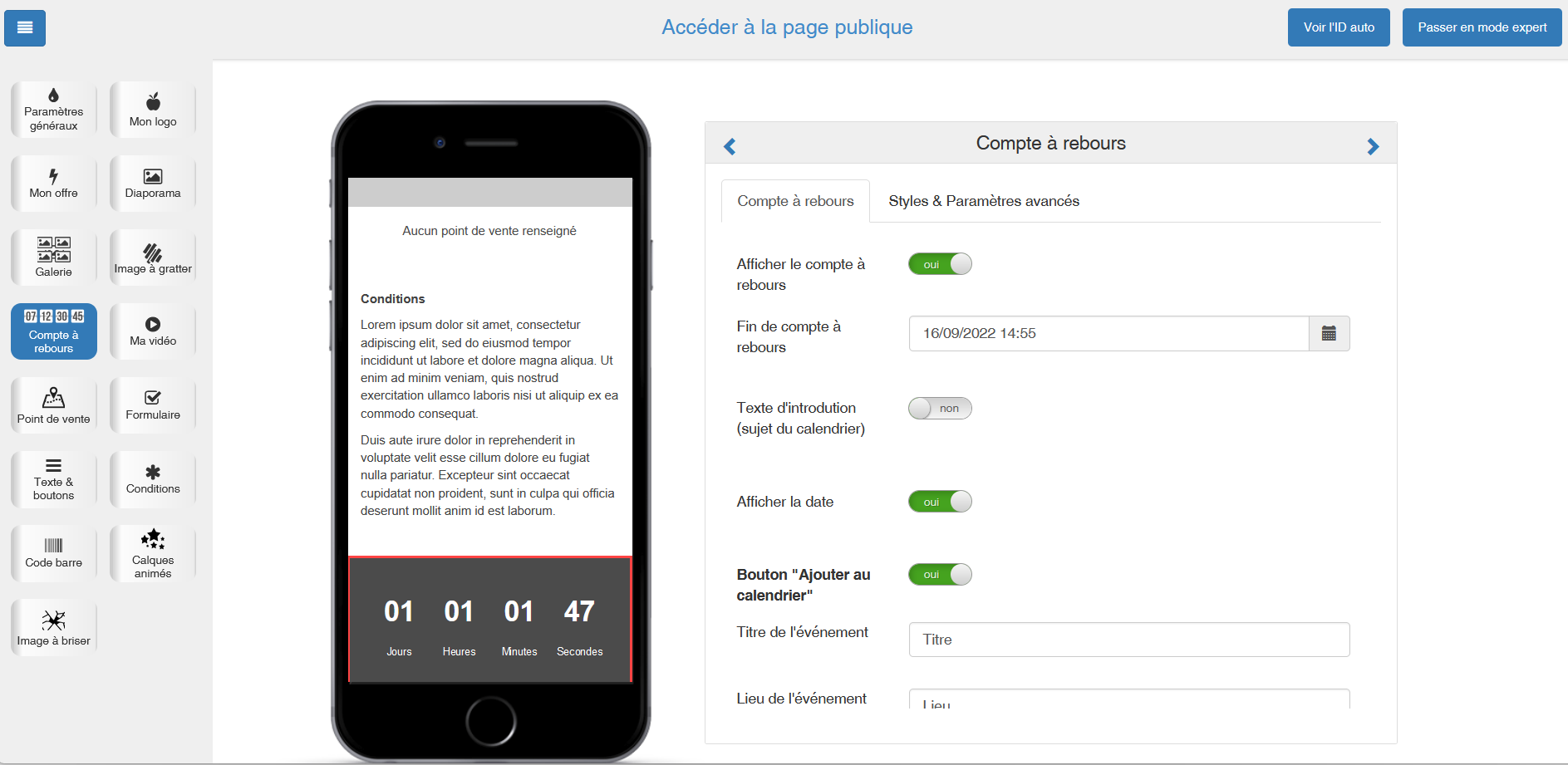
- Inserting a countdown to play on the urgency of the offer
- Inserting a barcode / QR code
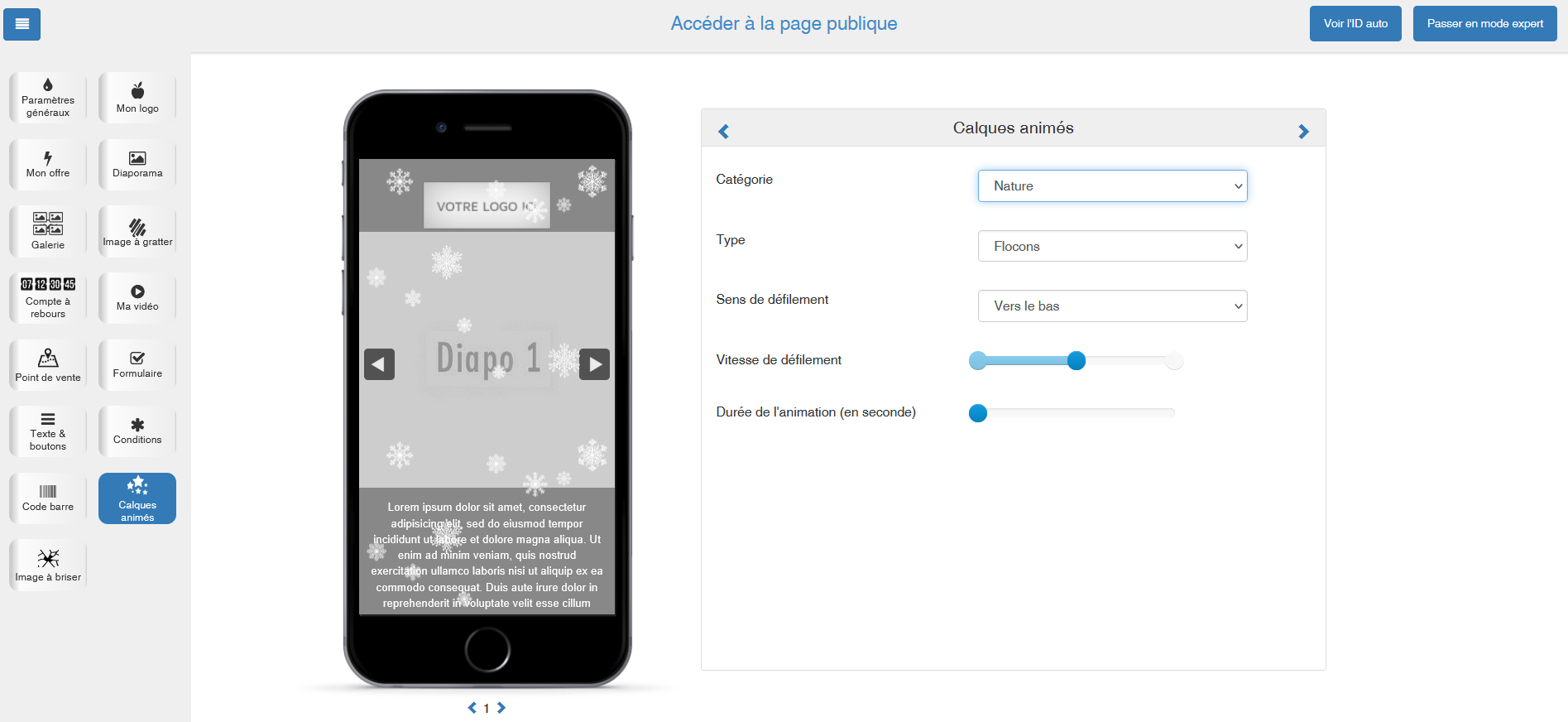
- Adding animated layers
- Etc.
Add an image to “brake”

Insert a count-down

Insert a video

Create a gallery of images

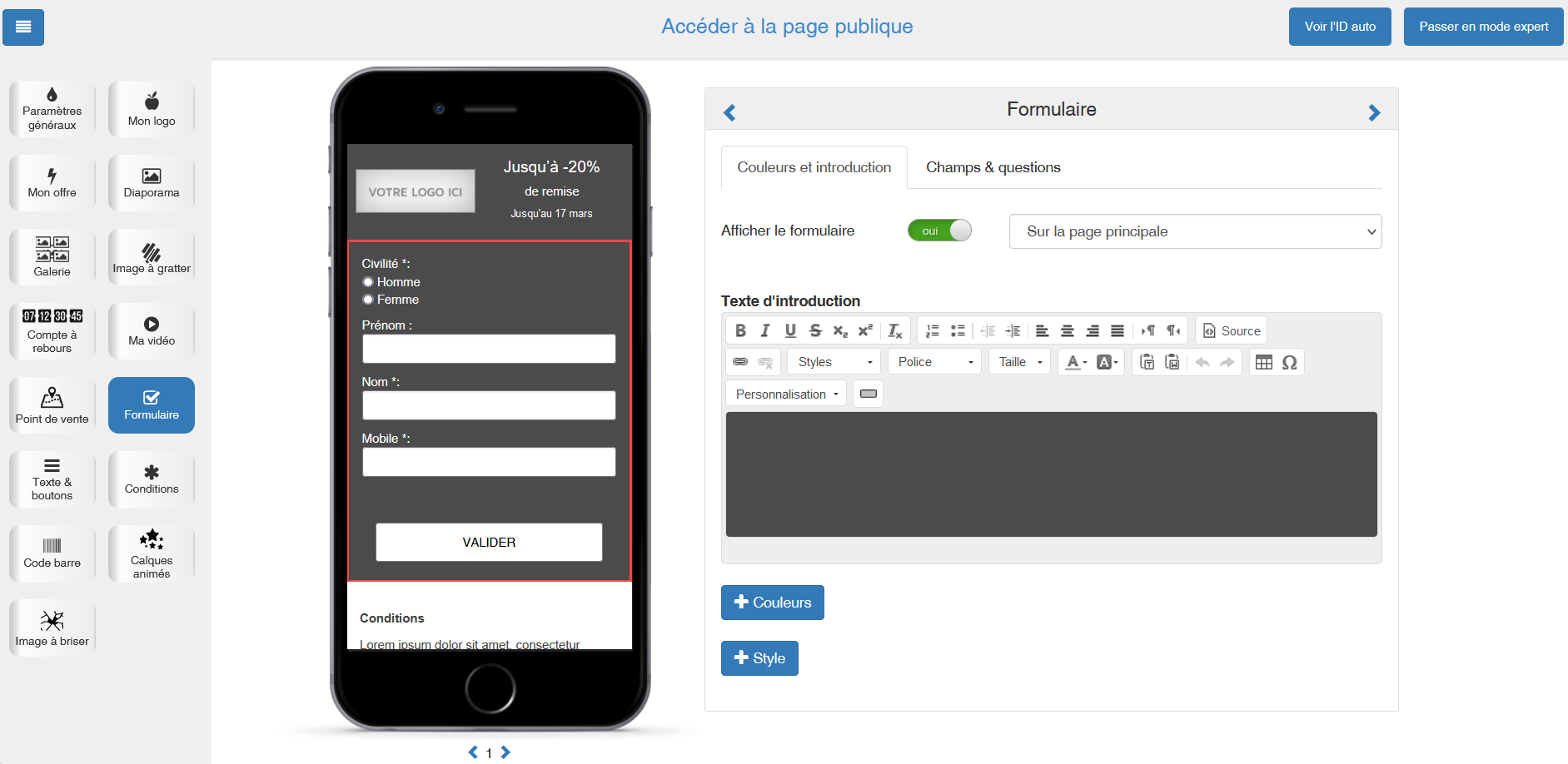
Create a contact form

Add an animated layer